所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
在html中,<keygen>标签用来规定表单的密钥对生成器字段,当提交表单时,私钥存储在本地,公钥发送到服务器。<keygen>标签是html5新增标签,Firefox、Opera、Chrome 和 Safari 6浏览器都支持,但Internet Explorer浏览器不支持,该标签在新的web标准中已废弃。
html5 新增属性
autofocus:使<keygen>字段在页面加载时获得焦点(值:autofocus)。
challenge:将<keygen>的值设置为在提交时询问(值:challenge)。
disabled:禁用<keygen>元素字段(值:disabled)。
form:定义该<keygen>字段所属的一个或多个表单(值:form_id)。
keytype:定义密钥的安全算法(值:rsa/dsa/ec)。
name:定义<keygen>元素的唯一名称。(值:name)。
<keygen>标签支持html全局属性和html事件属性
格式
<keygen name="名称" />或<keygen name="名称" >
登录后复制示例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>html< keygen> 标签笔记_PHP笔记</title>
</head>
<body>
<form action="#" method="get" />
用户名: <input type="text" name="user" /><br /><br />
加密: <keygen name="myKeygen" /><br /><br />
<input type="submit">
</form>
</body>
</html>
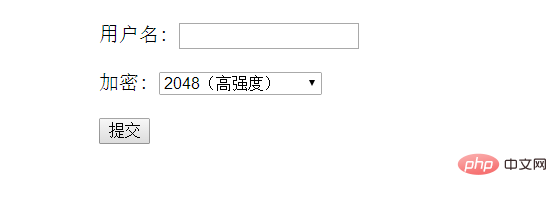
登录后复制运行结果

以上就是html keygen标签怎么用的详细内容,更多请关注zzsucai.com其它相关文章!
