所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
CSS层级选择器 是根据HTML节点树之间的关系提供的选择器用法,所以说如果想要很好的学习层级选择器 首先要搞清楚HMTL元素之间的关系是什么样子的。【推荐学习:css视频教程】
先看下面这段HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML测试代码</title>
</head>
<body>
<div>
<p></p>
<p></p>
</div>
<div>
<span></span>
<button></button>
<span></span>
</div>
</body>
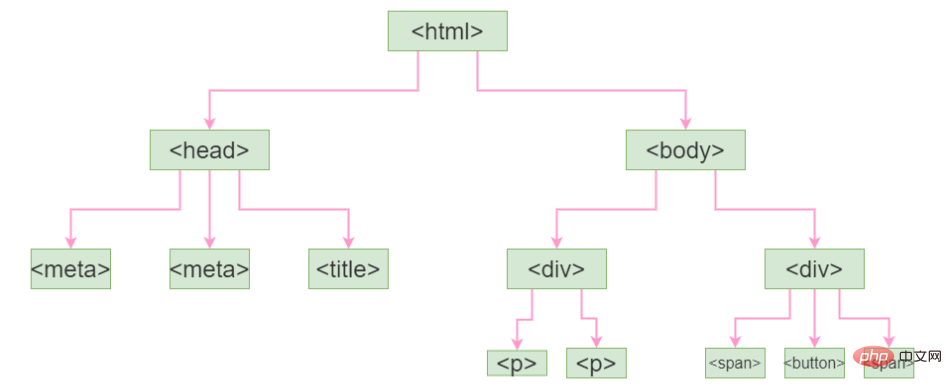
</html>登录后复制将如上代码可以画成如下节点树,如下图所示

现在来我们看一个HTML元素之间的关系,在HTML页面中元素之间的关系存在着如下所示的三种关系:
父级与子级之间的关系 :在上述代码中,左边<div>元素是<p>元素的的父级元素,反之<p>是<div> 的子级元素,当然这种父子结构还有跟多。
兄弟之间的关系 :在上述代码代码中,<p>元素和<p>元素是兄弟元素,<span>元素和<button> 元素也是兄弟元素。
祖先与后代之间的关系 :在上述代码代码中,<p>元素是<body>元素的后代元素,反之<body>元素是<p>元素的祖先元素。
层级选择器种类
根据HTML元素之间的3种关系,CSS的层级选择器提供了如下4种用法:
后代选择器:将某个元素当做祖先元素,定位该元素的所有后代元素。
子级选择器:将某个元素当做父级元素,定位该元素的所有子级元素。
相邻兄弟选择器:将某个元素作为目标元素,定位与该目标元素拥有同一个父级元素的下一个指定元素
普通兄弟选择器:是将某个元素作为目标元素,定位与该目标元素拥有同一个父级元素的之后任意指定元素。
选择符
CSS提供的4个选择符,对应着CSS层级选择题的四种用法,如下所示
表示后代关系的空格( )
表示父子关系的尖括号(>)
表示相邻兄弟关系的加号(+)
表示兄弟关系的波浪号(~)
在Web开发中,用的较多的是前两个-后代选择器和子选择器。
我们先来看一段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用CSS3层次选择器</title>
<style type="text/css">
* {margin:0;padding:0;}
body {width: 300px; margin:0 auto;}
div{margin:5px;padding:5px;border:1px solid #ccc;}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
</body>
</html>登录后复制
后代选择器
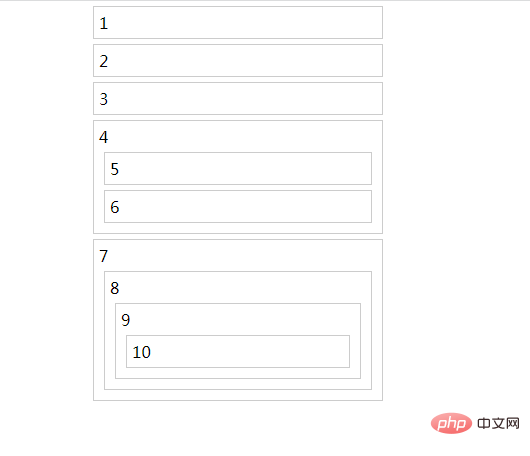
用来选择某个元素的所有的后代元素,比如上面的html中,使用如下的样式,会产生什么效果呢?
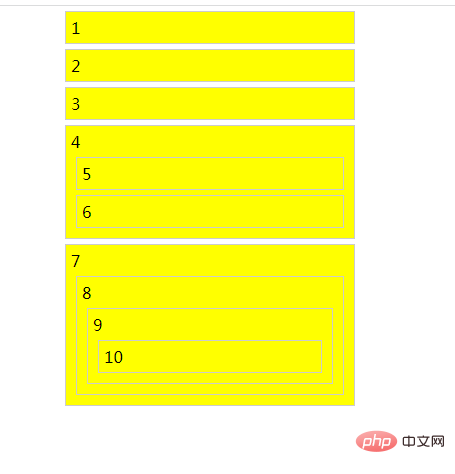
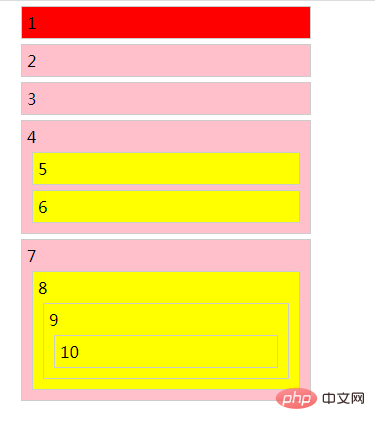
body div { background-color: yellow; }登录后复制这里将body元素的后代div元素设置背景色为yellow。也就是说,所有的div都被染上了黄色。

子选择器
用于选择某个元素下(可能是多个元素)所有的一级子元素。比如,我们使用下面的选择器及样式,会有什么效果呢?
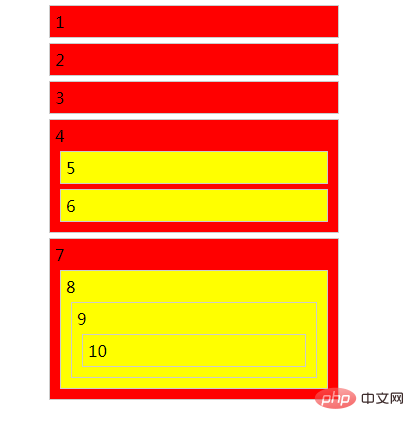
body > div { background-color: red; }登录后复制这样设置后,body下的一级div元素,这里是内容为1、2、3、4、7的div元素设置背景色为红色。

相邻兄弟选择器
用于选取某个(或某些)元素同级目录下的下一个元素。比如,这里我们使用下面样式设置后的效果是什么样的呢?
.active + div { background-color: green; }登录后复制这里我们设置了.active选择器的相邻兄弟节点,也就是第二个div元素,将其背景色设置为了绿色。

通用兄弟选择器
用于选取某个(或某些)元素的同级目录下所有的后面的标记。它和相邻兄弟选择器类似,需要在同一个父元素中。
比如使用下面的代码,影响到的样式:
.active ~ div { background-color: pink; }登录后复制这里将类名为"active"的元素(这里为第一个div)的通用兄弟(这里是内容为2、3、4、7的div)设置了背景色为粉红色。

(学习视频分享:web前端入门)
以上就是CSS中什么是层级选择器?怎么用?的详细内容,更多请关注zzsucai.com其它相关文章!
