所属分类:web前端开发
html div设置宽度的方法:1、给div元素添加“width:宽度值;”样式设置固定宽度;2、给div元素添加“min-width:宽度值;”样式设置最小宽度;3、给div元素添加“max-width:宽度值;”样式设置最大宽度。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html div设置宽度
1、使用width属性
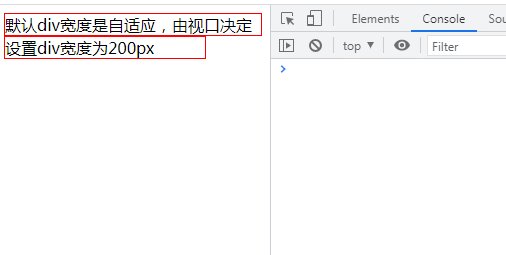
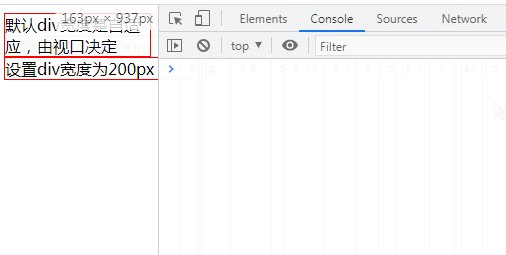
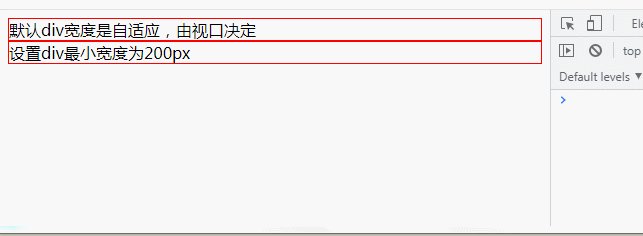
width属性设置元素的宽度。(注意: width属性不包括填充,边框和页边距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="width: 200px;">设置div宽度为200px</div>
</body>
</html>登录后复制
2、使用min-width属性
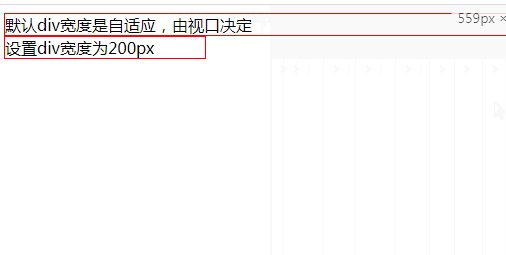
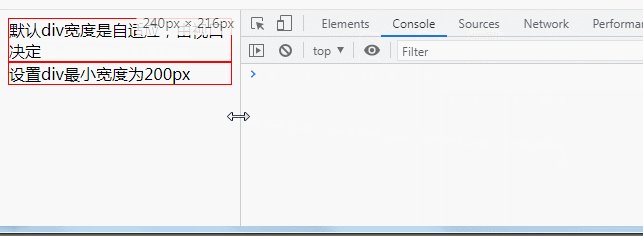
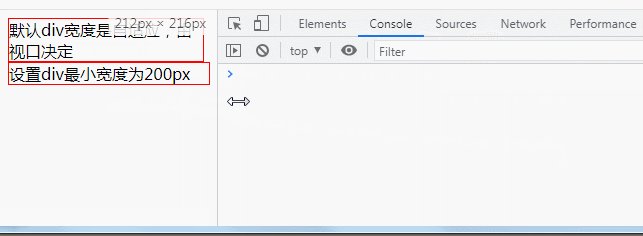
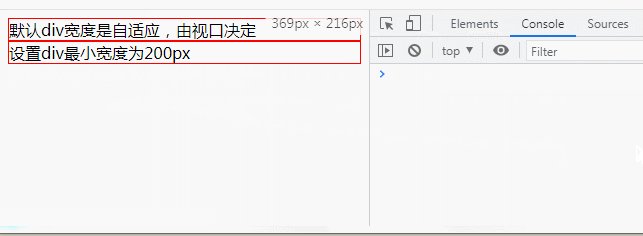
min-width属性设置元素的最小宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="min-width: 200px;">设置div最小宽度为200px</div>
</body>
</html>登录后复制
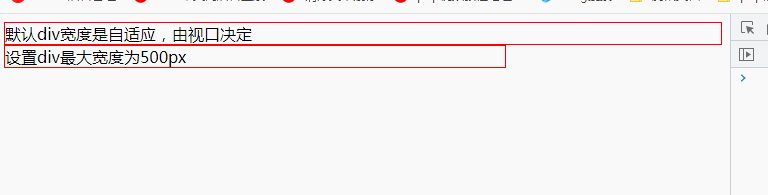
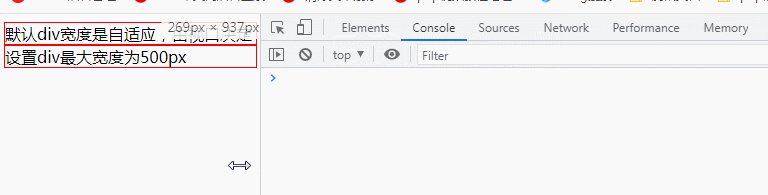
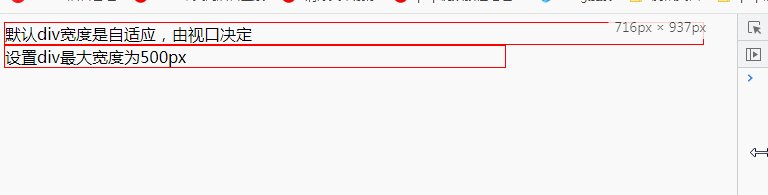
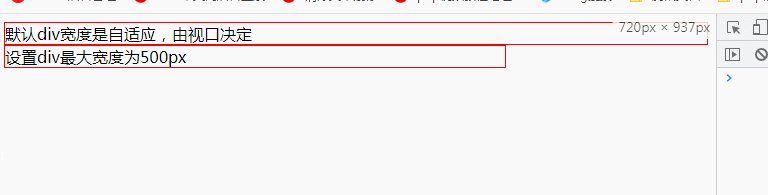
3、使用max-width属性
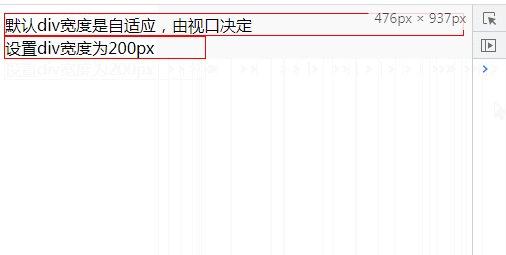
max-width属性设置元素的最大宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div宽度是自适应,由视口决定</div>
<div style="max-width: 500px;">设置div最大宽度为500px</div>
</body>
</html>登录后复制
推荐教程:《html视频教程》
以上就是html div怎么设置宽度的详细内容,更多请关注zzsucai.com其它相关文章!
