所属分类:web前端开发
html设置背景的方法:1、使用body标签的bgcolor属性设置背景颜色;2、使用body标签的background属性设置背景图片;3、在body标签中使用style属性,添加“background:颜色值/url('图片路径')”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置背景
1、body标签的bgcolor属性
bgcolor 属性规定文档的背景颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
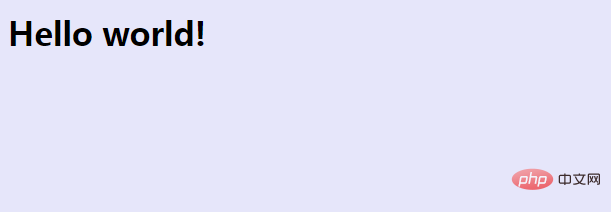
<body bgcolor="#E6E6FA">
<h1>Hello world!</h1>
</body>
</html>
登录后复制效果图:

注意:如果使用颜色名,不同浏览器的渲染结构不一样,如果使用RGB代码,火狐浏览器无法显示正确颜色。
提示: 如果所有浏览器要显示相同颜色,要使用十六进制的颜色代码。
2、body标签的background属性
background 属性规定规定文档的背景图像。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body background="demo/img/1.jpg">
</body>
</html>
登录后复制效果图:

3、css background 属性
background属性是一个简写属性,可以在一个声明中设置所有的背景属性。
可以设置的属性分别是:
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
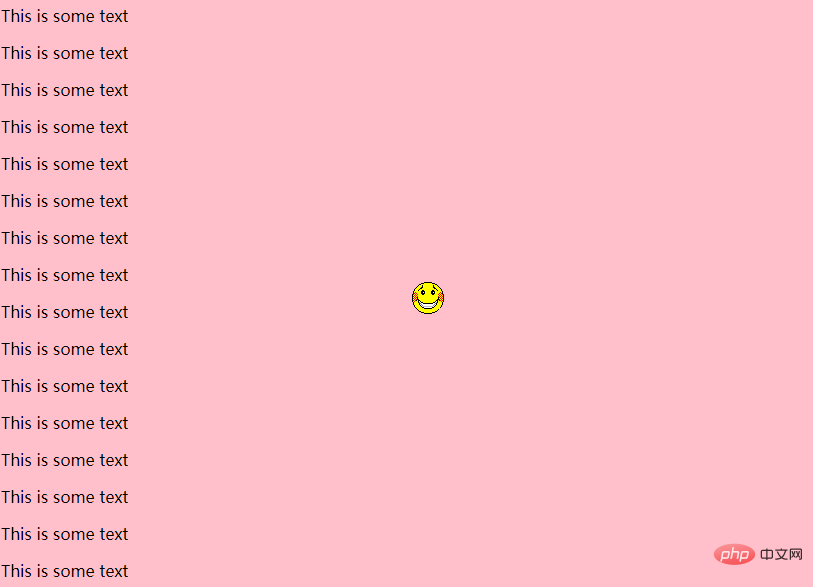
background: pink url('smiley.gif') no-repeat fixed center;
}
</style>
</head>
<body>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
<p>This is some text</p>
</body>
</html>登录后复制效果图:

推荐教程:《html视频教程》
以上就是如何给html设置背景的详细内容,更多请关注zzsucai.com其它相关文章!
