所属分类:web前端开发
在html中,可以给table元素添加margin-bottom和margin-top样式设置行间距,语法“<table style="margin-bottom:下外边间距值;margin-top:上外边间距值">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中table行间距的设置方法:
1、可以通过设置table的margin-bottom属性与底部的table保持间距,margin-bottom 属性设置元素的下外边距。
代码如下:
<table style="margin-bottom:下外边间距值" >
登录后复制下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
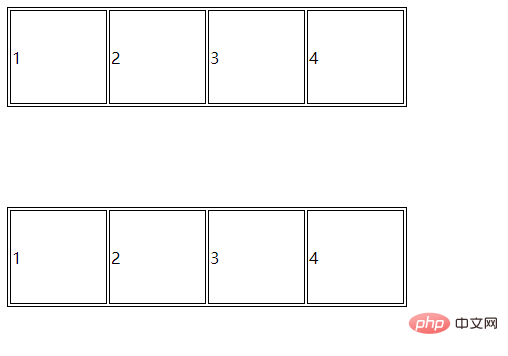
</html>登录后复制输出结果:

2、可以通过设置table的margin-top与上方的table保持距离,margin-top 属性设置元素的上外边距。
代码如下:
<table style="margin-top:上外边间距值" >
登录后复制下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black;margin-top:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
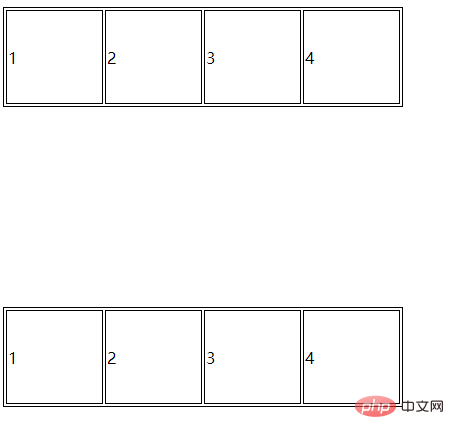
</html>登录后复制输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是html中table行间距怎么设置的详细内容,更多请关注zzsucai.com其它相关文章!
