所属分类:web前端开发
在html中,可以使用border-bottom设置文本下面有虚线,只需要给文本元素设置“border-bottom:width dashed color”样式即可。设置元素下边框的样式时,只有当这个值不是none时边框才可能出现。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
border-bottom 简写属性把下边框的所有属性设置到一个声明中。
可以按顺序设置如下属性:
border-bottom-width
border-bottom-style
border-bottom-color
语法:
border-bottom:width style color;
登录后复制如果不设置其中的某个值,也不会出问题,比如 border-bottom:solid #ff0000; 也是允许的
设置元素下边框的样式时,只有当这个值不是 none 时边框才可能出现。
![1622787791574564.png 9S2}HL2[NB@Y_C0]NUCG3O8.png](https://img.zzsucai.com/202210/14/1622787791574564.png)
例子:
<html>
<head>
<style type="text/css">
p {
border-style: solid;
}
p.none {
border-bottom-style: none;
}
p.dotted {
border-bottom-style: dotted;
}
p.dashed {
border-bottom-style: dashed;
}
p.solid {
border-bottom-style: solid;
}
p.double {
border-bottom-style: double;
}
p.groove {
border-bottom-style: groove;
}
p.ridge {
border-bottom-style: ridge;
}
p.inset {
border-bottom-style: inset;
}
p.outset {
border-bottom-style: outset;
}
</style>
</head>
<body>
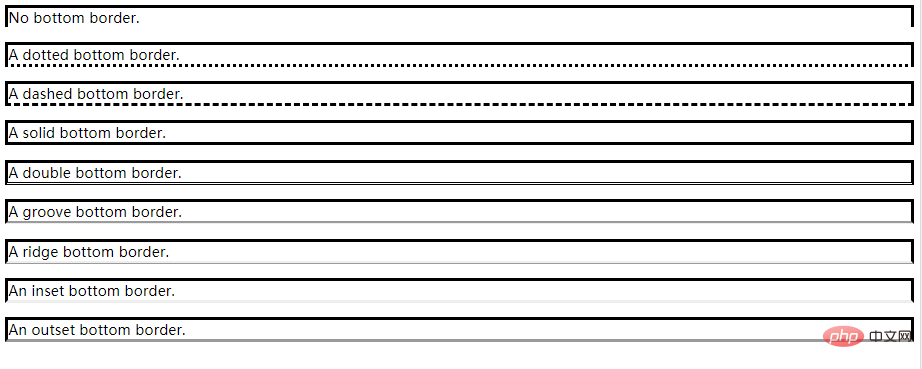
<p class="none">No bottom border.</p>
<p class="dotted">A dotted bottom border.</p>
<p class="dashed">A dashed bottom border.</p>
<p class="solid">A solid bottom border.</p>
<p class="double">A double bottom border.</p>
<p class="groove">A groove bottom border.</p>
<p class="ridge">A ridge bottom border.</p>
<p class="inset">An inset bottom border.</p>
<p class="outset">An outset bottom border.</p>
</body>
</html>登录后复制效果:

扩展资料:
border-bottom-color 设置元素的下边框的颜色。
只能定义纯色,而且只有当边框的样式是一个非 none 或 hidden 的值时边框才可能出现。
注释:请始终把 border-style 属性声明到 border-color 属性之前。元素必须在您改变其颜色之前获得边框。
属性值:
推荐学习:html视频教程
以上就是html中文本下面怎么有虚线的详细内容,更多请关注zzsucai.com其它相关文章!
