所属分类:web前端开发
html设置文字的间距的方法是,给段落文字添加letter-spacing属性,并且设置合适的间距值就行了,例如【h2 {letter-spacing:3px;}】。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本文操作环境:windows10系统、html 5、thinkpad t480电脑。
减少文字之间的间距的方法其实很简单,因为css中已经为我们提供了合适的属性,它就是letter-spacing。可能还有不少小伙伴不太了解letter-spacing属性,下面就让我们一起来看看吧。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>zzsucai.com(php.cn)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
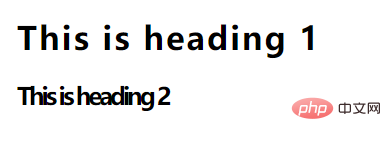
</html>登录后复制代码运行结果:

相关推荐:html视频教程
以上就是html怎么设置文字的间距的详细内容,更多请关注zzsucai.com其它相关文章!
