所属分类:web前端开发
html点击按钮跳转页面的方法:1、在button标签外嵌套一个a标签,利用超链接进行跳转;2、在button标签中添加“onclick="window.location.href='页面url'"”代码,使用onclick事件进行跳转。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
方法1:在button标签外套一个a标签
<a href="https://www.php.cn/">
<button>进入PHP中文网</button>
</a>
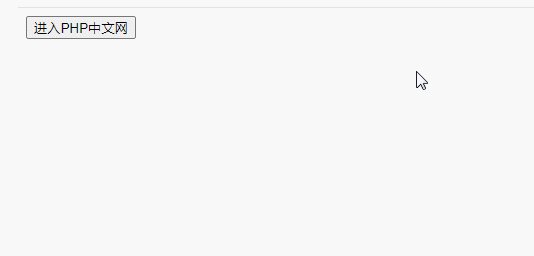
登录后复制效果图:

方法2:使用onclick事件
<button onclick="window.location.href = 'https://www.php.cn/'">进入PHP中文网</button>
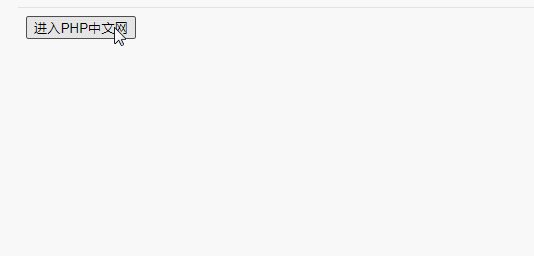
登录后复制效果图:

推荐教程:《html视频教程》
以上就是html怎么点击按钮跳转页面的详细内容,更多请关注zzsucai.com其它相关文章!
