所属分类:web前端开发
在HTML中,可以使用type属性将密码隐藏起来,只需要给input元素添加“type="password"”代码即可。type属性规定input元素的类型,当值为password时,表示定义密码字段。该字段中的字符被掩码。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
input标签用于搜集用户信息。 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type 属性规定 input 元素的类型,值为password是,可以将密码隐藏
语法:
<input type="password" name="你需要的名称">
登录后复制type用来指定input的属性,name用来指定该表单项的标示
实例:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>password:<input type="password" name="password" /></p>
<input type="submit" value="Submit" />
</form>
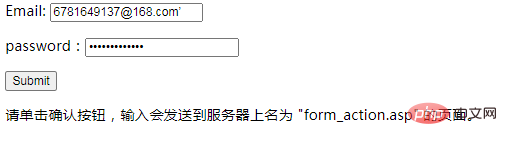
<p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>
登录后复制效果:

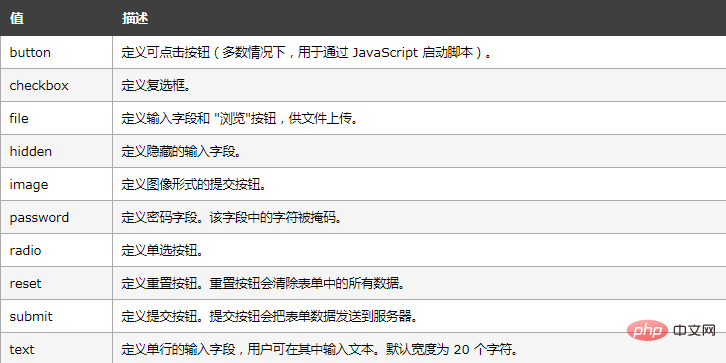
扩展:
type属性值

推荐学习:html视频教程
以上就是html怎么把密码隐藏起来的详细内容,更多请关注zzsucai.com其它相关文章!
