所属分类:web前端开发
设置方法:1、利用border-radius属性,语法“border-radius:圆角半径;”;2、利用border-image属性,用带有圆角的图片来创建边框,语法“border-image:url(圆角图片地址) 20 fill;”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置边框圆角
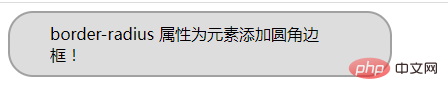
1、利用border-radius属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
border: 2px solid #a1a1a1;
padding: 10px 40px;
background: #dddddd;
width: 300px;
border-radius: 25px;
}
</style>
</head>
<body>
<div>border-radius 属性为元素添加圆角边框! </div>
</body>
</html>登录后复制
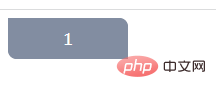
2、利用border-image属性
使用一个带有圆角的图片来创建边框
例:
使用图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.border_image{
width:100px;
border:double gray 10px;
border-image:url(https://img.zzsucai.com/202210/17/FQqvQ190169090142.png) 20 fill;
text-align:center;
color:white;
}
</style>
</head>
<body>
<div class="border_image">1</div>
</body>
</html>登录后复制
推荐教程:《html视频教程》
以上就是html怎么设置边框圆角的详细内容,更多请关注zzsucai.com其它相关文章!
