所属分类:web前端开发
方法:1、利用border-style属性,给button元素添加“border-style:none;”样式即可;2、利用border-color属性,给button元素添加“border-color:transparent;”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html去掉button的边框
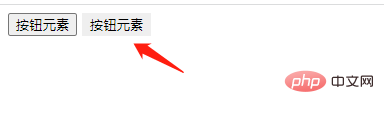
1、利用border-style属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<button>按钮元素</button>
<button style="border-style: none;">按钮元素</button>
</body>
</html>
登录后复制
2、利用border-color属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<button>按钮元素</button>
<button style="border-color: transparent;">按钮元素</button>
</body>
</html>
登录后复制
推荐教程:《html视频教程》
以上就是html怎么去掉button的边框的详细内容,更多请关注zzsucai.com其它相关文章!
