所属分类:web前端开发
html中让列表横向排列的方法:1、使用float属性,只需要给列表的li元素添加“float: left;”样式即可;2、使用display属性,只需要给列表的li元素添加“display: inline;”样式即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
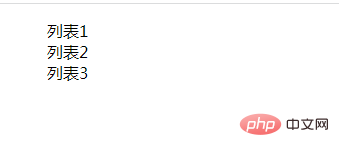
HTML创建一个列表:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
ul li{
list-style:none;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>登录后复制
怎么让列表横向排列?
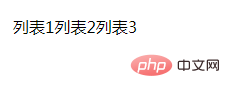
1、使用float属性
ul li{
list-style:none;
float: left;
}登录后复制
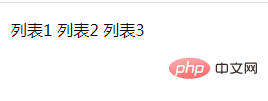
2、使用display属性
ul li{
list-style:none;
display: inline;
}登录后复制
相关推荐:《html视频教程》
以上就是html中怎么让列表横向排列的详细内容,更多请关注zzsucai.com其它相关文章!
