所属分类:web前端开发
首先我们要知道onfocus和onblur都是html的事件属性,接下来简单介绍一下这两个属性。
1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 <input>、<select> 以及 <a>标签中。
注:onfocus 属性不适合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
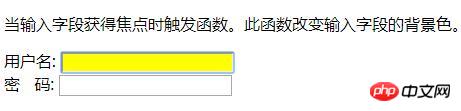
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>登录后复制效果图:

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
html onblur 事件属性的用法
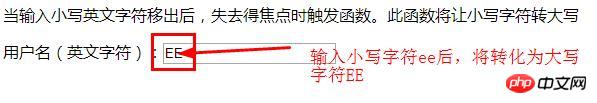
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>登录后复制效果图:

总结:以上就是本篇文章所介绍的html onfocus和onblur事件属性的全部内容,大家可以自己动手编译试试,加深理解,希望能对大家的学习有所帮助。
以上就是html中的onfocus和onblur是什么属性?怎么使用?的详细内容,更多请关注zzsucai.com其它相关文章!
