所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
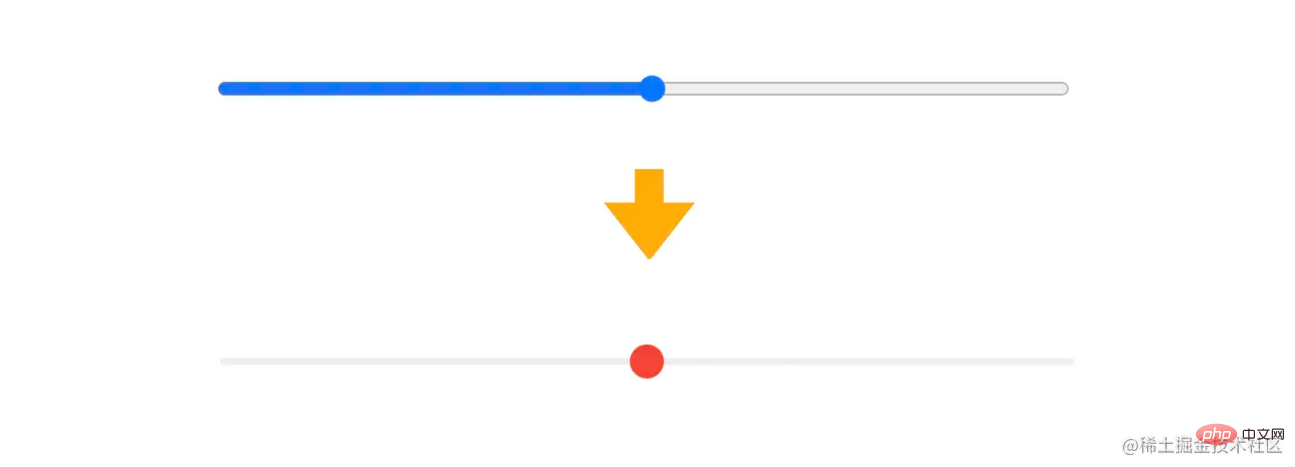
关于原生 input range 滑动输入条如何自定义样式一直都是我心里的一道坎,一般情况下,可以很轻易的美化到这个程度。(推荐学习:css视频教程)

为什么很容易呢?因为这些都是有对应的伪元素可以修改的
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}登录后复制可是,偏偏没有已滑过部分的样式,如果要定义下面这样的样式,单纯的 CSS 可能没办法实现了

注意:Firefox 有单独的伪类可以修改,本文讨论的是 Chrome 实现方案
既然没有专门的伪元素可以修改已滑过部分的颜色,而且只有滑块是可动的,是不是可以在滑块上下手呢?
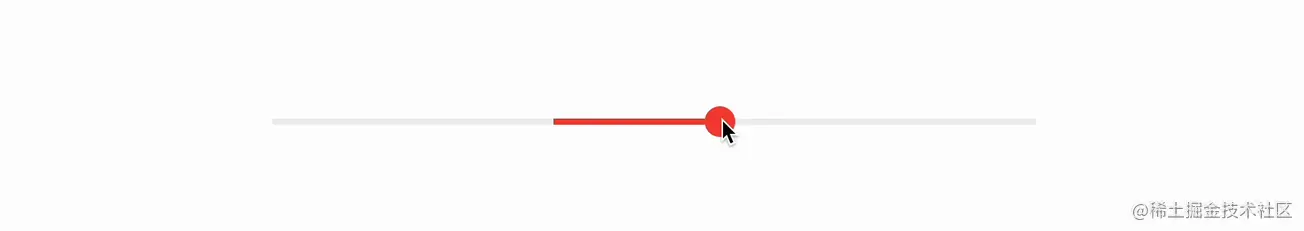
假设滑块左边有一个矩形,是跟随滑块一起的,

当这个矩形足够长时,能够完全覆盖左边的轨道,在可视范围内,是不是就可以表示左边的已滑过部分了呢?示意如下(左边半透明表示滑动条之外)

尝试过伪元素的想法,像这样
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}登录后复制可惜,伪元素里并不能再次生成伪元素。
所以,如何在元素之外绘制一个矩形呢?
有哪些方式可以在元素之外绘制图形呢?想了一下,有 box-shadow 和 outline,但是好像并不适合这种情况,我们需要绘制的是一个尺寸可控的矩形,而这两种方式都不能很好地控制形状。那还有其他方式吗?
还真有!前两天刚看到张鑫旭老师的一篇文章:被低估的border-image属性,其中有一个特性就是在元素之外构建图像,并且不占据任何空间。赶紧试试,这里绘制一个宽度为99vw的矩形(足够覆盖滑动条就行了),代码如下
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
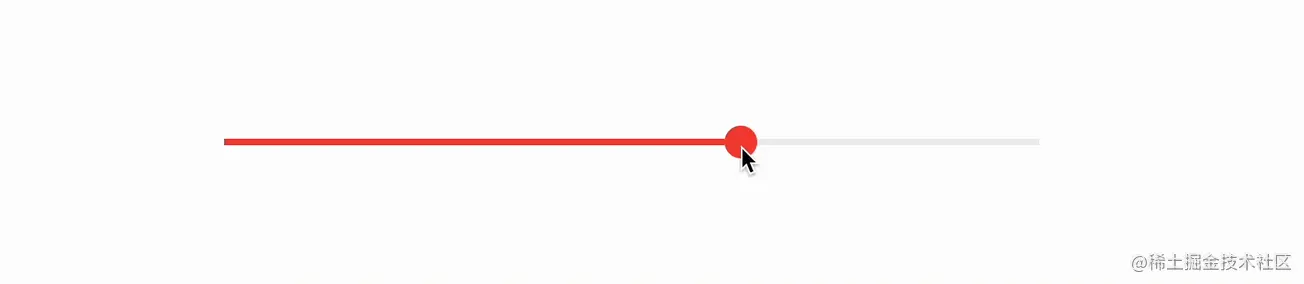
}登录后复制效果如下

注意几点:
border-image 要想生效,必须指定border,这里设置的是border: 1px solid transparent;
矩形是通过线性渐变绘制的 linear-gradient(#f44336,#f44336)
border-image 中8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)
border-image 中 0 0 0 99vw表示 border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hidden隐藏外面的部分就可以了
::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
}登录后复制
完整代码可以访问:input range
https://codepen.io/xboxyan/pen/YzERZyE
下面附上完整代码(最近codepen貌似不太稳定)
[type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}登录后复制上面的实现成本其实是很低的,相比常规的实现基础上,仅仅增加了1行用于绘制元素之外的矩形。
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
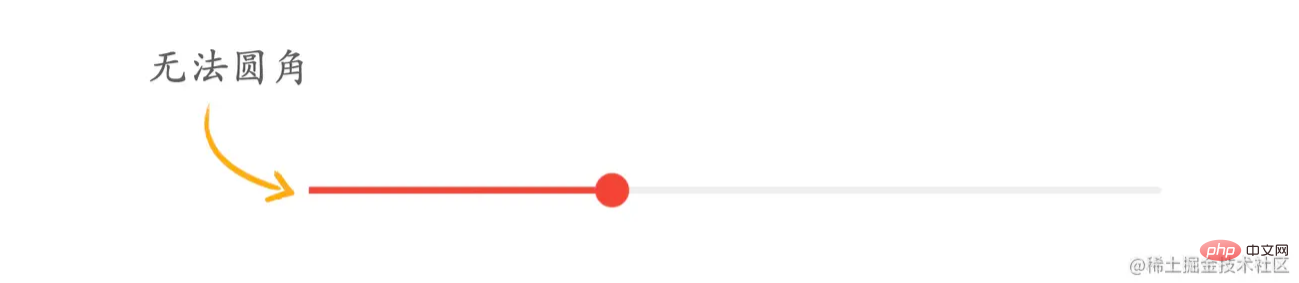
登录后复制但是,由于是通过超出隐藏的方式裁剪掉多出的部分,使得滑动条边缘是“一刀切”的,所以,如果要求滑动条带有圆角,这种实现方式就不行了

如果还有好的想法欢迎留言讨论
关于border-image-outset 这个属性,其实之前已经在 MDN 上见识过了,但只是简单了解,还觉得很鸡肋,现在看来,这些属性不是没什么用,只是没有碰到适合应用的场景。下面简单总结一下:
滑动条有 3 个伪元素可以自定义容器、轨道、滑块
伪元素里不能再嵌套伪元素了
元素之外绘制有 box-shadow、outline、border-image 3种方法
border-image 可以使用任意格式图片,包括 CSS 渐变
这个方案不能实现圆角
当然这些思路都只是“偏方”,像 Firefox 就完全支持自定义样式了,可惜桌面端还是 Chrome 的天下,只能慢慢期待一下 Chrome 后面的更新了。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
(学习视频分享:web前端)
以上就是如何利用CSS来美化滑动输入条?自定义样式方法浅析的详细内容,更多请关注zzsucai.com其它相关文章!
