所属分类:web前端开发
设置table字体的方法:可以通过table标签的style属性设置字体样式,语法“<table style="font-size: 字体大小;color:字体颜色;text-algn:字体对齐方式;font-family:字体风格;>”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html设置table字体的方法:
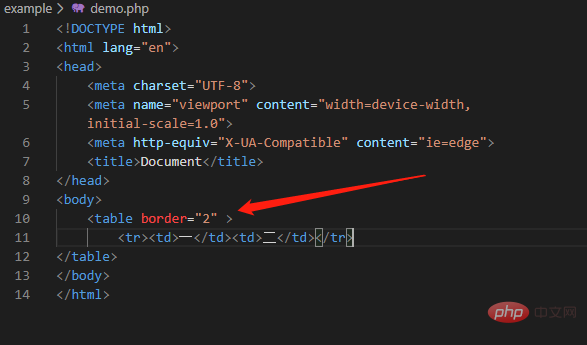
1、打开html编辑器,新建html文件,例如:index.html,编写问题基础代码,如下图所示。

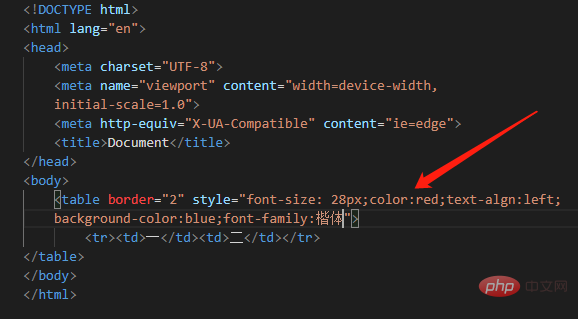
2、在index.html中的<table>标签中输入样式代码:style="font-size: 28px;"color:字体颜色;font-size:字体大小;font-family:字体(黑体,粗体,楷体);text-algn:对齐方式(center,left,right);background-color:背景颜色,如下图所示。

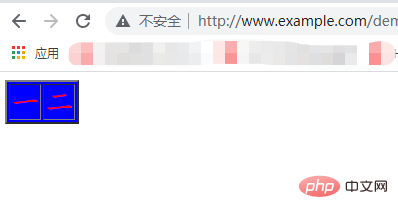
3、浏览器运行index.html页面,此时整个表格的字体大小被统一为了28px、红色字体,向左对齐、蓝色背景和楷体,如下图所示。

更多编程相关知识,请访问:编程视频!!
以上就是html怎样设置table字体的详细内容,更多请关注zzsucai.com其它相关文章!
