所属分类:web前端开发
html表格设置行高的方法:1、给tr或td元素设置height属性,语法“<tr height="行高值">”;2、利用style属性给tr或td元素添加height样式,语法“<tr style="height: 行高值;">”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
我们有下面一个表格:
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
登录后复制
怎么设置这个表格的行高?
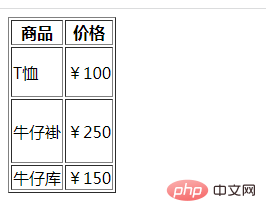
1、通过给tr或td元素设置height属性
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr height="100">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td height="50">牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
登录后复制
2、利用style属性给tr或td元素添加height样式
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr style="height: 50px;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td style="height: 60px;">牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
登录后复制
相关推荐:《html视频教程》
以上就是html表格怎么设置行高的详细内容,更多请关注zzsucai.com其它相关文章!
