所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
(学习视频分享:css视频教程、html视频教程)
浮动,顾名思义,就是漂浮的意思。指的是一个元素脱离文档流,悬浮在父元素之上的现象。
Css样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边。
给元素本身添加float属性
float值:
left | 元素向左浮动。 |
right | 元素向右浮动。 |
none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
inherit | 规定应该从父元素继承 float 属性的值。 |
作用:在html文档流中,分为行元素、块元素和行内块元素,
行元素和行内块元素都是以横向排列的,而块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就用到了我们的浮动(float)。
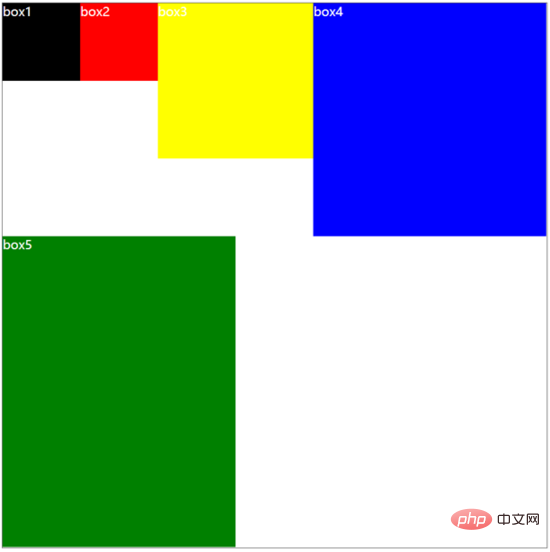
当给一个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所示:
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<p class="box"> <p class="box1"> box1 </p> <p class="box2"> box2 </p> <p class="box3"> box3 </p> <p class="box4"> box4 </p> <p class="box5"> box5 </p> </p>登录后复制
DIV CSS实验一
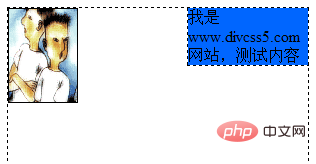
Css样式实例内容,我们让文字和图片在一个固定宽度div层内,让蓝色背景文字内容居右,小图片居左。
www.divcss5.com CSS案例演示最终效果图如下

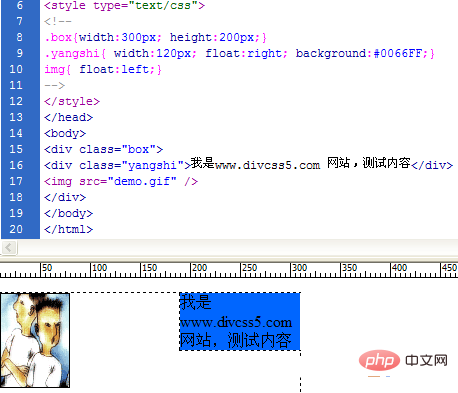
1、首先我们设置一个最外层的宽度为300px,高度为200px的css命名为box的css选择器代码如下(知识点px是什么意思)
.box{width:300px; height:200px;}登录后复制2、设置box内的文字内容部分css样式命名为yangshi,并设置背景为蓝色,宽度为120px,居右浮动
.yangshi{ width:120px; float:right; background:#0066FF;}登录后复制3、设置图片居左浮动div+css样式
img { float: left;}登录后复制4、body内的div布局,代码如下
<div class="box">
<div class="yangshi">我是www.divcss5.com 网站,测试内容</div>
<img src="demo.gif" />
</div>
登录后复制说明:这里img标签是链接外部图片,图片名为demo.gif
最终演示结果截图

CSS实验二
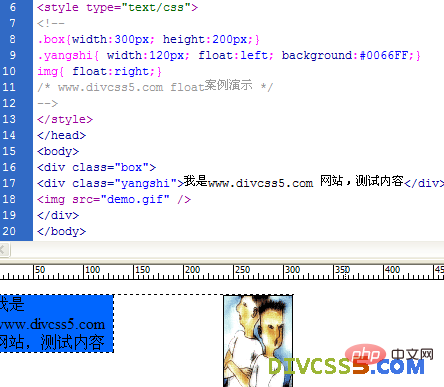
接下来我们演示使用div+css让这里小图片居右(上个例子是居左),蓝色背景文字内容区居左(上个例子是居右)(扩展css 居中)。这里我们只需要改变yangshi的float:right;为float:left和图片css样式img { float: left;}为img { float: right;}
CSS代码如下:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;}登录后复制html中的css代码和内容不变
最终演示结果截图如下:

希望通过以上两个css实例对你认识float有帮助。希望大家多少实际操作实践试试!
我们要区别与文字内容靠左( text-align:left)靠右( text-align:right)样式,浮动只针对html标签设置靠左靠右浮动样式。float浮动样式没有靠中(浮动居中)的样式,如果需要让标签对象居中我们在css布局居中相关文字给大家详细讲解介绍(css margin)。这里记住浮动靠右使用float:right,浮动靠左使用float:left样式即可。
(学习视频分享:css视频教程、html视频教程)
以上就是CSS利用float属性控制div左右浮动详解的详细内容,更多请关注zzsucai.com其它相关文章!
