所属分类:web前端开发
HTML表格隐藏内容的方法:1、给表格元素tr、th或td设置hidden属性,语法“<元素名 hidden="hidden">”;2、给表格元素tr、th或td添加“display: none;”样式。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
我们有下面一个表格:
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
</table>
登录后复制
想要隐藏HTML表格的内容要怎么做?下面给大家介绍几种方法。
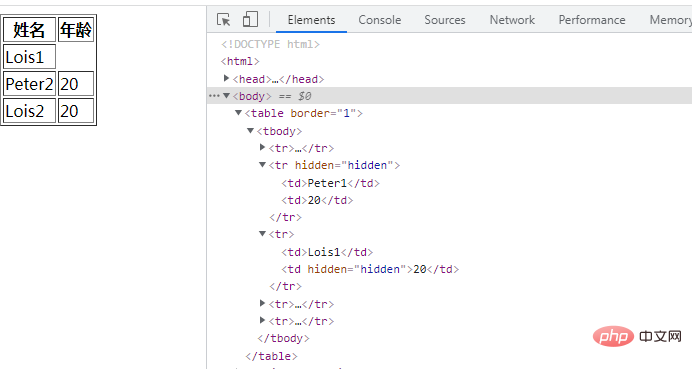
1、给表格元素设置hidden属性
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr hidden="hidden">
<td>Peter1</td>
<td>20</td>
</tr>
<tr>
<td>Lois1</td>
<td hidden="hidden">20</td>
</tr>
<tr>
<td>Peter2</td>
<td>20</td>
</tr>
<tr>
<td>Lois2</td>
<td>20</td>
</tr>
</table>
登录后复制
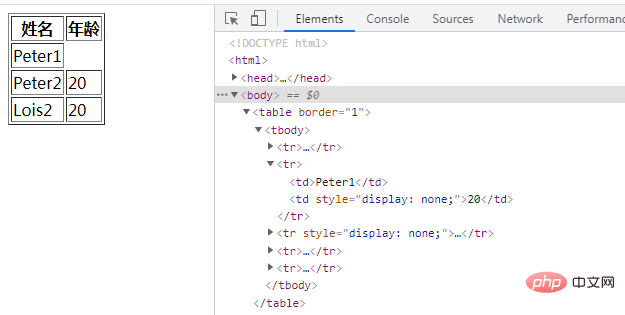
2、给表格元素添加display: none;样式
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter1</td>
<td style="display: none;">20</td>
</tr>
<tr style="display: none;">
<td>Lois1</td>
<td>20</td>
</tr>
<tr>
<td>Peter2</td>
<td>20</td>
</tr>
<tr>
<td>Lois2</td>
<td>20</td>
</tr>
</table>
登录后复制
推荐教程:《html视频教程》
以上就是HTML表格怎么隐藏内容的详细内容,更多请关注zzsucai.com其它相关文章!
