描述:更多教程资料进入php教程获得。
本篇文章给大家带来了form标签中get和post两种提交方式的相关知识以及比较,form表单的作用是收集标签中的...
本篇文章给大家带来了form标签中get和post两种提交方式的相关知识以及比较,form表单的作用是收集标签中的内容,<form>...</form> 中间可以由访问者添加类似于文本,选择,或者一些控制模块等等.然后这些内容将会被送到服务端,希望对大家有帮助。
前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
form标签中的GET和POST
在HTML中,form表单的作用是收集标签中的内容,<form>...</form> 中间可以由访问者添加类似于文本,选择,或者一些控制模块等等.然后这些内容将会被送到服务端。
一个表单必须指定两样东西:
- form的method参数用于设置表单的提交方式,默认使用POST.
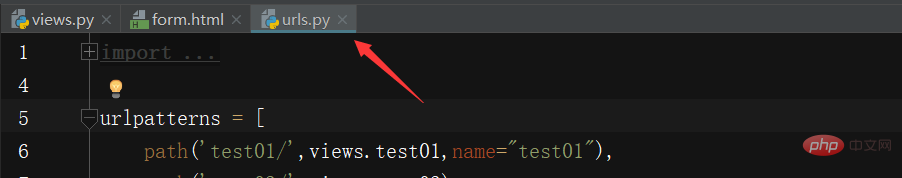
- action用于设置表单的提交url,如果不写或者保持空字符串,那么将使用当前的URL.
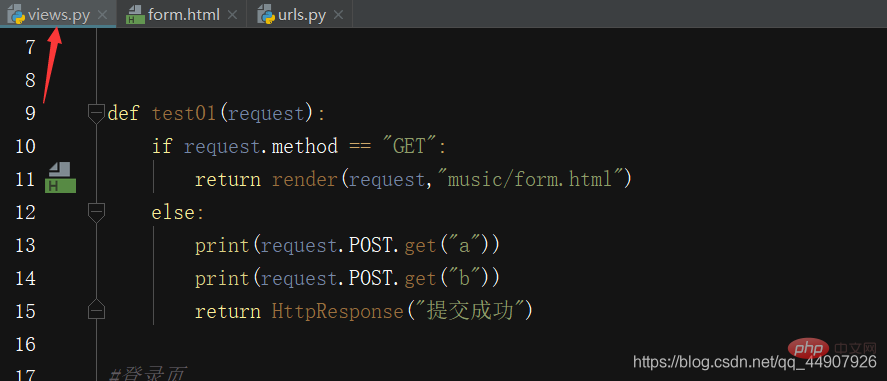
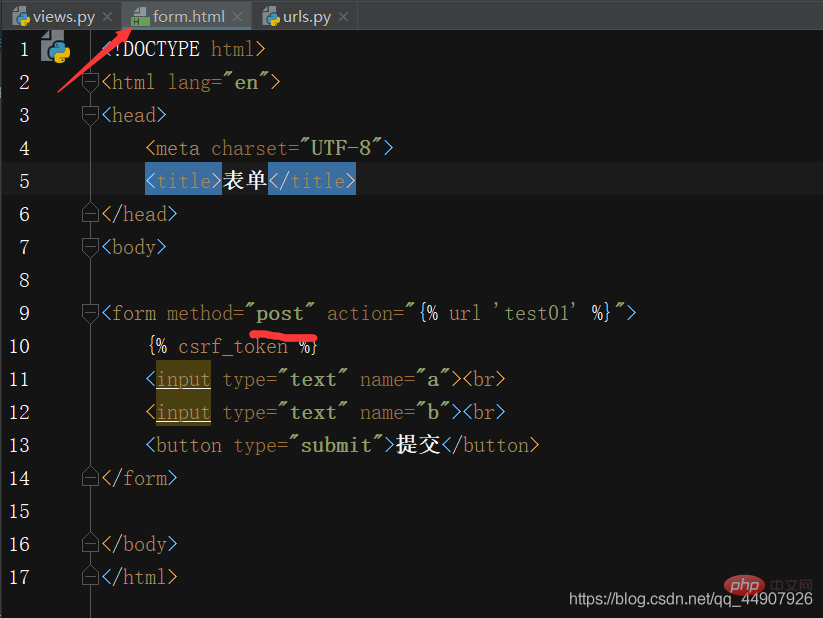
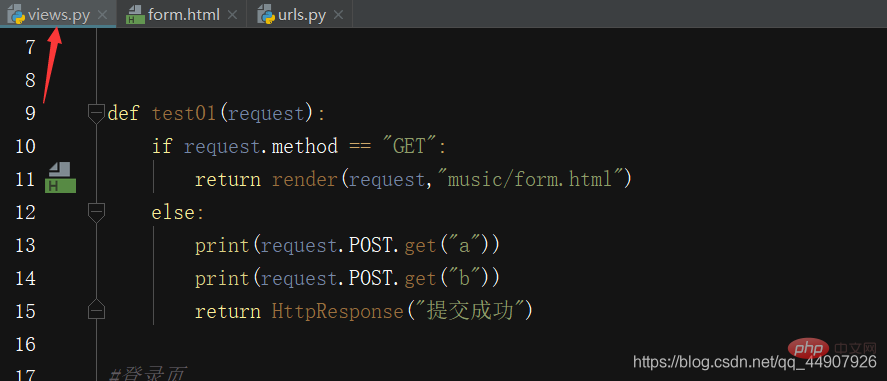
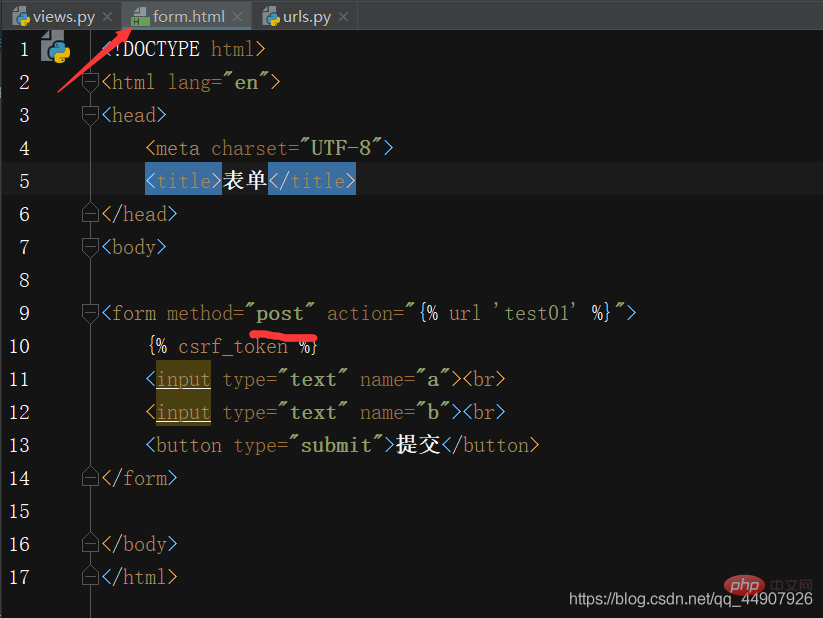
①form表单使用post方式提交的例子:
下面例子实现流程:
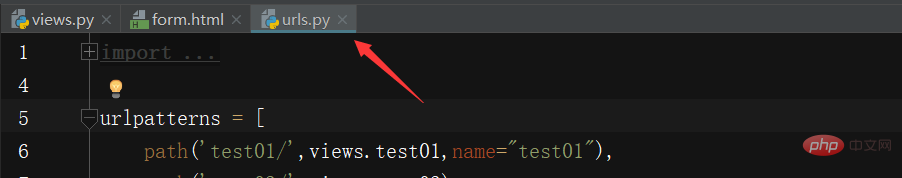
当我们第一次访问此接口时,是GET方式(浏览器里访问一个URL就是一次GET方法,不用解释),观察视图函数可知其给用户渲染的是带有form表单的模板页面。
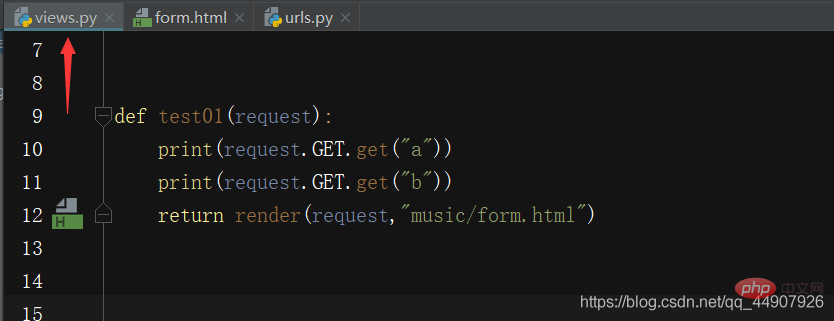
当我们在输入框输入数据,并点击提交后,就会发送一次POST方式,这样根据视图函数,就会在控制台打印输入框输入的数据。
注意:
- post的提交方式不会在url中显示参数;
- 可以通过request.POST.get方式来获取提交的数据。



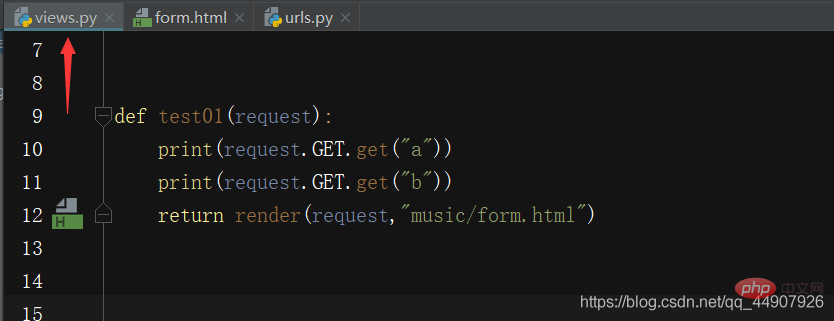
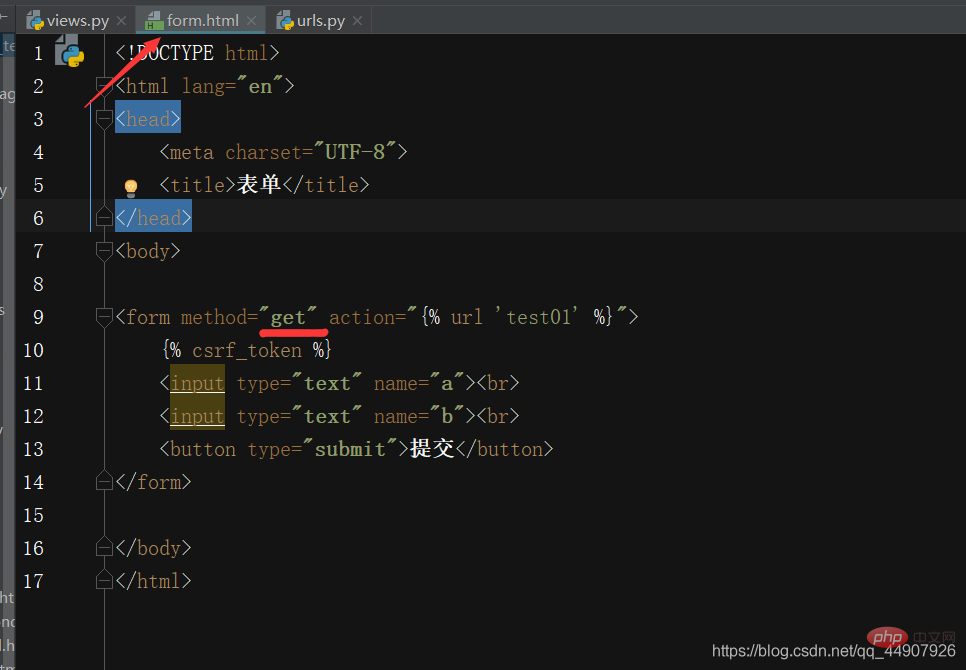
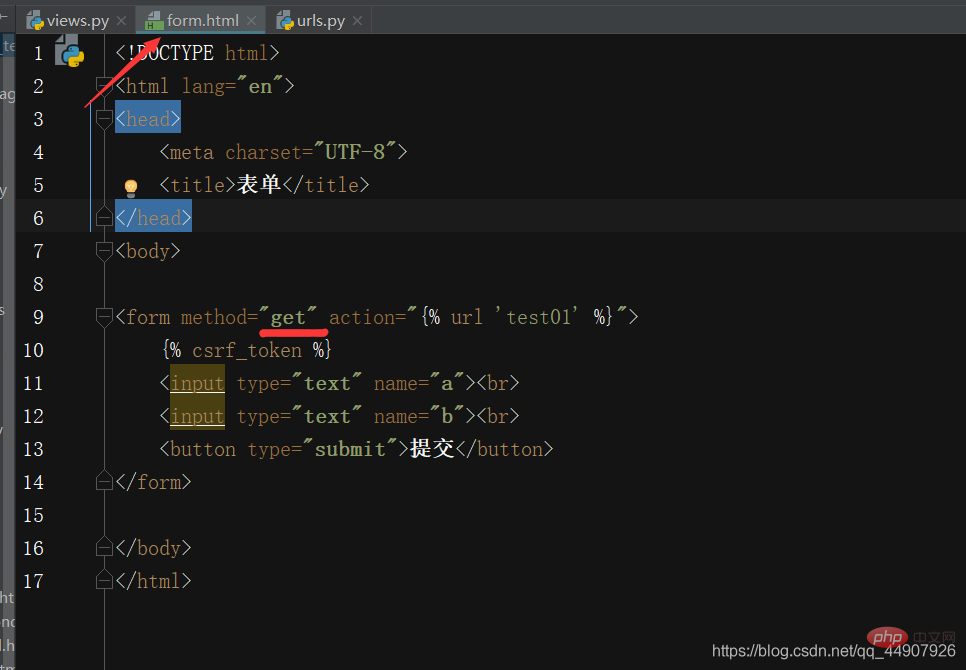
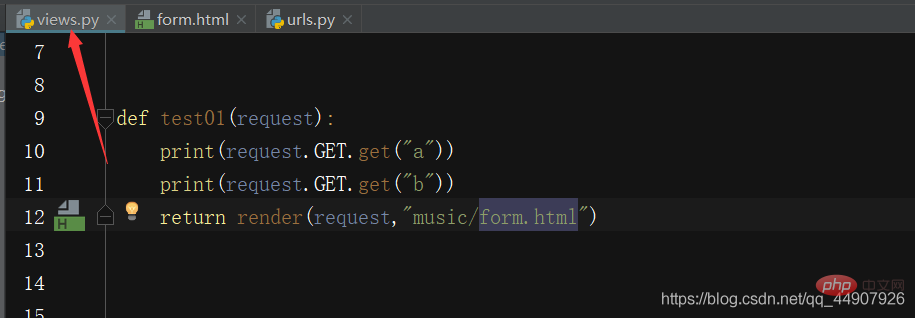
②form表单使用get方式提交的例子:
下面例子实现流程:
当我们第一次访问此接口时,是GET方式(浏览器里访问一个URL就是一次GET方法,不用解释),观察视图函数可知其给用户渲染的是带有form表单的模板页面。
当我们在输入框输入数据,并点击提交后,就会发送一次GET方式(因为咱再form表单设置的是POST提交方式),这样根据视图函数,就会在控制台打印输入框输入的数据。
(因为我们的设置,所以点击模板中的提交按钮就是一次GET提交,在对应的终端就可以打印form表单提交的a和b的值。)
注意:
- get提交的参数会在url中显示;
- 可以通过request.GET.get的方法来获取提交的参数。



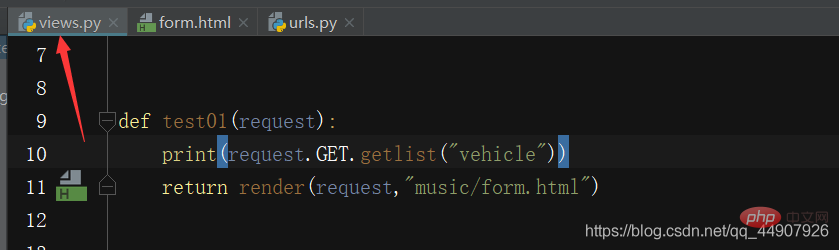
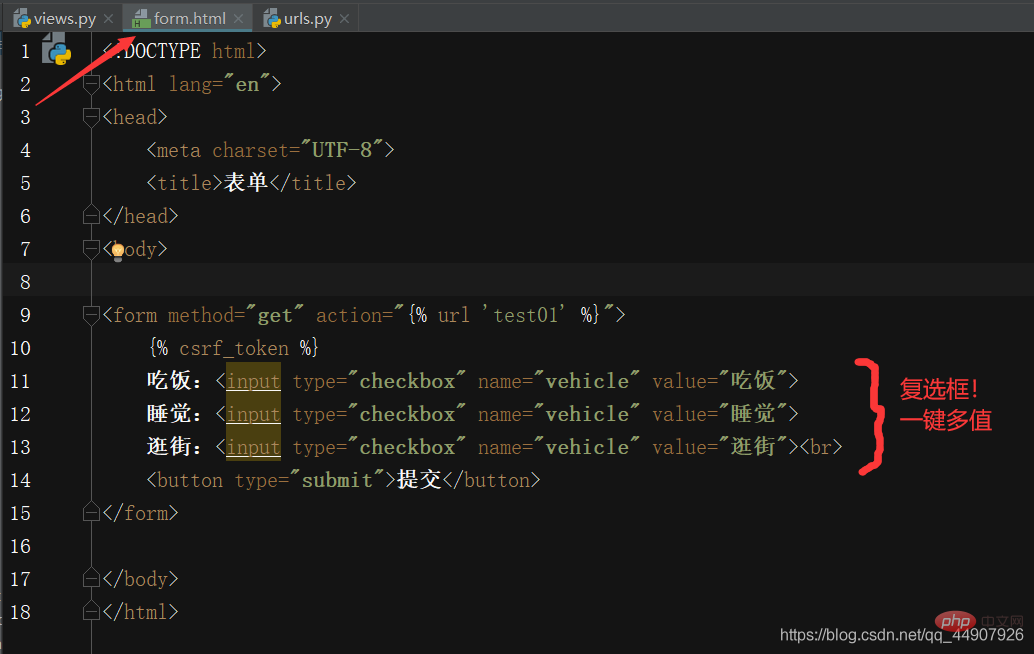
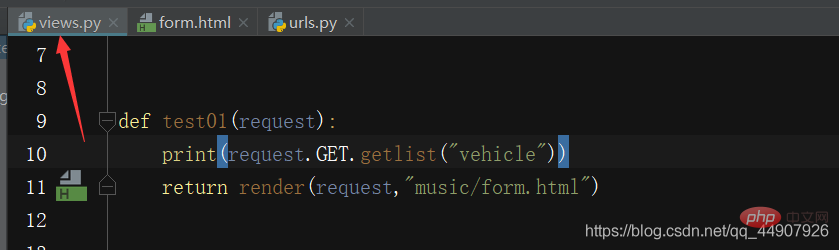
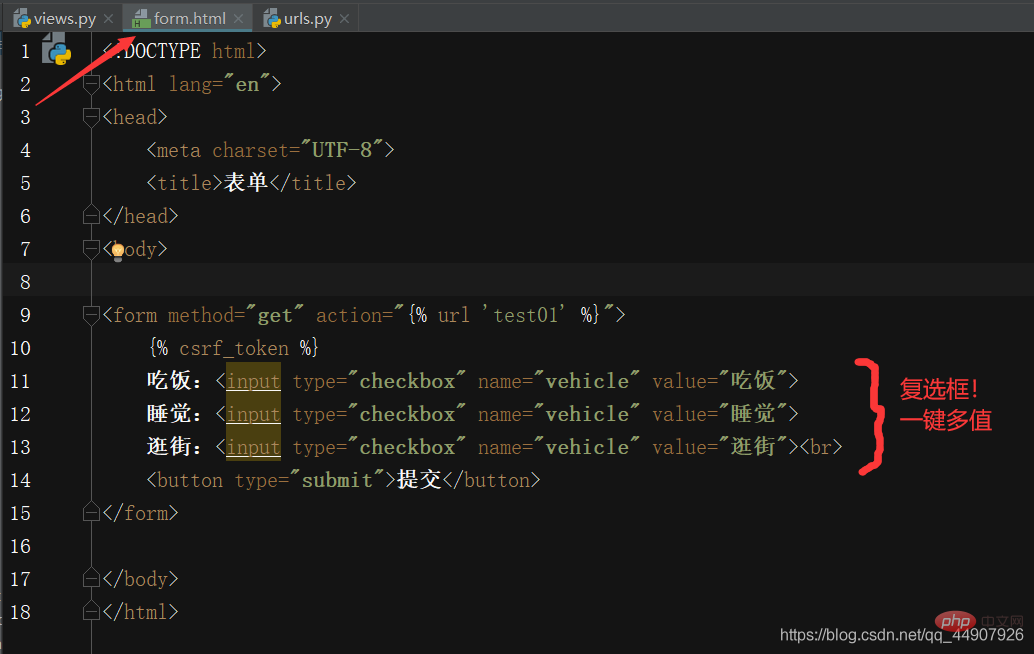
③一键多值的getlist方法:
request对象的属性GET、POST都是QueryDict类型的对象;
与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况。
- 方法get():
根据键获取值,只能获取键的一个值
如果一个键同时拥有多个值,获取最后一值(因为覆盖了哦!) - 方法getlist():
根据键获取值将键的值以列表返回
可以获取一个键的多个值
比如:后端如何通过获取多选框用户选中的选项——使用getlist方法!


④request中GET和POST对象的属性:
第一个:GET属性!
- QueryDict类型的对象
- 包含get请求方式的所有参数
- 与url请求地址中的参数对应,位于?后面
- 参数的格式是键值对,如key1=value1
- 多个参数之间,使用&连接,如key1=value1&key2=value2
第二个:POST属性!
- QueryDict类型的对象
- 包含post请求方式的所有参数
- 与form表单中的控件对应
- 表单中控件要有name属性,则name属性的值为键,value属性的值为值,构成键值对提交
- 对于checkbox控件,name属性一样为一组,当控件被选中后会被提交,存在一键多值的情况.
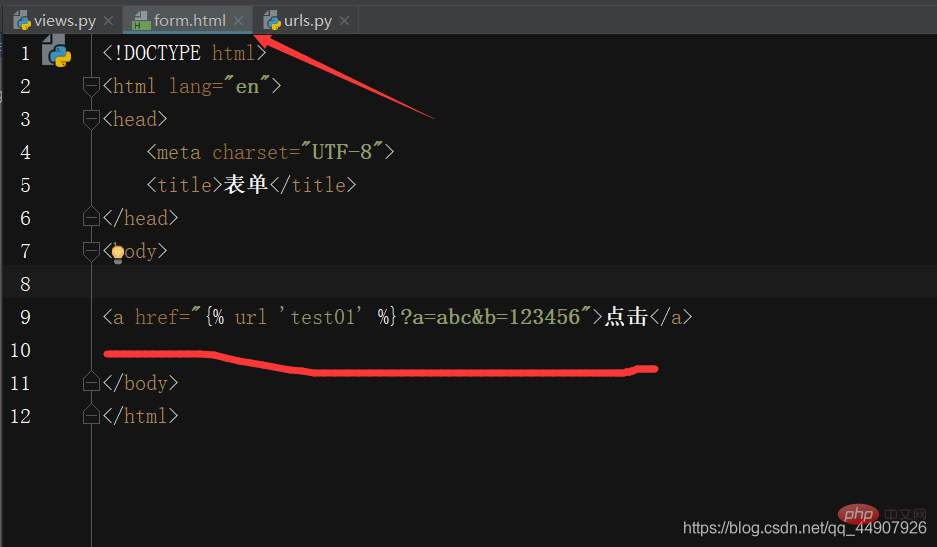
小拓展:
构造一个GET请求——只要我们点击 ‘点击’ 按钮,会发现作用和《②form表单使用get方式》效果一模一样,我们也可以在后端打印a和b的值(同时也可以观察浏览器中的URL链接也可以看出来 哦!),说明数据提交成功!


⑤GET和POST请求方式总结:
- GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器。
- POST则是将一定量的数据发送给服务器,一般会更改服务器的数据。
- POST方法的参数不能在URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加安全一些.当然,也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理.
推荐教程:《html视频教程》
以上就是十分钟搞懂form标签中的GET和POST提交方式的详细内容,更多请关注zzsucai.com其它相关文章!