所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。

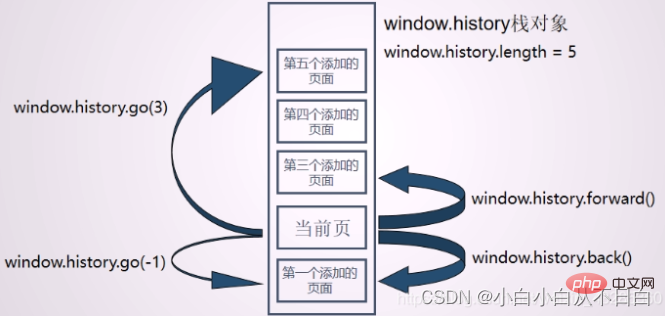
描述:页面栈对象
说明:栈区特征为(后进先出),堆区特征为(先进先出)
内容:
注意:

<h2>第一页</h2>
<button class="next">去到第二页</button>
<hr/>
<h3>window.history对象提供的方法</h3>
<button class="back">window.history.back()</button>
<button class="forward">window.history.forward()</button>
<button class="go">window.history.go(2)</button>
<button class="length">window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第2个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>登录后复制
当单击“去到第二页”按钮时:
第二个页面:
<h2>第二个页面</h2>
<button class="next">去到第三页</button>
<hr/>
<h3>window.history对象提供的方法</h3>
<button class="back">window.history.back()</button>
<button class="forward">window.history.forward()</button>
<button class="go">window.history.go(2)</button>
<button class="length">window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第3个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>登录后复制当单击”去到第三页“按钮时:

当然,底下的几个按钮都可以点击,感兴趣的自己动手试试,然后进行尝试!
第三个页面:
<h2>第三个页面</h2>
<button class="next">去到第四页</button>
<hr/>
<h3>window.history对象提供的方法</h3>
<button class="back">window.history.back()</button>
<button class="forward">window.history.forward()</button>
<button class="go">window.history.go(2)</button>
<button class="length">window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第4个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>登录后复制效果图如下:当单击”去到第四页“按钮时:

第四个页面:
<h2>第四个页面</h2>
<button class="next">回到首页</button>
<hr/>
<h3>window.history对象提供的方法</h3>
<button class="back">window.history.back()</button>
<button class="forward">window.history.forward()</button>
<button class="go">window.history.go(2)</button>
<button class="length">window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11window.history对象.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>登录后复制效果图如下:当单击”回到首页“按钮时:

【相关推荐:javascript视频教程、web前端】
以上就是总结归纳window.history对象的应用的详细内容,更多请关注zzsucai.com其它相关文章!
