所属分类:web前端开发
解决方法:1、检查代码是否输入正确,使用
插入图片;2、检查图片调用路径是否设置正确;3、检查图片本身是否有问题,图片格式最好是RGB。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
解决办法:检查是否存在以下三种错误设置问题。
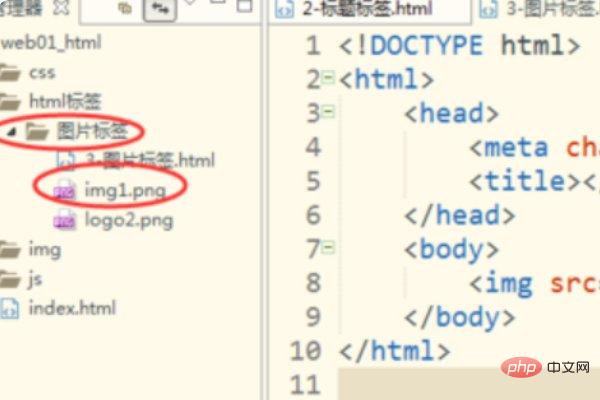
1、检查代码是否输入正确
使用<img scr = " " width = " " height = " "/>来插入图片
说明:
<img>为HTML插入图片的标签
scr,表示想插入图片所在的位置
width,表示想插入图片的宽度
height,表示想插入图片的高度

2、检查图片调用路径是否设置正确
需要把.html文件和所要插入的图片放在一个文件夹,然后再scr后面的路径填写相对路径的图片名称(图片.jpg)才行。

3、检查图片本身是否有问题
网页图片最好保存后再使用;图片格式最好是RGB,如果是CMYK的建议用ps改成RGB。
![1623121758910102.jpg F3GP45[55]`S31G~92KKSRT.jpg](https://img.zzsucai.com/202210/14/1623121758910102.jpg)
推荐学习:html视频教程
以上就是html中图片显示不出来怎么办的详细内容,更多请关注zzsucai.com其它相关文章!
