所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
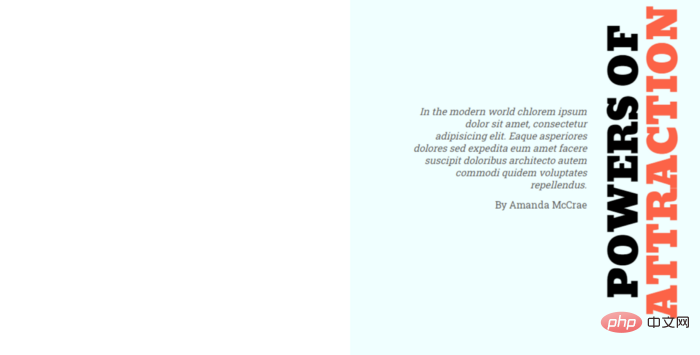
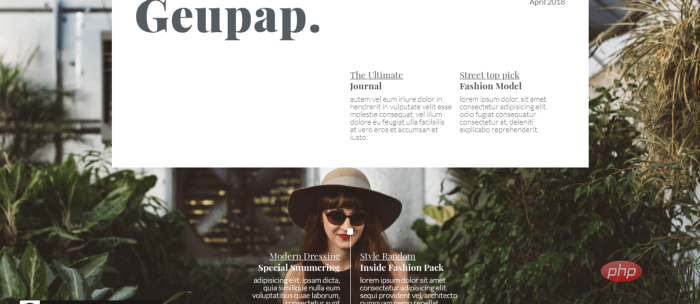
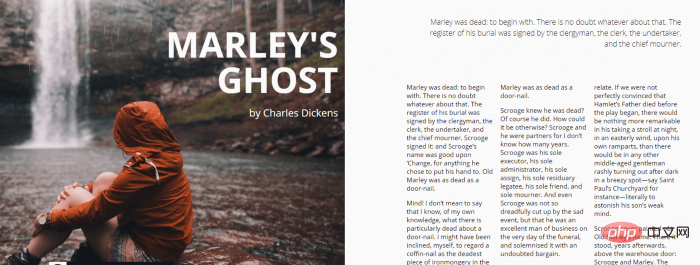
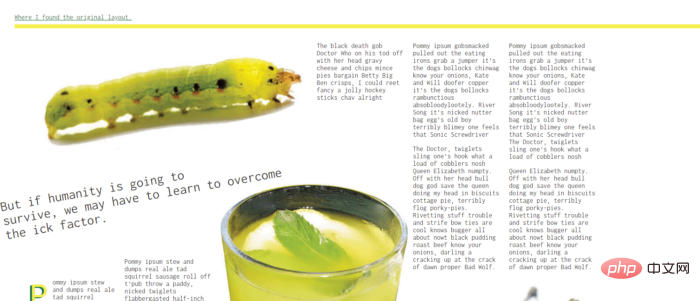
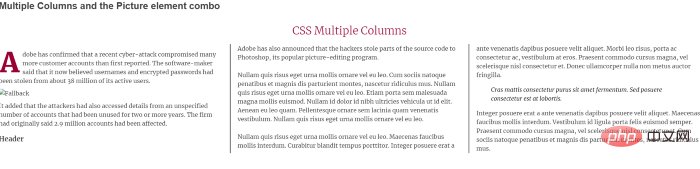
有时我们会在网站上遇到一些内容布局问题,如文字对齐、图片设计与内容和谐、为文章选择合适的字体......在今天的文章中,介绍一些设计精美的创意布局,let‘s 开始。【推荐学习:css视频教程】

源码:https://codepen.io/xmark/pen/epeopR

源码:https://codepen.io/csb324/pen/WJbyZb

源码:https://codepen.io/brianhaferkamp/pen/NEyGrv

源码:https://codepen.io/AnalogAyub/pen/ACkKl

源码:https://codepen.io/brianhaferkamp/pen/xEypqR

源码:https://codepen.io/zachstronaut/pen/EabJKG

源码:https://codepen.io/brianhaferkamp/pen/NpZvpx

源码:https://codepen.io/semblance/pen/XexVbB

源码:https://codepen.io/xmark/pen/ONwoPP

源码:https://codepen.io/winkerVSbecks/pen/KmoxJp

源码:https://codepen.io/dudleystorey/pen/rvQmxQ

源码:https://codepen.io/chriscoyier/pen/YyxKea

源码:https://codepen.io/xmark/pen/wKpMXG

源码:https://codepen.io/andrewrock/pen/BwgvOV

源码:https://codepen.io/brykng/pen/BVRgEP

源码:https://codepen.io/dominicgan/pen/XdEzWZ

源码:https://codepen.io/cgorton/pen/gGBejY

源码:https://codepen.io/raiscake/pen/YNvJao

源码:https://codepen.io/mandymichael/pen/axZyoP

源码:https://codepen.io/michaelgearon/pen/iHIzb
原文地址:https://niemvuilaptrinh.medium.com/20-layout-css-javascript-for-website-8040874b3b2d
作者:Niemvuilaptrinh
(学习视频分享:web前端入门)
以上就是20个首页流行布局样式,总有一个可以用上!的详细内容,更多请关注zzsucai.com其它相关文章!
