所属分类:web前端开发
在HTML中,可以通过在列表标签(ul、ol)中,使用style属性添加“list-style-type:none;”样式来去除列表项符号。list-style-type属性可设置列表项标记的类型,当值设置为“none”时可去除列表项标记。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在 HTML中,有两种类型的列表:
无序列表 ul - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 ol - 列表项的标记有数字或字母
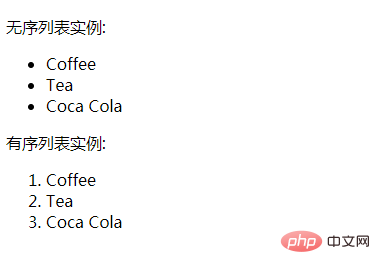
<p>无序列表实例:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
登录后复制效果图:

如果想要去除列表项符号要怎么做?
其实很简单,在列表标签(ul、ol)中,使用style属性添加“list-style-type:none;”样式即可。
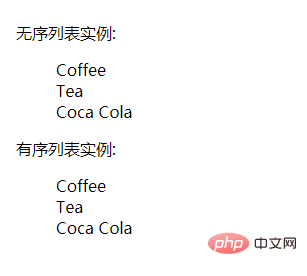
<p>无序列表实例:</p>
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
登录后复制效果图:

(学习视频分享:css视频教程)
以上就是HTML中怎么去除列表项符号的详细内容,更多请关注zzsucai.com其它相关文章!
