所属分类:web前端开发
html设置表格大小的方法:1、给表格元素添加“width:宽度值;height:高度值;”样式;2、利用table标签的width和height属性,语法“<table width="宽度值" height="高度值">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置表格大小的方法:
1、给表格添加 height和height样式
我们可以通过给表格添加width样式来定义设置宽度,通过height样式来设置表格高度。
代码如下:
<style>
.表格{width:宽度值;height:高度值}
</style>登录后复制下面看一下示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
<style>
.td{width:200px;height:200px}
</style>
</head>
<body>
<table style="border: 1px solid black" >
<tr>
<td class="td" style="border: 1px solid black" >1</td>
<td class="td" style="border: 1px solid black" >2</td>
<td class="td" style="border: 1px solid black" >3</td>
<td class="td" style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
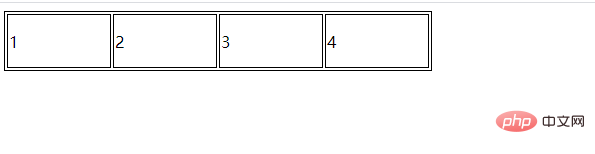
</html>登录后复制输出结果:

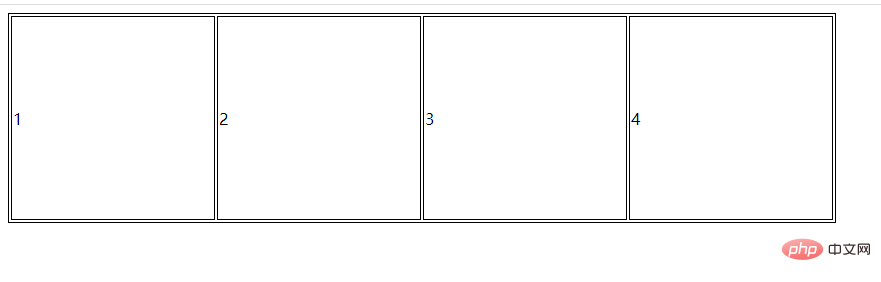
通过改变width和height属性设置高度和宽度之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
<style>
.td{width:200px;height:200px}
</style>
</head>
<body>
<table style="border: 1px solid black" >
<tr>
<td class="td" style="border: 1px solid black" >1</td>
<td class="td" style="border: 1px solid black" >2</td>
<td class="td" style="border: 1px solid black" >3</td>
<td class="td" style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>登录后复制输出结果:

2、通过table标签
通过table标签中的width属性来定义表格宽度,通过height属性来定义表格高度。
代码如下:
<table width="宽度值" height="高度值">
登录后复制下面通过示例来看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black" width="400" height="100">
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
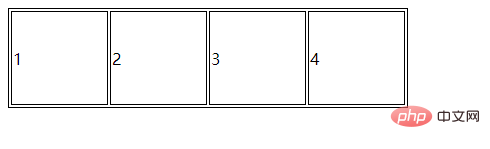
</html>登录后复制输出结果:

下面通过改变table标签的width和height属性来改变表格大小:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black" width="40" height="10">
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>登录后复制输出结果:
更多编程相关知识,请访问:编程视频!!
以上就是html怎么设置表格大小的详细内容,更多请关注zzsucai.com其它相关文章!
