所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
推荐学习:css视频教程
CSS 渐变是image类型的一种特殊类型用gradient表示,由两种或多种颜色之间的渐进过渡组成。
三种渐变类型:
linear-gradient()函数创建radial-gradient()函数创建conic-gradient()函数创建ps:还可以使用 repeating-linear-gradient()和repeating-radial-gradient()函数创建重复渐变。
渐变可以在任何使用image的地方使用,例如在背景中。
说明
语法
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
登录后复制代码示例
<style>
.box {
width: 300px;
height: 100px;
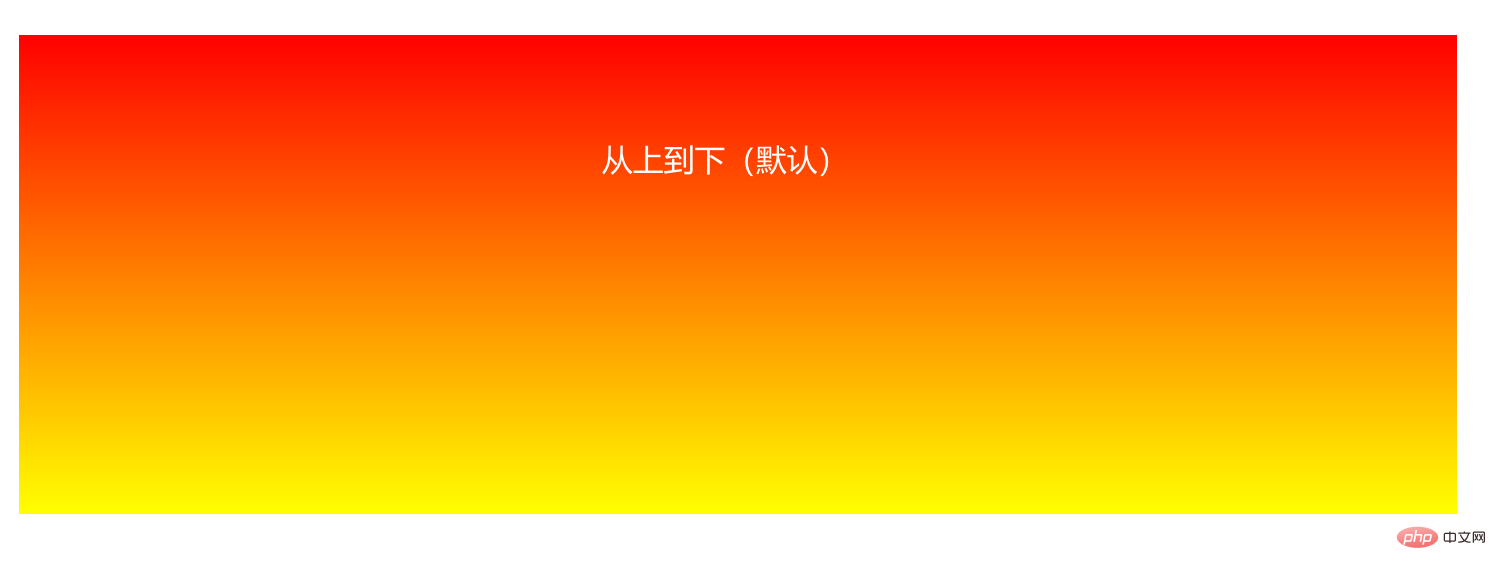
background-image: linear-gradient(red, yellow);
}</style>
<body>
<p class="box"></p>
</body>登录后复制效果如下

代码示例
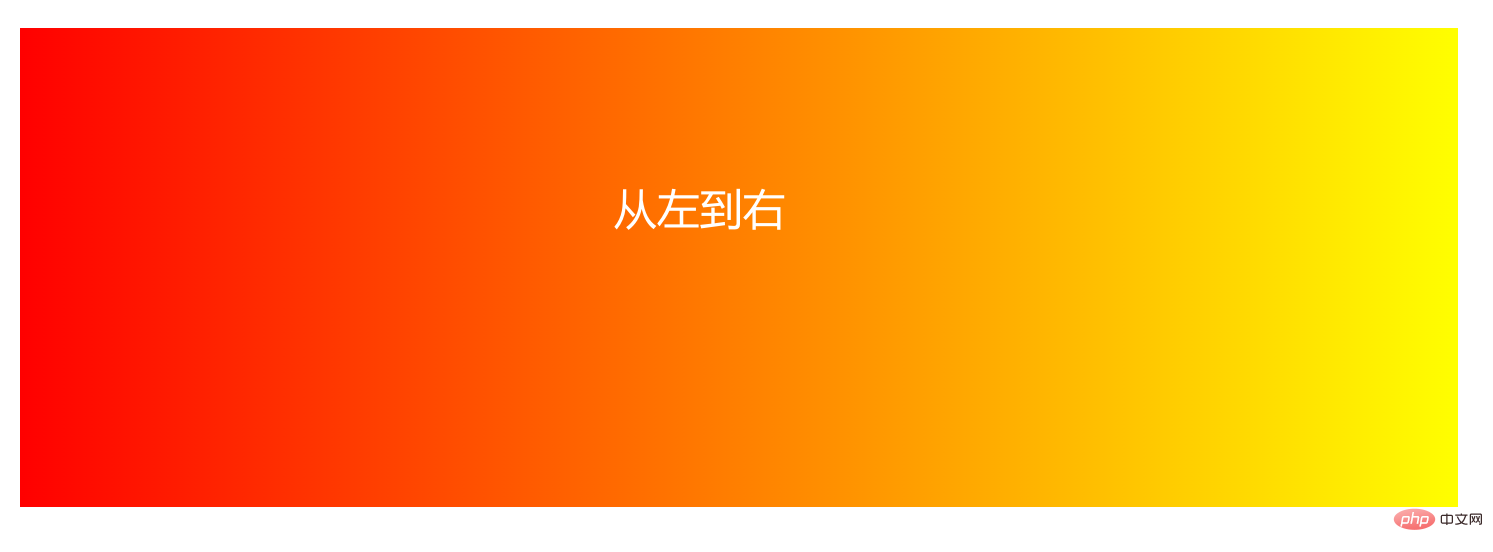
background-image: linear-gradient(to right, red, yellow);
登录后复制效果如下

代码示例
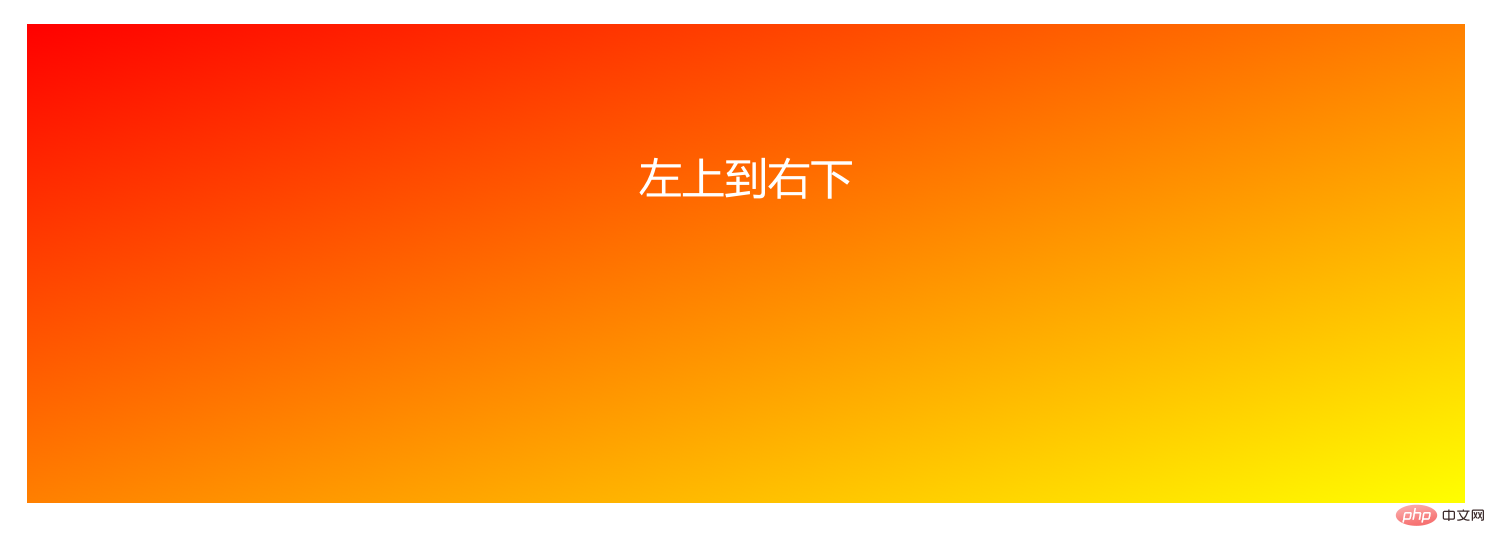
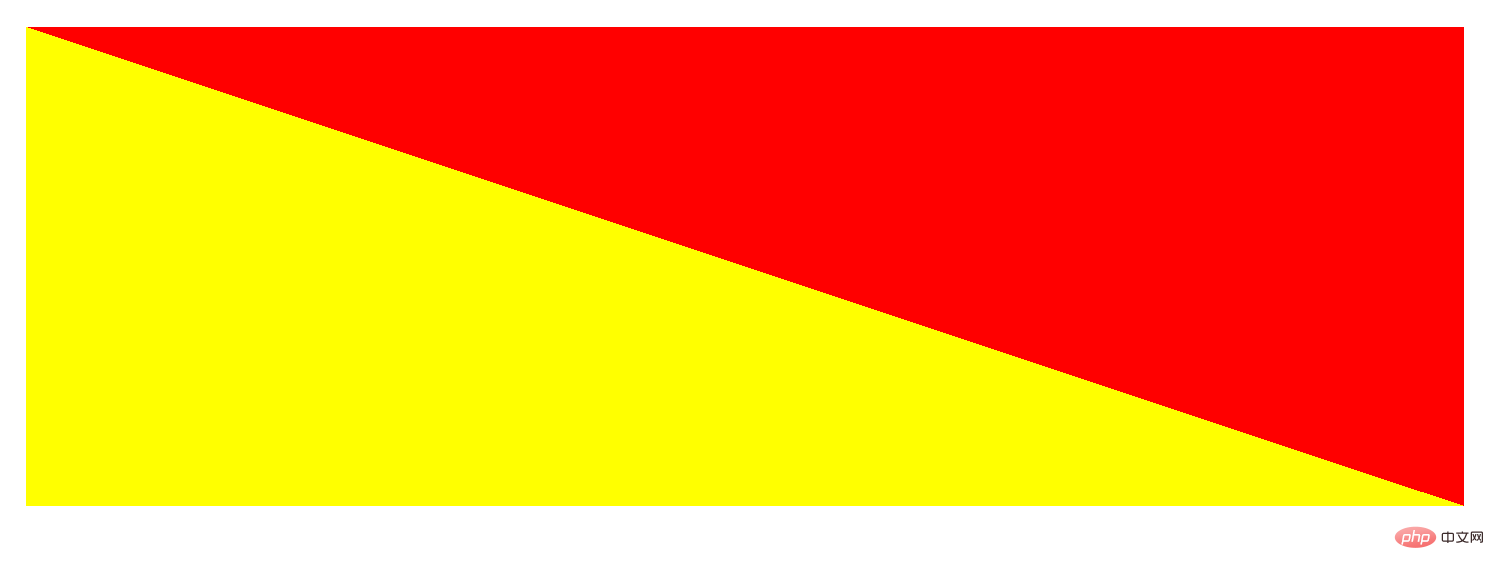
background-image: linear-gradient(to bottom right, red, yellow);
登录后复制效果如下

说明
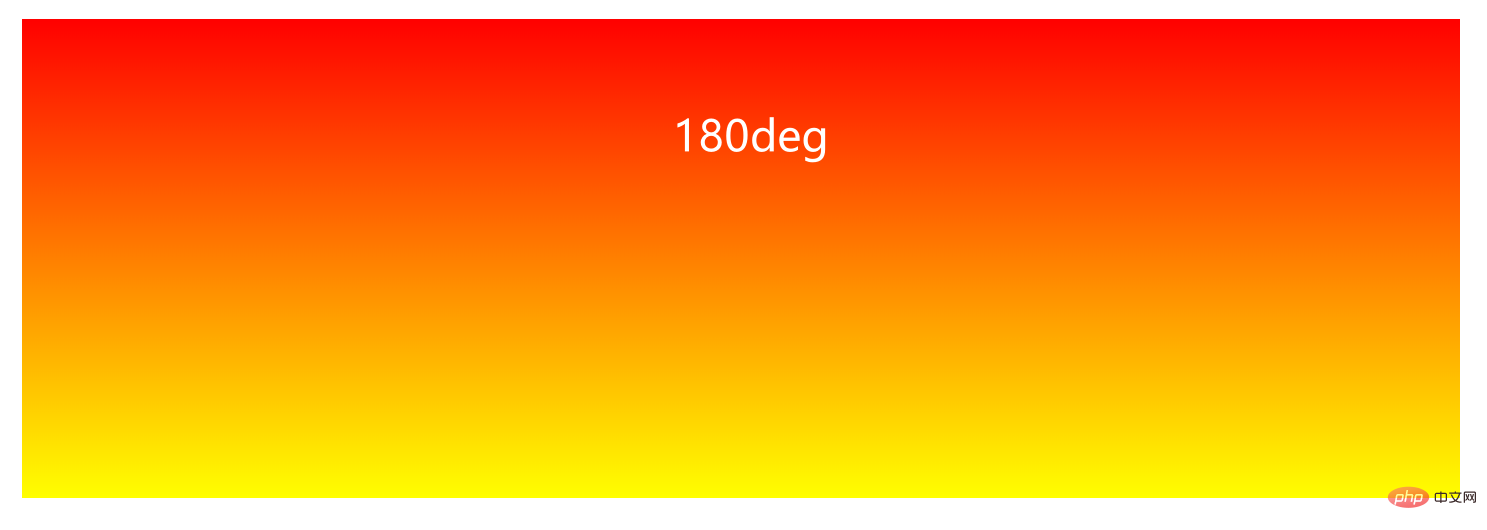
0deg 代表渐变方向为从下到上, 90deg 代表渐变方向为从左到右,诸如此类正角度都属于顺时针方向。 而负角度意味着逆时针方向。代码示例
background-image: linear-gradient(180deg, red, yellow);
登录后复制效果如下

代码示例
background-image: linear-gradient(red, yellow, green);
登录后复制效果如下

说明
repeating-linear-gradient() 函数用于重复线性渐变。代码示例
background-image: repeating-linear-gradient(red, yellow 10px);
登录后复制效果如下

说明
语法
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));
登录后复制代码示例
<style>
.box {
width: 300px;
height: 100px;
background-image: radial-gradient(red, yellow, green);
}</style>
<body>
<p class="box"></p>
</body>登录后复制效果如下

代码示例
background-image: radial-gradient(red 10%, yellow 20%, green 50%);
登录后复制效果如下

代码示例
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
登录后复制效果如下

说明
代码示例
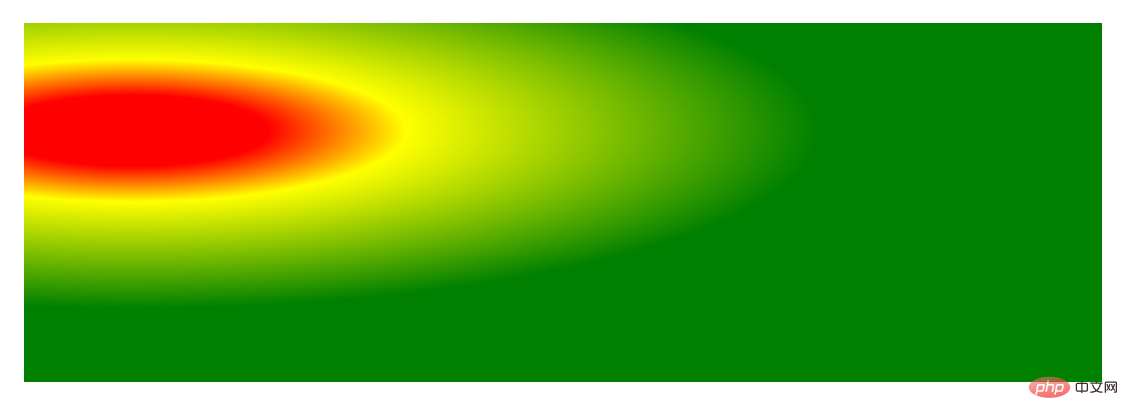
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
登录后复制效果如下

代码示例
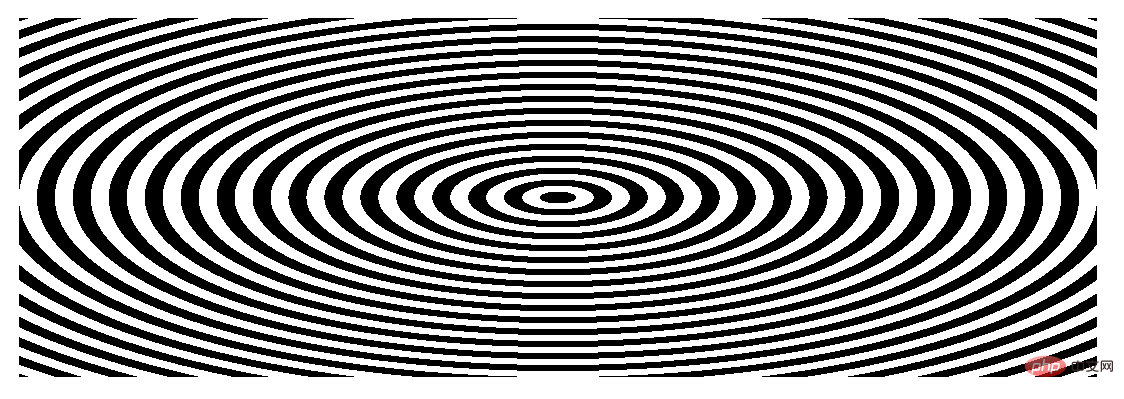
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
登录后复制效果如下

说明
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
登录后复制代码示例
<style>
.box {
width: 300px;
height: 300px;
background-image: conic-gradient(red,yellow);
}</style>
<body>
<p class="box"></p>
</body>登录后复制效果如下

代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
登录后复制效果如下

代码示例
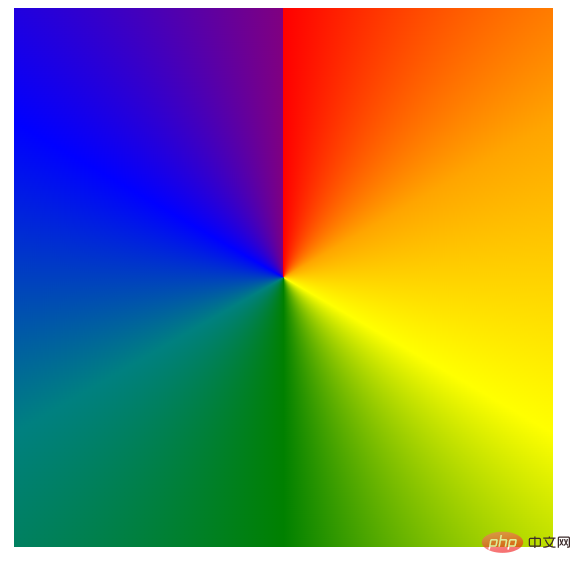
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
登录后复制效果如下

代码示例
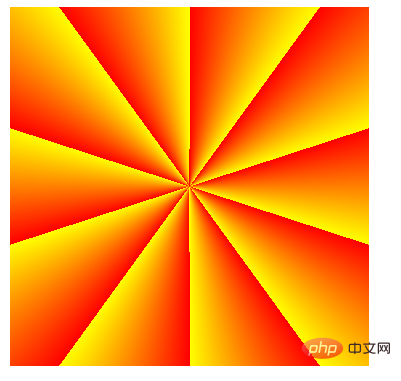
background-image: repeating-conic-gradient(red 10%, yellow 20%);
登录后复制效果如下

说明
代码示例
background: linear-gradient(to bottom left, red 50%, yellow 50%);
登录后复制效果如下

说明
transparent参数,代表全透明。代码示例
background-image: linear-gradient(to right, transparent, red);
登录后复制效果如下

CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
box-shadow:用于给元素添加阴影text-shadow:用于给文本添加阴影ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
box-shadow属性box-shadow属性说明
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
登录后复制box-shadow属性的应用box-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
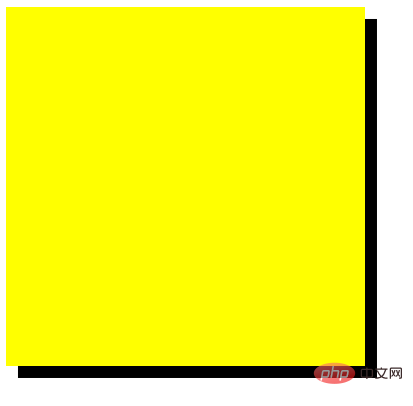
box-shadow: 10px 10px;
}</style>
<body>
<p class="box"></p>
</body>登录后复制效果如下

box-shadow属性-多重阴影与定向阴影代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
登录后复制效果如下

box-shadow属性-模拟边框代码示例
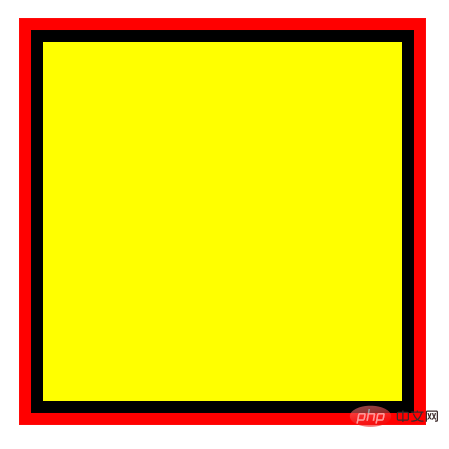
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
登录后复制效果如下

box-shadow属性-内阴影代码示例
box-shadow: 0px 0px 30px 10px red inset;
登录后复制效果如下

text-shadow属性text-shadow属性说明
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
登录后复制注意
text-shadow没有扩展距离属性值,阴影位置属性值。text-shadow属性的应用text-shadow属性-基本使用代码示例
<style>
.box {
width: 300px;
height: 300px;
background-color: yellow;
text-shadow: 0px 0px 5px red;
}</style>
<body>
<p class="box">hello world</p>
</body>登录后复制效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
blur():模糊
brightness():亮度
contrast():对比度
drop-shadow():阴影
说明
box-shadow属性类似代码示例
/* 代码示例 */
<style>
.box1 {
width: 300px;
height: 300px;
border: 3px solid red;
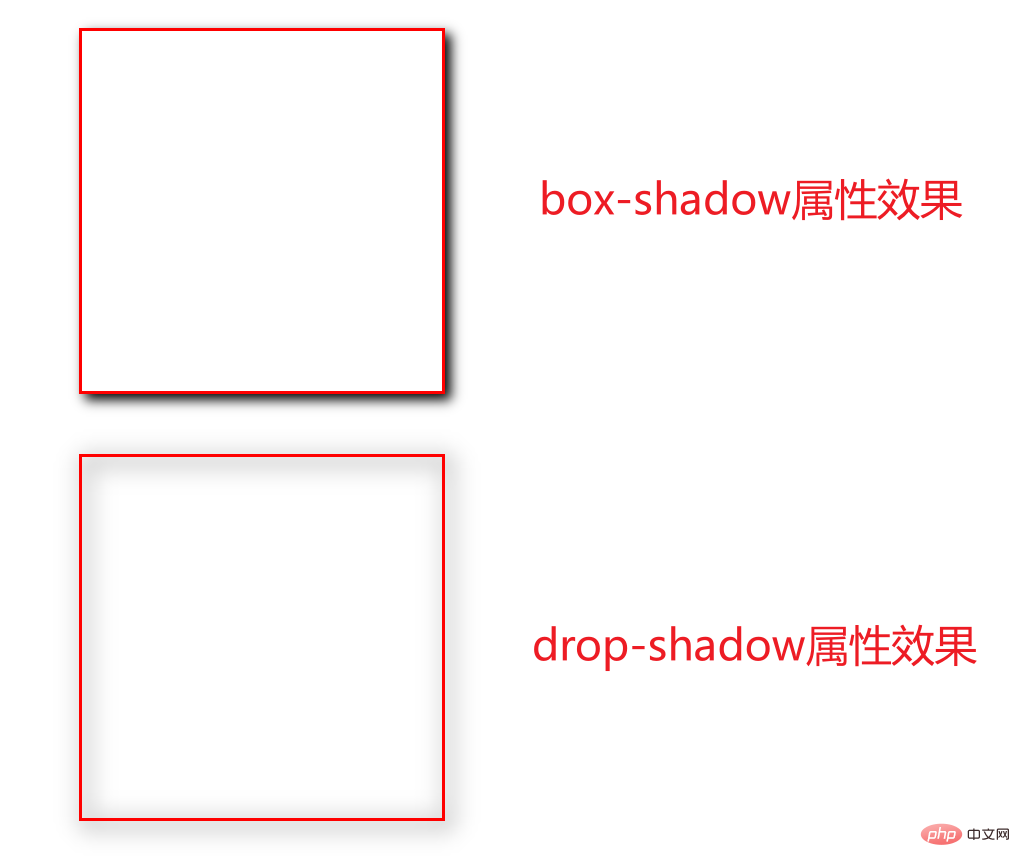
box-shadow: 5px 5px 10px 0 black;
}
.box2 {
width: 300px;
height: 300px;
border: 3px solid red;
filter: drop-shadow(5px 5px 10px black);
}
</style>
<body>
<p class="box1"></p>
<p class="box2"></p>
</body>登录后复制
grayscale():灰度
hue-rotate():色相旋转
invert():反相
opacity():透明度
saturate():饱和度
sepia():褐色
代码示例
<style>
.box {
filter: grayscale(1);
}</style>
<body>
<p class="box">
<img src="./imgs/1.jpg" alt="">
</p>
</body>登录后复制效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
(学习视频分享:css视频教程、web前端教程)
以上就是详细介绍CSS渐变、阴影和滤镜的详细内容,更多请关注zzsucai.com其它相关文章!
