所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
window.location对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面。
window location 对象在编写时可不使用Window这个前缀。一些例子:
示例
返回当前页面的URL:
<script type="text/javascript">
document.write(location.href);
</script>
登录后复制以上代码输出为:
http://127.0.0.1:8848/7.11/new_file.html
登录后复制location.pathname属性返回URL的路径名。
示例
返回当前URL的路径名:
<script type="text/javascript">
document.write(location.pathname);
</script>
登录后复制以上代码输出为:
/7.11/new_file.html
登录后复制location.assign()方法加载新的文档。
示例
加载一个新的文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" value="跳转到百度" onclick="newDoc()"/>
<script type="text/javascript">
function newDoc(){
window.location.assign('https://www.baidu.com')
}
</script>
</body>
</html>登录后复制使用javascript实现页面定时跳转---location对象
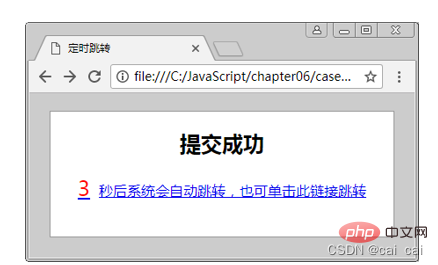
要求实现以下效果:

代码实现思路:
编写定时跳转的HTML页面。
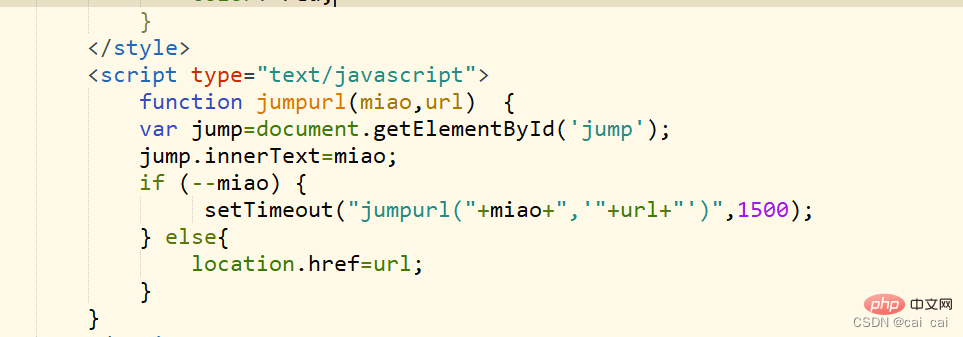
获取指定的秒数,并减1写入页面。
当秒数大于0时,利用setTimeout()循环倒计时。
当秒数小于等于0时,利用location.href跳转到指定的URL地址中。
html代码:

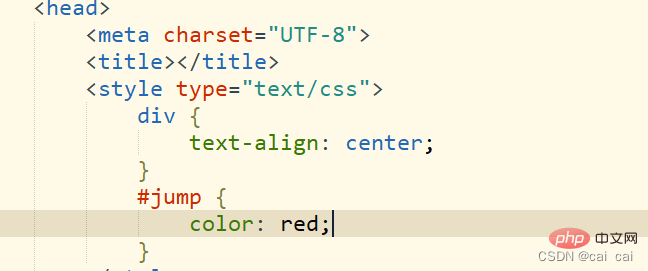
css代码:

js代码:

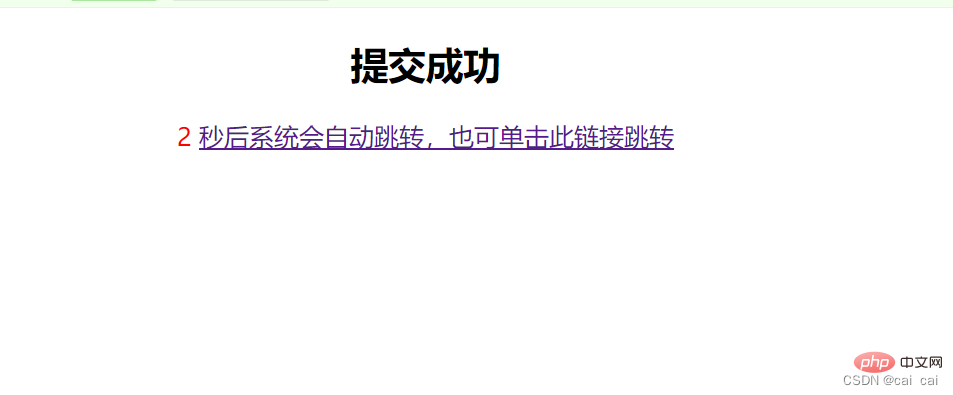
实现效果:

【相关推荐:javascript视频教程、web前端】
以上就是深入浅析window.location对象实现页面跳转的详细内容,更多请关注zzsucai.com其它相关文章!
