所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的<code>和<pre>标签,我的测试结果如下:
1.<code>
12345678 <code> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> </code>
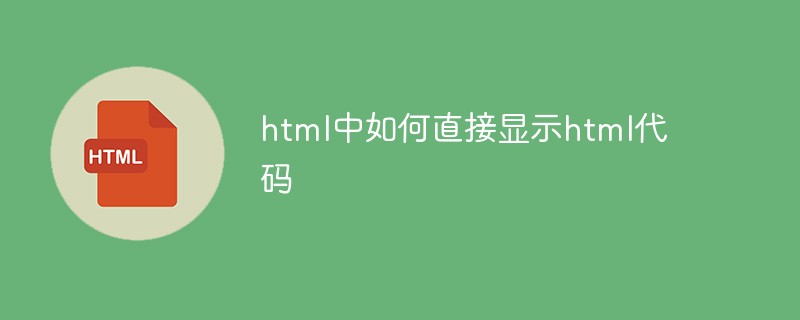
登录后复制效果图:
代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
2.<pre>
代码:
12345678 <pre> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> </pre>
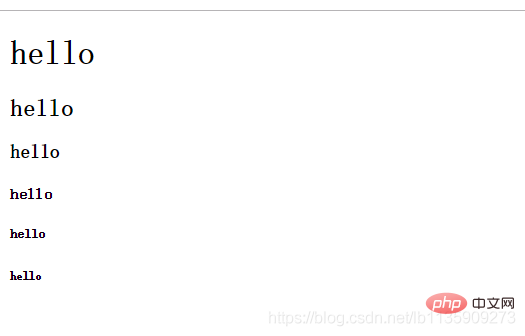
登录后复制效果图:

同上依旧渲染。
3.<xmp>
代码:
12345678 <xmp> <h1>hello</h1> <h2>hello</h2> <h3>hello</h3> <h4>hello</h4> <h5>hello</h5> <h6>hello</h6> </xmp>
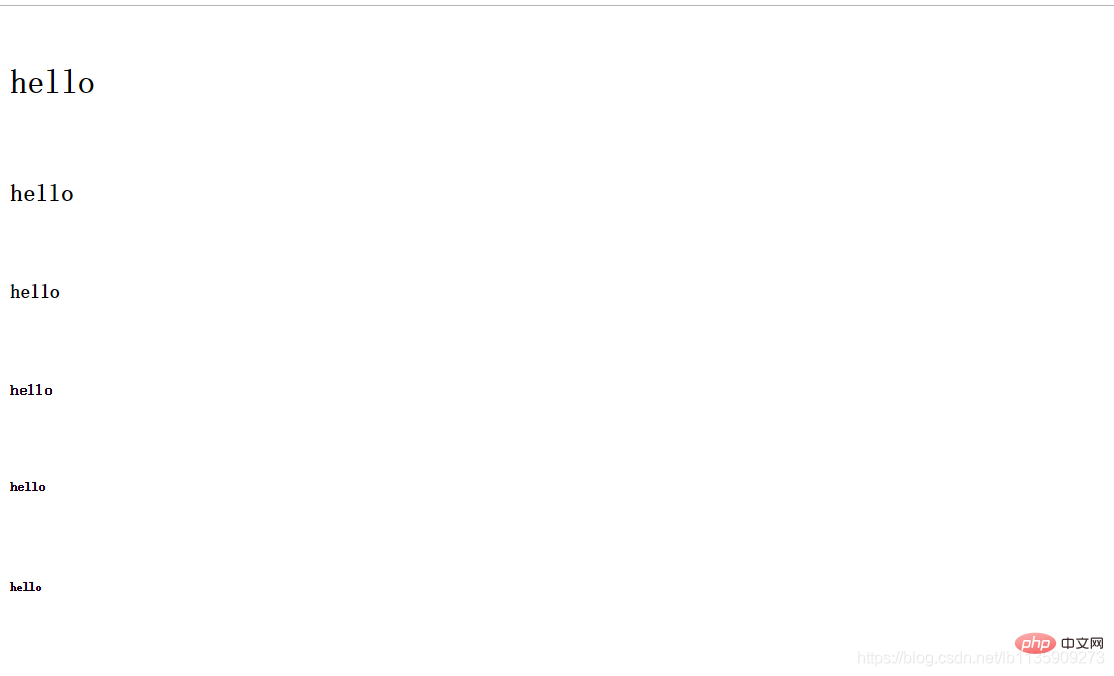
登录后复制效果图:
直接显示并且保留格式!可行!
推荐学习:html视频教程
以上就是html中如何直接显示html代码的详细内容,更多请关注zzsucai.com其它相关文章!
