所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
什么是字面量
字面量(literal)是表达一个固定值的表示法,又叫常量,用来为变量赋值时的常数量
通俗的理解,字面就是所见即所得,js 程序执行到代码中的字面量,会立即知道它是什么类型的数据,值是多少
可以用于表示固定值,比如:数字、字符串、undefined、布尔类型、对象的字面值等
对象字面量创建对象
对象字面量的方式是最常用的创建对象的方式之一,它用内含属性的花括号{...}快速创建对象。
var 对象名={
.....
};登录后复制对象字面值是封闭在花括号对({})中的一个对象的零个或多个“属性名:值”列表。
示例:
var person={
name:"Jack",
age:10,
5:true
};登录后复制在这个例子中,左边的花括号({)表示对象字面量的开始,因为它出现在了表达式上下文(expression context)中。
JavaScript 中的表达式上下文(expression context)指的是能够返回一个值(表达式)。
赋值操作符(=)表示后面是一个值,所以左花括号在这里表示一个表达式的开始。
同样的花括号,如果出现在一个语句上下文(statement context)中,例如跟在 if 语句条件的后面,则表示一个语句块的开始。
例子中定义了 name属性,之后是一个冒号,再后面是这个属性的值(name:"Jack")。在对象字面量中,使用逗号来分隔不同的属性,因此”Jack”后面是一个逗号。但是,在 age属性的值 10 的后面不能添加逗号,因为 age 是这个对象的最后一个属性。在最后一个属性后面添加逗号,会在 IE7 及更早版本和Opera 中导致错误。
不要忘记结束大括号右边的(;)
对象字面量的值的类型
对象字面量的值可以是任何数据类型包括数组字面量,函数,嵌套的对象字面量
var Swapper = {
// 数组字面量(用逗号分隔,所有都要加引号)
images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"],
pos: {
//嵌套对象字面量
x: 40,
y: 300
},
onSwap: function() {
//函数
}
};登录后复制在使用对象字面量时,属性名也可以用字符串
var person={
"name":"Jack",
"age":29,
5:true
};登录后复制在通过对象字面量定义对象时,实际上不会调用Object构造函数(Firefox 2及更早版本会调用Object构造函数;但Firefox3之后就不会了)
这是因为字面量法创建对象强调该对象仅是一个可变的hash映射,而不是从对象中提取的属性或方法。
属性名和变量名相同时可简写
var obj = { name: name, age: age };
// ES2015中,属性名和变量名相同时可简写为:
var obj = { name, age };登录后复制扩展属性
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型
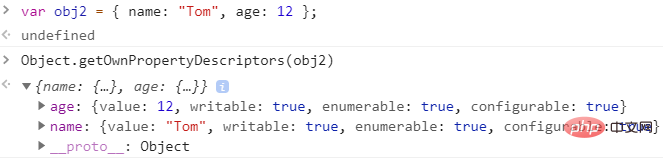
var obj2 = { ...obj3 };登录后复制以字面量方式创建的对象属性默认是可写,可枚举和可配置的

对象的调用
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象['属性名'],注意方括号里面的属性必须加引号,我们后面会用 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
var obj1 = {
dogName: '可可',
type: '阿拉斯加犬',
age: 5 + '岁',
color: 'red',
skill: function () {
console.log('技能' + ':' + 'bark' + ',' + 'showFilm');
}
}
console.log(obj1.dogName);
obj1.skill();登录后复制说明:
对象的原型默认为Object.prototype。通过定义属性__proto__(只能使用冒号标记的属性定义)的值来变更原型。只有给出的值是对象或null,对象的原型才会被设置为给出的值,否则原型不会改变。
var obj1 = {};
Object.getPrototypeOf(obj1) === Object.prototype; // true
var obj2 = { __proto__: null };
Object.getPrototypeOf(obj2) === null; // true
var __proto__= {};
var obj3 = { "__proto__": __proto__ };
Object.getPrototypeOf(obj3) === __proto__; // true
// 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性
var obj4 = { __proto__ };
Object.getPrototypeOf(obj4) === __proto__; // false
obj4.hasOwnProperty("__proto__"); // true
Object.getPrototypeOf(obj4) === Object.prototype; // true
var obj5 = { __proto__: "not an object or null" };
obj5.hasOwnProperty("__proto__"); // false
Object.getPrototypeOf(obj5) === Object.prototype; // true登录后复制【相关推荐:javascript学习教程】
以上就是什么是字面量?JS中怎么利用字面量创建对象?的详细内容,更多请关注zzsucai.com其它相关文章!
