所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【推荐学习:css视频教程】
在某条 APP 中,如果长按点赞,会出现这样花里胡哨的动画,如下

这个动画有两部分组成,其中这个随机表情的实现可以参考 coco 的这篇文章 巧用 transition 实现短视频 APP 点赞动画

比较类似,这里就不重复了,我们这里要实现的是这个不断变化的数字动画,如下演示

仔细观察,主要有以下几个交互
一起看看如何实现的吧
使用伪元素可以让 HTML 足够简洁和灵活,比如 HTML 如下
<button class="like">长按点赞</button>
登录后复制用伪元素来实现提示文案,简单修饰一下
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}登录后复制效果如下

然后,我们需要将这个提示在默认情况下隐藏起来,按下的时候才出现
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}登录后复制这样很轻易就实现了一个按下就向上出现,抬起就还原的动画

但是,这样的动画看着不太舒服,那么,如何在抬起时改变回退动画呢?很简单,把向上出现的过渡动画设置在:active上,并且添加一个延时,保证在元素在消失后,位移动画才还原
关于这个动画技巧,可以参考我之前的这篇文章 CSS 实现按钮点击动效的套路
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}登录后复制效果如下

再来看看 CSS 数字变化。
关于这个技巧,之前在这两篇文章中都有提到:还在使用定时器吗?CSS 也能实现电子时钟和动画合成小技巧!CSS 实现动感的倒计时效果
在以前,数字的变化可能需要创建多个标签,然后改变位移来实现
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>...</span>
</div>登录后复制这种方式需要创建多个标签,略微繁琐,也不易扩展,而且也没办法在伪元素中使用。
不过现在有更简洁的方式可以实现了,那就是 CSS @property。这是干什么的呢?简单来讲,可以自定义属性,在这个例子中,可以让数字像颜色一样进行过渡和动画,可能不太懂,直接看例子吧
我们先通过 CSS 变量将数字渲染到页面,这里需要借助计数器
有兴趣的可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
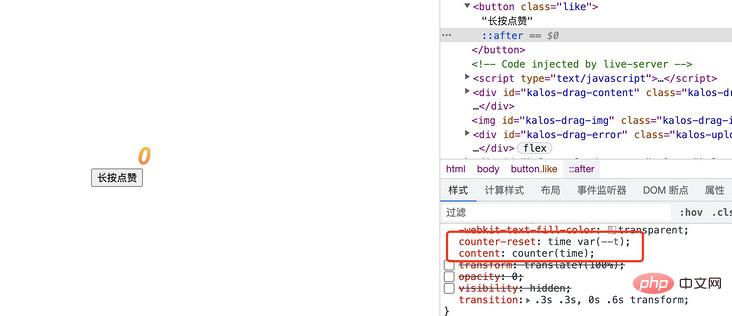
}登录后复制为了方便测试,这里先将提示设置为可见,效果如下

如何让这个数字变化呢?可以用到 CSS 动画,将--t变化到 999
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}登录后复制效果如下

然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}登录后复制对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}登录后复制现在看看效果吧

提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!
20~50:加油!!
50~:太棒了!!!
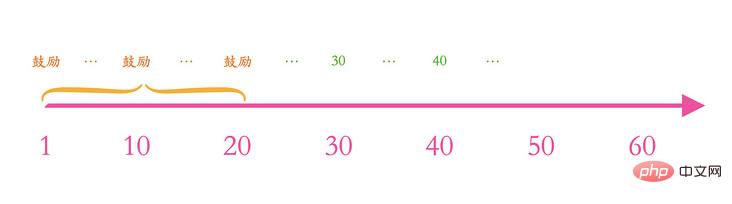
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}登录后复制这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}登录后复制下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
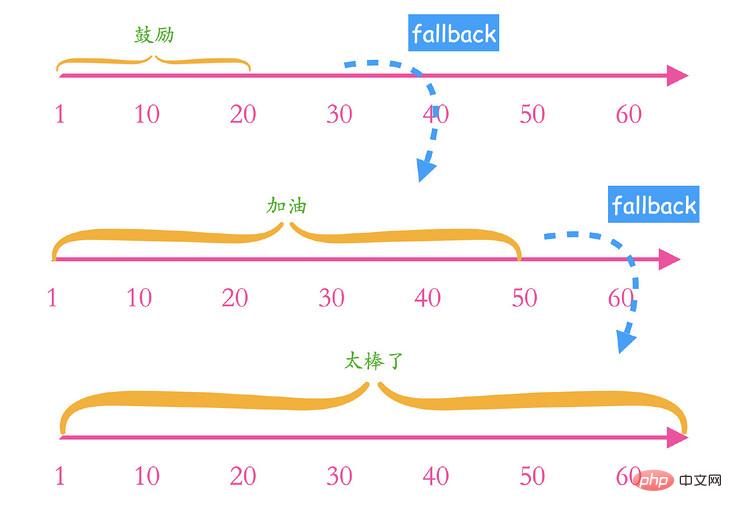
}登录后复制相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}登录后复制示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置transition来改变抬起的动画
数字不断累加可以借助@property来实现,它可以让 CSS 变量像颜色一样过渡或者动画
计数器可以让CSS 变量渲染到伪元素上
animation-play-state可以实现按下动画开始,抬起动画暂停的效果
自定义计数器可以让指定计数范围内渲染某一些字符
要实现计数的阶段变化可以用fallback进行回退,可以跳转到另一个计数器
提一下兼容性,Chrome 91+,目前还不太适合外部使用,但可以提前了解
当然,自定义计数器的潜力远远不止于此,后面还会进行更多的挖掘与应用。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
原文地址:https://segmentfault.com/a/1190000042360785
(学习视频分享:web前端)
以上就是看看CSS如何利用计数器来实现长按点赞累积动画的详细内容,更多请关注zzsucai.com其它相关文章!
