所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
(学习视频分享:css视频教程、html视频教程)
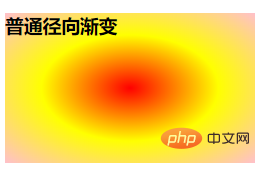
径向渐变可以理解为有了半径值的渐变,即最终的效果不再是沿着一条直线轴进行渐变。最终实现的效果是圆形或者椭圆形。如下图所示,就是呈现的一个径向渐变的效果。

径向渐变通过使用background中的radial-gradient()方法来实现。它的语法结构与linear-gradient即线性渐变差不多,也可以自定义设置方向值 颜色值,因为是径向,所以它还可以设置半径值来实现大小的变化
普通语法结构:
background:radial-gradient(red,yellow,pink)
/*这个语法中,只在radial-gradient方法中添加了颜色值 所以其它的参数全部采取默认
方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置)
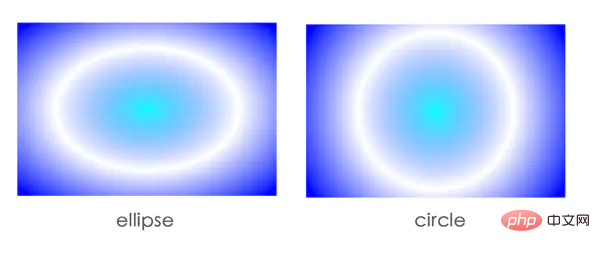
形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse
因为是径向渐变 所以颜色的展示是从里到外 如上所示 表示圆心中间显示的是红色 然后往外拓展分别是黄色 粉色
*/
登录后复制如下图所示,就是最终效果图

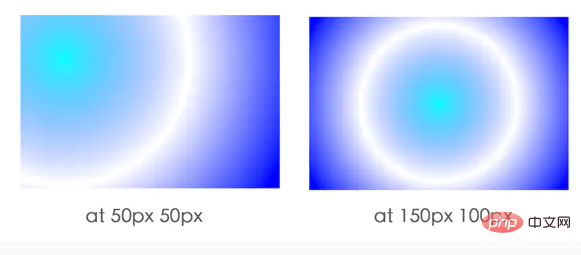
自定义圆心位置的语法结构:
background: radial-gradient(at right bottom,red,yellow,pink)
/*使用 at 来定义最终的圆心位置 at后面可以接代表方向的关键字 也可以使用百分值
默认是先设置水平方向的位置 然后是垂直方向 这里就表示将圆心的位置定义在右下角
颜色从里到外依次为 red yellow pink
*/
登录后复制最终效果图如下所示

自定义形状 圆心位置的径向渐变的语法
background: radial-gradient(circle at 50% 50%, red,yellow,pink)
/*这里表示的就是创建一个圆形 且该圆形的圆心位于水平方向50% 垂直方向50%的位置 即居中
颜色从里到外拓展依次为 red yellow pink
*/
登录后复制最终效果图如下

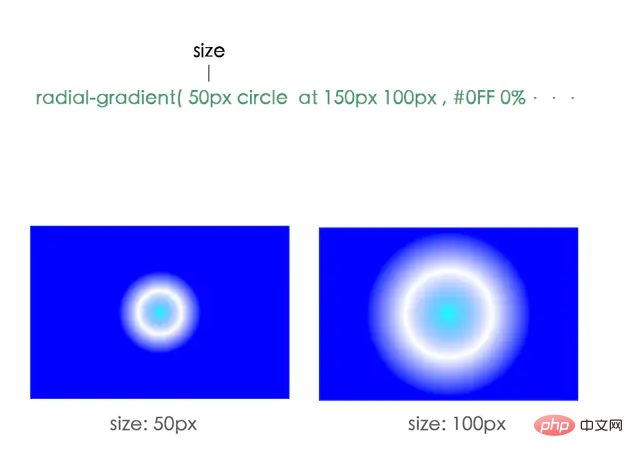
自定义径向大小的径向渐变效果
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink)
/*这里表示定义了一个水平半径为150px 垂直半径为110px 圆心的位置在水平方向50% 垂直方向50% 即居中
颜色从里到外拓展依次为 red yellow pink
*/
登录后复制最终效果图如下

注意:在书写的时候要注意颜色值之间使用逗号隔开,自定义形状 自定义径向大小和颜色值之间也使用逗号隔开,并且在使用渐变效果之前一定要先定义一个容器 定义该容器的宽 高度 这样效果才会呈现出来
以上四种都是简单的径向渐变效果,除了这种,还有更为复杂的重复径向渐变效果。通过repeating-radial-gradient()方法实现
使用该方法实现重复的径向渐变效果和上面的普通径向渐变效果的语法差不多,只不过在原基础上多了颜色的终止值的设置,即要设置指定元素在这个容器中占多大的空间
举个例子:
width: 300px;
height: 300px;
background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px);
/*该语法使用repeating-radial-gradient方法 表示创建一个重复的径向渐变
这个重复的径向渐变的形状是圆形 圆心的位置在水平方向50% 垂直方向50%的地方
设置了三种颜色 red yellow pink
这三种颜色所占空间都是10px 其中红色为三种颜色中第一个呈现的颜色 黄色为第二呈现 粉色为第三呈现
因为设置了容器的大小 所以当所有颜色值都使用完之后 仍然没有填满整个容器的话 就会自动返回到第一个颜色值 以此循环 直到填满整个容器
*/
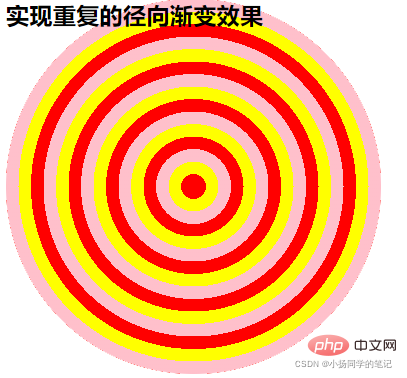
登录后复制最终效果如下图所示

容器的创建,默认是矩形。但是可以使用border-radius方法创建圆形,以此充当容器来存储重复渐变的效果
width: 300px;
height: 300px;
border-radius: 50%;
background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px);
/*如上所示 在之前的基础上定义了容器的形状 使用border-radius的方法创建了一个圆形*/
登录后复制最终效果图如下

注意:要想实现重复的径向渐变效果,一定要定义好容器的大小和形状,还有颜色与颜色所占空间的大小也要根据实际情况去调整。颜色值的设置顺序就是最终展示效果的最终设置,在定义中是从左到右,在最终呈现的效果中就是从里到外
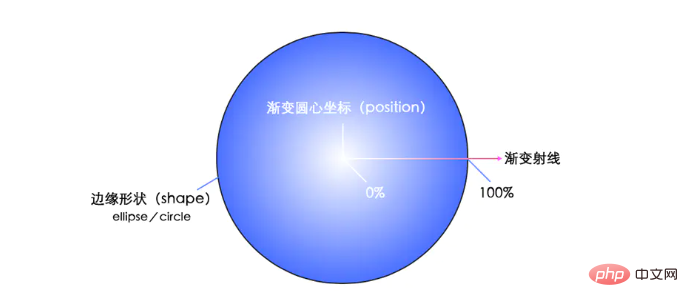
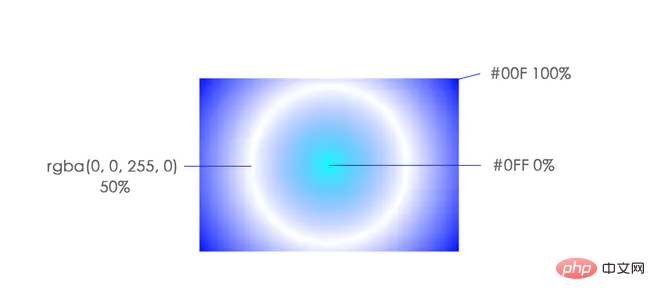
径向渐变(Radial gradients)由其中心点、边缘形状轮廓及位置、色值结束点(color stops)定义而成。

当我们为一个渐变设置多个颜色时,它们会平分这个100%的区域来渐变。当然除了百分比,我们也可以使用具体的像素来设置这个大小。像素设置的大小指的是从渐变圆心向外延伸的距离。

语法:
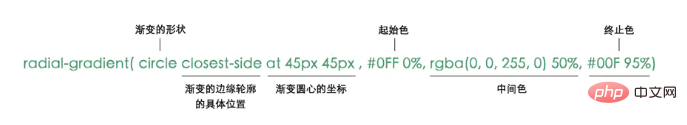
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )登录后复制position:如缺少,默认为中心点。

shape:渐变的形状。圆形或椭圆形。默认值为椭圆。

size:渐变的尺寸大小。

color-stop:表示某个确定位置的固定色值。<color>值加上可选的位置值。百分比值0%,或者长度值0,表示渐变中心点;百分比值100%表示渐变射线与边缘形状相交的点。 其间的百分比值线性对应渐变射线上的点。

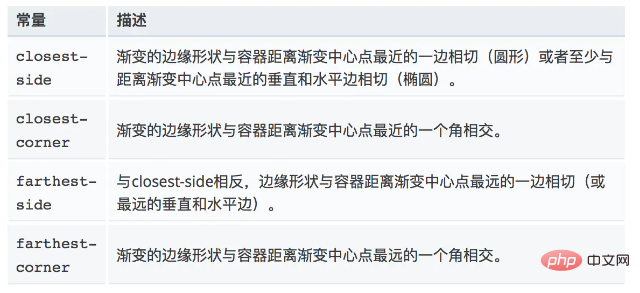
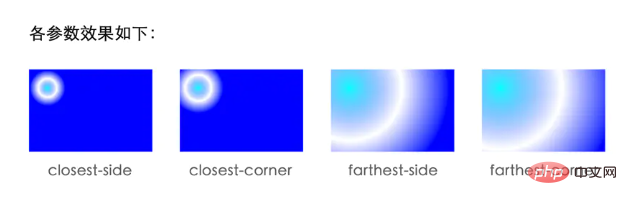
extent-keyword:关键字用于描述边缘轮廓的具体位置。以下为关键字常量:


(学习视频分享:css视频教程、html视频教程)
以上就是css背景渐变属性之径向渐变知识点总结的详细内容,更多请关注zzsucai.com其它相关文章!
