所属分类:web前端开发
在html中,可以使用user-scalabel属性设置禁止页面缩放,只需要在mate元素中添加“user-scalabel=0”样式即可。user-scalable属性控制用户是否可以通过手势对页面进行缩放。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html5默认允许用户缩放页面,如果需要禁止缩放,我们需要将user-scalabel=0设置下,具体代码如下:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
登录后复制user-scalable来控制用户是否可以通过手势对页面进行缩放。该属性的默认值为yes,可被缩放,你也可以将该值设置为no,表示不允许用户缩放网页。
扩展资料:
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
注释:<meta> 标签永远位于 head 元素内部。
注释:元数据总是以名称/值的形式被成对传递的。

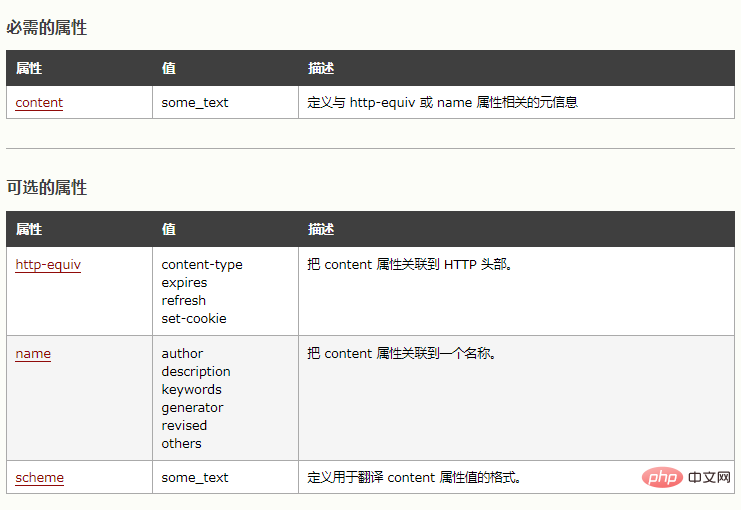
name 属性
name 属性提供了名称/值对中的名称。HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
类似这样的 meta 标签可能对于进入搜索引擎的索引有帮助:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
登录后复制如果没有提供 name 属性,那么名称/值对中的名称会采用 http-equiv 属性的值。
http-equiv 属性
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。
使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。例如,添加:
<meta http-equiv="charset" content="iso-8859-1">
<meta http-equiv="expires" content="31 Dec 2008">
登录后复制这样发送到浏览器的头部就应该包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
当然,只有浏览器可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
content 属性
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。content 属性始终要和 name 属性或 http-equiv 属性一起使用。
scheme 属性
scheme 属性用于指定要用来翻译属性值的方案。此方案应该在由 <head> 标签的 profile 属性指定的概况文件中进行了定义。
推荐学习:html视频教程
以上就是html如何禁止页面缩放的详细内容,更多请关注zzsucai.com其它相关文章!
