所属分类:web前端开发
做html横向导航方法:1、通过ul标签里li标签搭建导航菜单(竖向);2、给li标签添加“list-style:none”样式来去掉导航菜单前的小黑点;3、给li标签添加“float: left;”样式让导航栏横向排列即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
思路:创建<ul>标签,然后在<ul>标签里面创建<li>标签,最后设置<li>标签为浮动。
做html横向导航的方法:
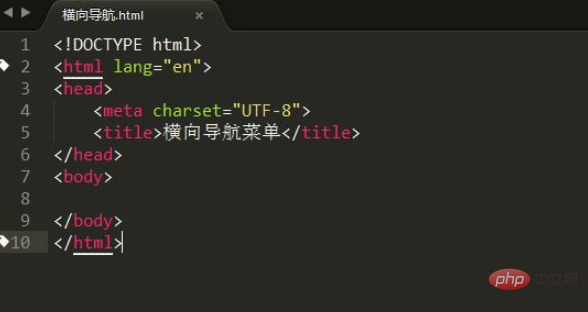
1、新建html页面,打开html编辑软件,新建一个html页面。如图:

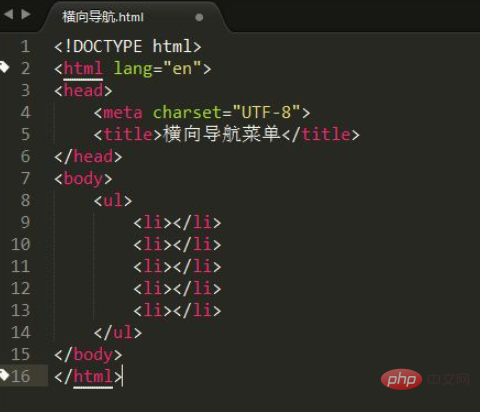
2、添加导航标签,在<body>标签里新建一个<ul></ul>标签,然后在<ul>标签里添加几个<li></li>标签。如图:

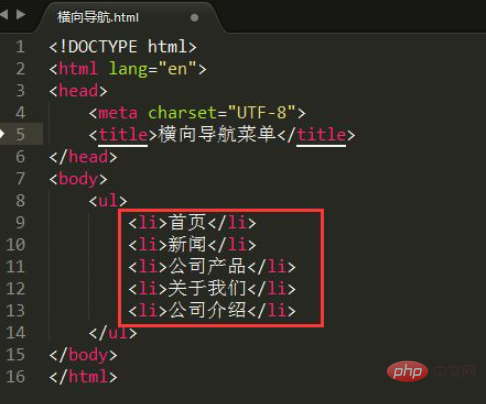
3、在<li>标签内添加文字。在新建的<li>添加要显示的内容。如图:

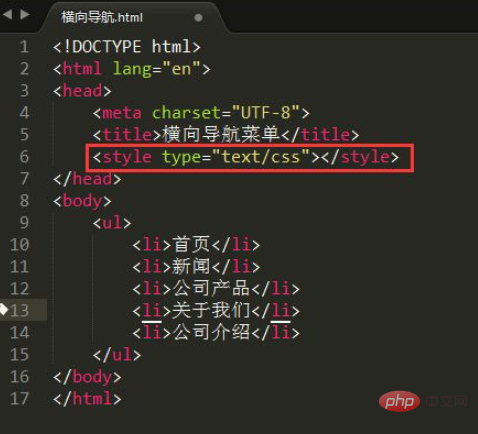
4、创建样式标签,在<title>标签后新建一个<style type="text/css"></style>标签。

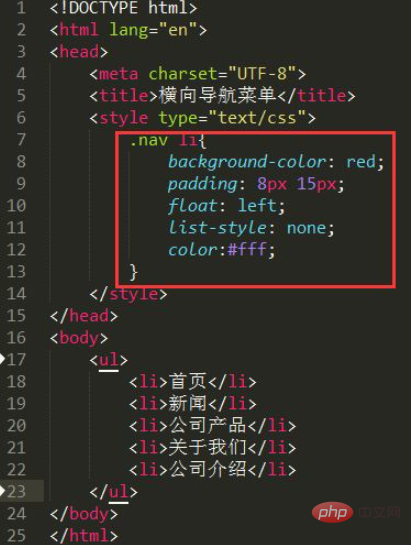
5、创建横向导航的样式,在<style>标签里添加一个样式类为:.nav li{},然后再.nav li类中设置样式背景颜色为红色,浮动为左浮动,内边框上下为8px左右为15px,列表属性为none,字体颜色为白色。
样式代码为:
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}登录后复制 
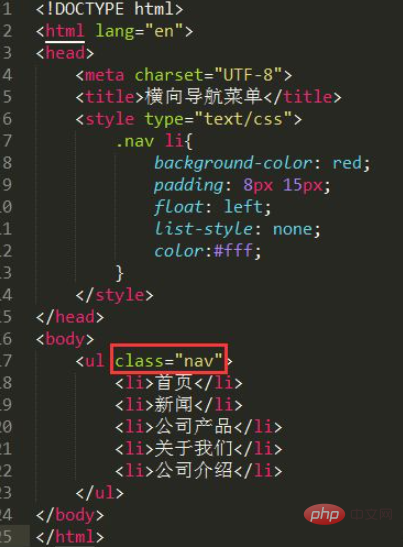
6、引用样式类。在<ul>标签内添加 class="nav",就可以让nav下的<li>标签引用到设置好的样式类。如图:

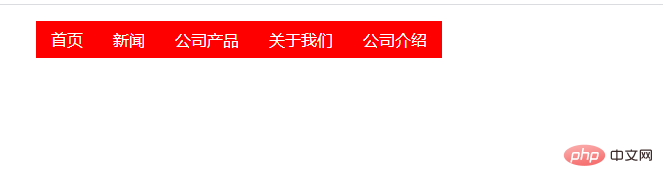
7、查看效果。把html文件保存后,使用浏览器打开即可看到横向导航菜单效果。如图:

所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>横向导航菜单</title>
<style type="text/css">
.nav li{
background-color: red;
padding: 8px 15px;
float: left;
list-style: none;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li>首页</li>
<li>新闻</li>
<li>公司产品</li>
<li>关于我们</li>
<li>公司介绍</li>
</ul>
</body>
</html>登录后复制更多编程相关知识,请访问:编程视频!!
以上就是怎么做html横向导航的详细内容,更多请关注zzsucai.com其它相关文章!
