所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
之前在面试字节的时候,面试官问了我有了解BFC吗,我当时其实有看很多文章,但是总是记不住,感觉每个文章讲的都差不多,然后面试时候也没答出来,但是在听了王红元老师讲解的之后,感觉茅塞顿开,所以想分享给大家。以下内容都是根据王红元老师的前端系统课学习的总结,觉得讲的非常清晰,非常感谢王红元老师
在了解BFC(Block Formatting Context)之前,我们先来看看FC(Formatting Context)是什么:

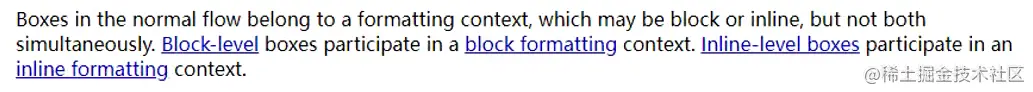
这段话来自W3C官网,我们可以得到如下信息:
所有的盒子都属于一个FC
块级元素的布局属于一个BFC。例如div/p/h1等 -> BFC布局中
行内级元素的布局属于一个IFC。例如img/a/span/i -> IFC布局中
简单理解:块级元素所在的布局和上下文就是BFC,行内级元素所在的布局和上下文就是IFC
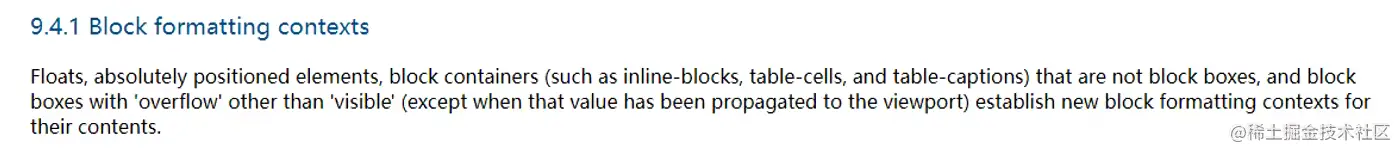
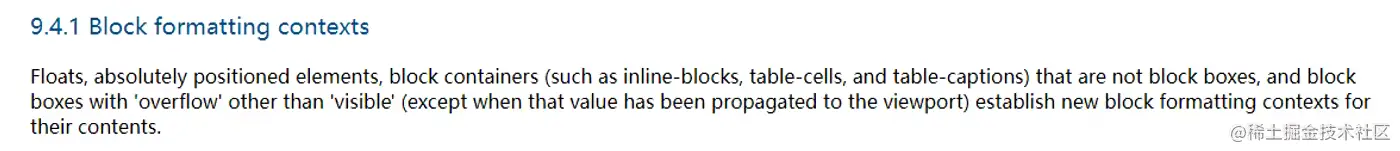
首先我们先看一下W3C的官方解释:

MDN上整理出的下了情况会创建BFC:
由此可见
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>登录后复制这段代码中的box1和box2都是在html根元素的BFC中布局的
首先先看一下官方文档对BFC作用的描述:

我们可以得到的信息:
在一个BFC中,盒子会从包含块的顶部开始,在垂直方向上会一个挨着一个摆放,可能很多人都对这一点习以为常,但这点是BFC帮助我们实现的。当我们对某个盒子设置一个margin-top的时候,BFC会帮助我们解析,然后会在盒子布局时候给一个上边距
在一个BFC中,每个元素的左边缘都会紧贴着包含块的左边缘
在同一个BFC中,在垂直方向上,相邻两个盒子的margin会重叠,值取两者中较大的(可以利用此特性解决margin重叠问题)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
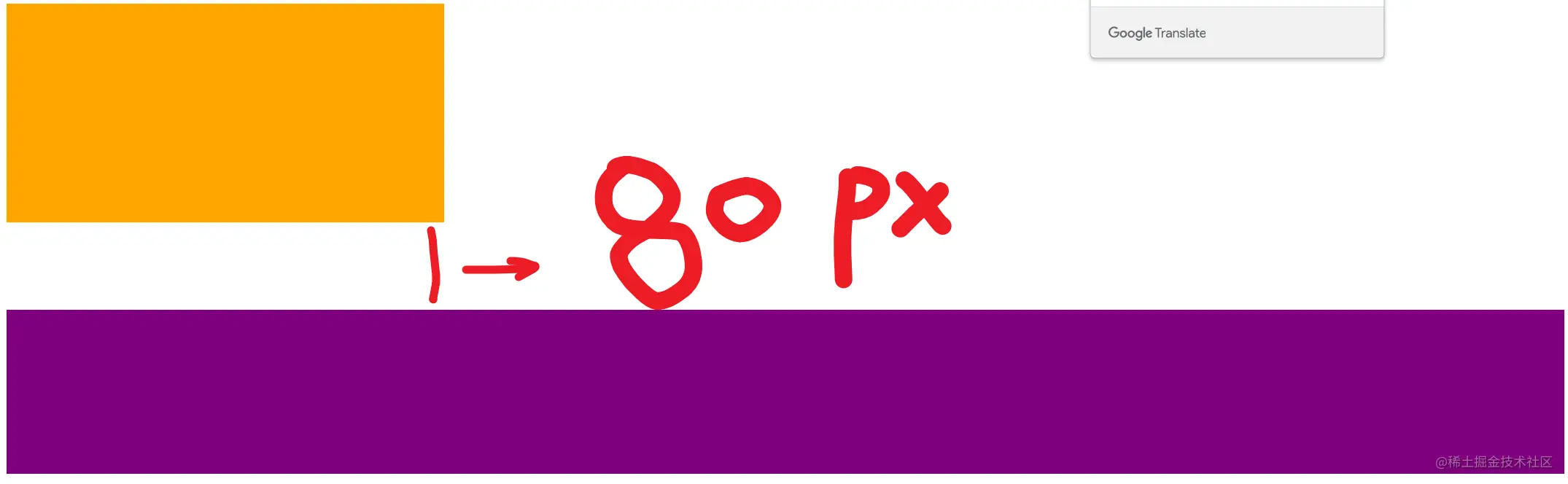
</html>登录后复制此时box1和box1此时同处于html的BFC中,并且box1和box2在垂直方向上相邻,所以会出现margin重叠,取两者其中较大的值50px

如何解决呢?可能很多人会想到直接给box1添加一个BFC,所以直接给box1添加个overflow:hidden属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>登录后复制结果呢?

发现并不起作用。可能此时很多人就懵了,box1此时不是明明已经形成了BFC了嘛,为什么还会发生重叠?让我来给你解释一下,首先此时box1确实是已经形成了BFC(可以理解成box1内部形成了BFC),但是对于box1这个元素的本身,还是和box2同属于html的BFC中,所以还是会发生margin重叠
所以我们要给box1套一层,然后给box1外层的盒子设置BFC
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 给box1外层增加一个container盒子,并设置BFC */
.container {
overflow: hidden;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
</body>
</html>登录后复制此时box1属于container的BFC,而box2属于html的BFC,不属于同一个BFC,所以就能解决margin重叠问题

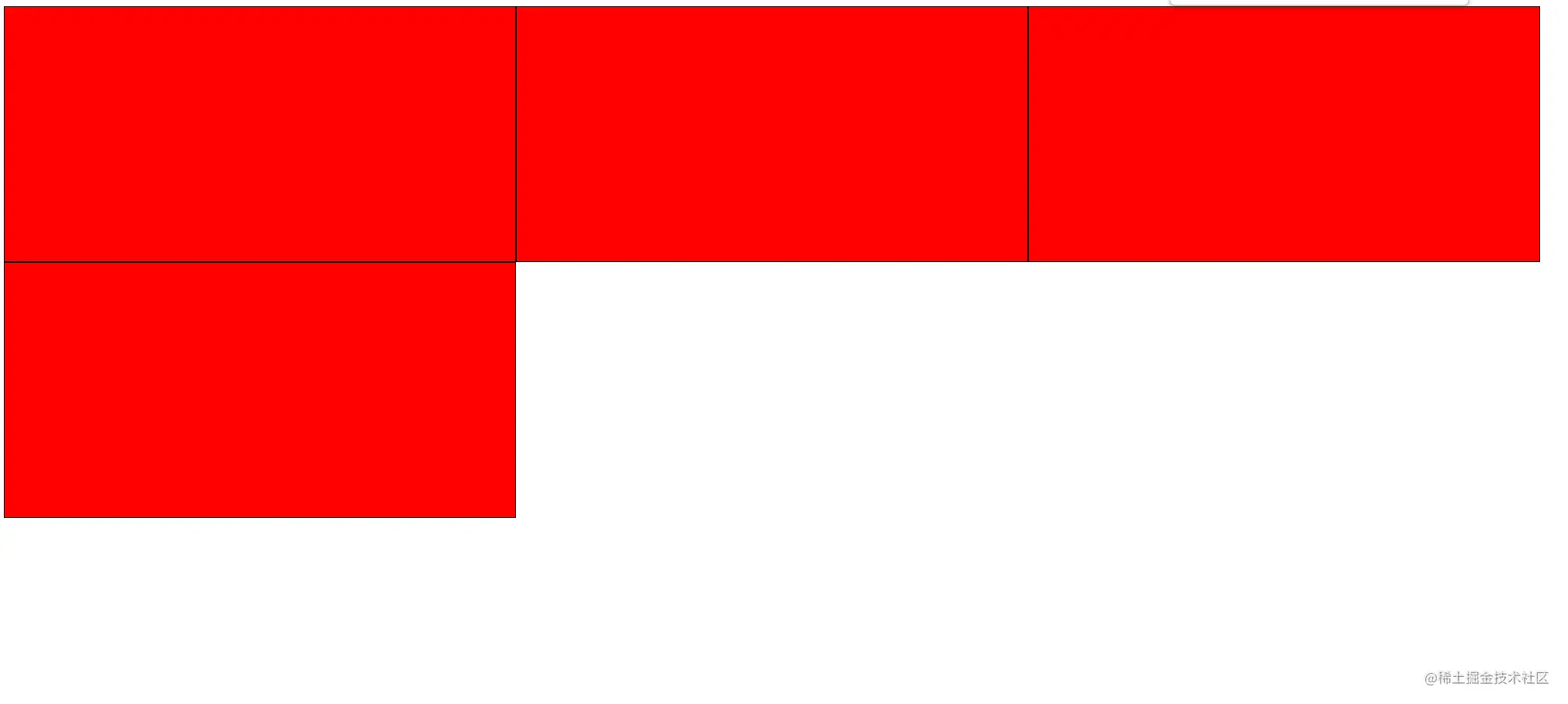
当我们给container里面的四个item设置浮动的时候,很明显,这几个元素都会脱离文档流,此时container不会有高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>登录后复制
很多网上博主说,通过给container设置一个BFC,内部的浮动元素就会向其汇报高度,然后container就能解决浮动高度塌陷问题,这个做法是正确的,但是这个说法其实是错误,并不是因为其内部的浮动元素向其汇报了高度
事实上,想通过BFC解决高度塌陷问题需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(BFC)
浮动元素的父元素高度为auto
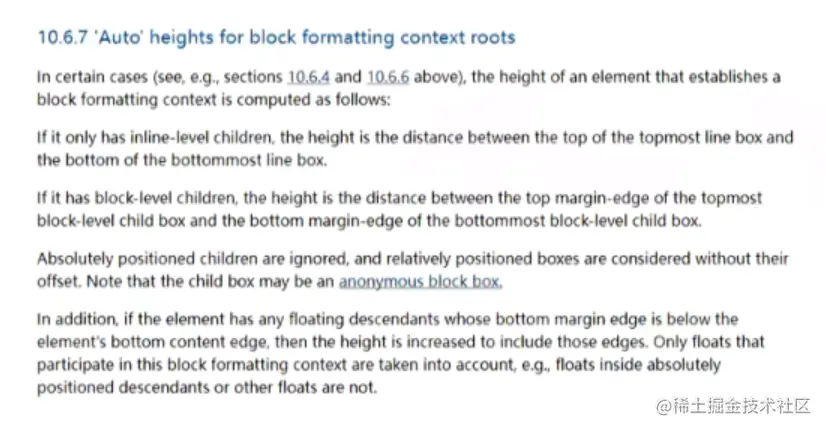
首先我们先看一段W3C的描述

大致意思为BFC的高度是auto情况下,高度是这样计算:
所以我们直接给container通过添加overflow属性设置BFC,则由于上述第四条4特性,container会增加高度来包括内部四个item浮动元素下边缘,所以解决了浮动塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
/* 通过overflow形成BFC */
overflow: hidden;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>登录后复制
(学习视频分享:web前端入门)
以上就是什么是BFC?深入了解BFC,聊聊作用的详细内容,更多请关注zzsucai.com其它相关文章!
