所属分类:web前端开发
先介绍node.js的安装,再介绍使用node.js构建一个简单的web服务器,最后通过一个简单的示例,演示网页与服务器之间的数据交互的实现。
WEB服务器
WEB服务器也称为WWW服务器。WWW(World Wide Web、翻译成中文:万维网或环球信息网)服务器的基本功能就是提供Web信息浏览服务。Web服务器可以向Web浏览器等客户端提供文档,也可以放置网站文件,让全世界浏览,更可以放置数据文件,让全世界下载。
常见的Web服务器软件有Apache、Internet信息服务器(Internet Information Services,IIS)等。
Apache服务器:Apache服务器是一款开源免费的服务器软件,几乎可以在所以有的计算机平台上运行,由于Apache是开源,因此所有人都可以参与开发新功能,并且不断对Apache服务器进行完善。Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源码的网页,它是一个模块化的服务器,可以运行在几乎所有广泛使用的计算机平台上(即支持多平台)。其属于应用服务器。
IIS服务器:IIS服务器是微软的服务器,可允许IIS在公共Intranet或Internet上发布相信的Web服务器。IIS只能在微软公司的windows操作系统下使用。
不依赖前面提到的Web服务软件,使用Node.js 也能搭建Web服务器。
Node.js是什么?
简单地说,Node.js 是一种开源且跨平台的服务器端 JavaScript 运行时环境,并可以让 JavaScript 做后端。
在Windows 上安装 Node.js
要使用Node.js 需要安装之。
要使用Node.js 需要安装之。先到nodejs官网 Node.js 或到中文网站下载 | Node.js 中文网 下载
LTS代表“长期支持”,建议大多数用户使用这种版本。我下载的是node-v14.18.1-x64.msi
双击下载后的安装包 直接安装就可以了,可以自定义路径。安装时会自动配置环境变量(默认自动将安装路径添加path环境变量)。为了照顾新手,下面详细演示安装过程。
双击下载后的安装包 安装,如下所示

node.js极速入门课程:进入学习
点击Next按钮,将出现如下界面:

勾选接受协议可选项,点击 next 按钮 ,将出现如下界面:

Node.js默认安装目录为 "C:\Program Files\nodejs\" ,可以修改目录(我修改了盘符D),然后点击 next按钮,将出现如下界面:

你可以点击树形图标节点来选择你需要的安装模式 , 在此保持默认不变,点击下一步 next按钮,将出现如下界面:

如果要安装工具来编译本机模块,请单击复选框。通常,不需要安装这些工具,因此不必选中此框,点击next按钮,将出现如下界面:

单击Install(安装)按钮开始安装Node.js,将出现如下界面:

请稍等一会,将出现如下界面:

此时,单击Finish(完成)按钮退出设置向导。
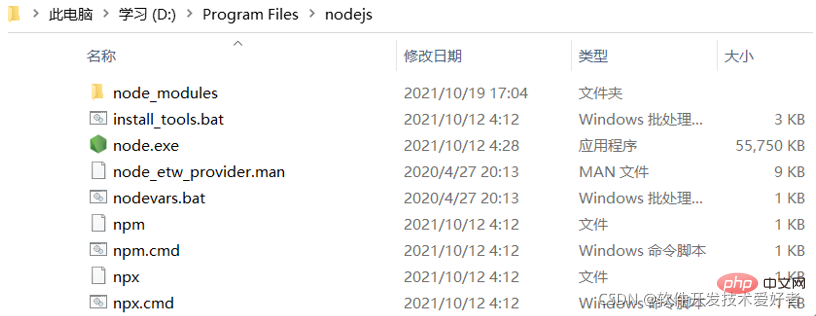
安装完后的目录如下图所示:

你将看到目录中有npm.cmd,它是什么?
安装Node.js时将同时自动安装npm,它是node包(模块)管理工具,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,Window 系统使用以下命令即可:
npm install npm -g
登录后复制使用npm包管理工具安装第三方库(npm包),有两种安装方式:全局安装和局部安装:
从敲的命令行来看,差别只是有没有-g而已,如
npm install X # 局部(本地)安装,则是将模块下载到当前命令行所在目录。可能会遇到 “'X' 不是内部或外部命令,也不是可运行的程序”错误。
npm install X -g # 全局安装,可以直接在命令行里使用。
登录后复制检查是否正确安装了Node.js和npm
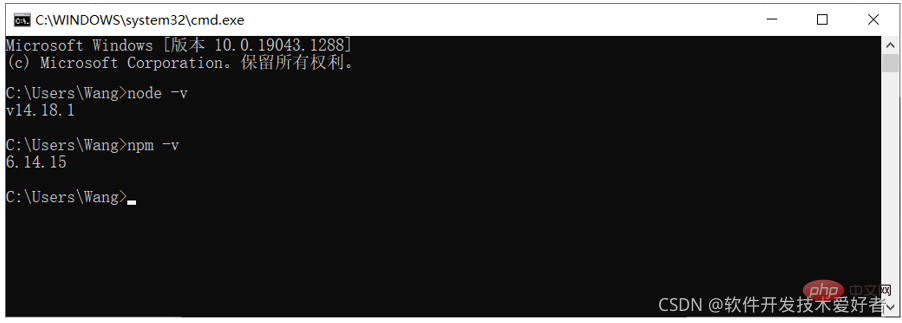
win+r打开运行,输入cmd后进入命令行界面。然后输入node -v和npm -v命令进行node的版本号和npm的版本号的查看。参见下图:

正确显示了版本号,OK!
使用node.js构建一个简单的web服务器
在你项目的目录(这里以D:\测试文件夹为例)中创建一个叫myServer.js 的文件,并写入以下代码:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是发送响应数据
response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');登录后复制说明:其中var http = require("http"); 使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http。
编写了.js的程序,运行的时候就要通过node.js来运行了,在CMD中先切换到编写程序的目录下,然后用node XXX.js即可启动服务,若不先切换路径,则用node 路径\XXX.js启动服务。然后在浏览器中输入相应的监听IP地址加上端口号,这里的端口号使用比较大一点的就可以,因为是回环测试,所以使用127.0.0.1来作为测试IP。
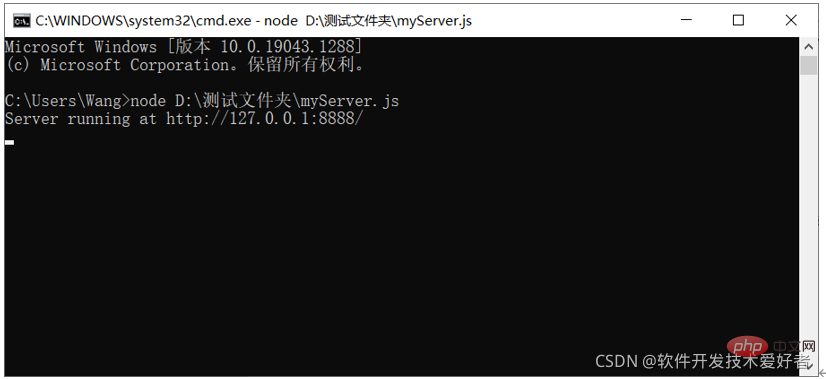
使用 node D:\测试文件夹\myServer.js,参见下图:

简单例子运行成功了,这其实是用node.js搭建了一个服务器,然后来监听端口的访问事件,最后做出相应的回应,需要指出的是,当我们关闭CMD或按CTRL+C键之后服务就关闭了。
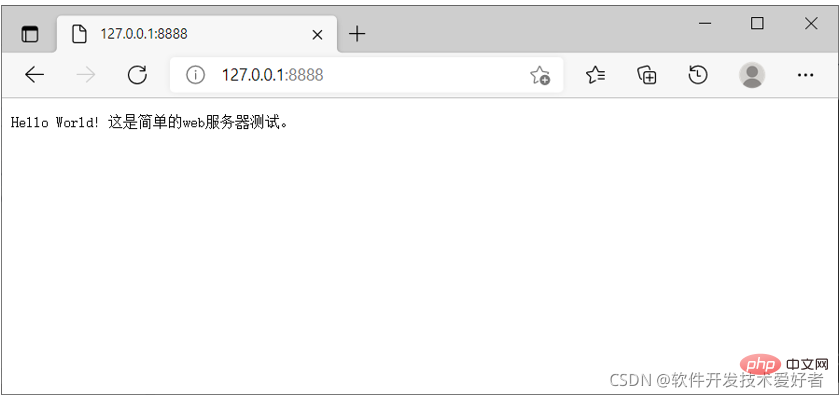
现在,打开浏览器访问 http://127.0.0.1:8888/,你会看如下的网页:

成功了!
网页与服务器之间的数据交互示例
现在通过一个简单的示例,演示网页与服务器之间的数据交互的实现。
这个例子有两部分:服务器代码和网页代码
服务器代码如下:
//require表示引包,引包就是引用自己的一个特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查询部分,由于写了true,那么就是一个对象
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了表单请求" + name + age + sex);
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')登录后复制保存文件名为server2.js ,项目的目录(这里以D:\测试文件夹为例)中
使用 node D:\测试文件夹\Server2.js运行:

网页代码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>与服务端交互网页</title>
</head>
<body>
<form action="http://127.0.0.1:3000/" method="GET">
姓名:
<input type="text" name="name" /> <br />
年龄:
<input type="text" name="age" /> <br />
<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女
<br />
<input type="submit">
</form>
</body>
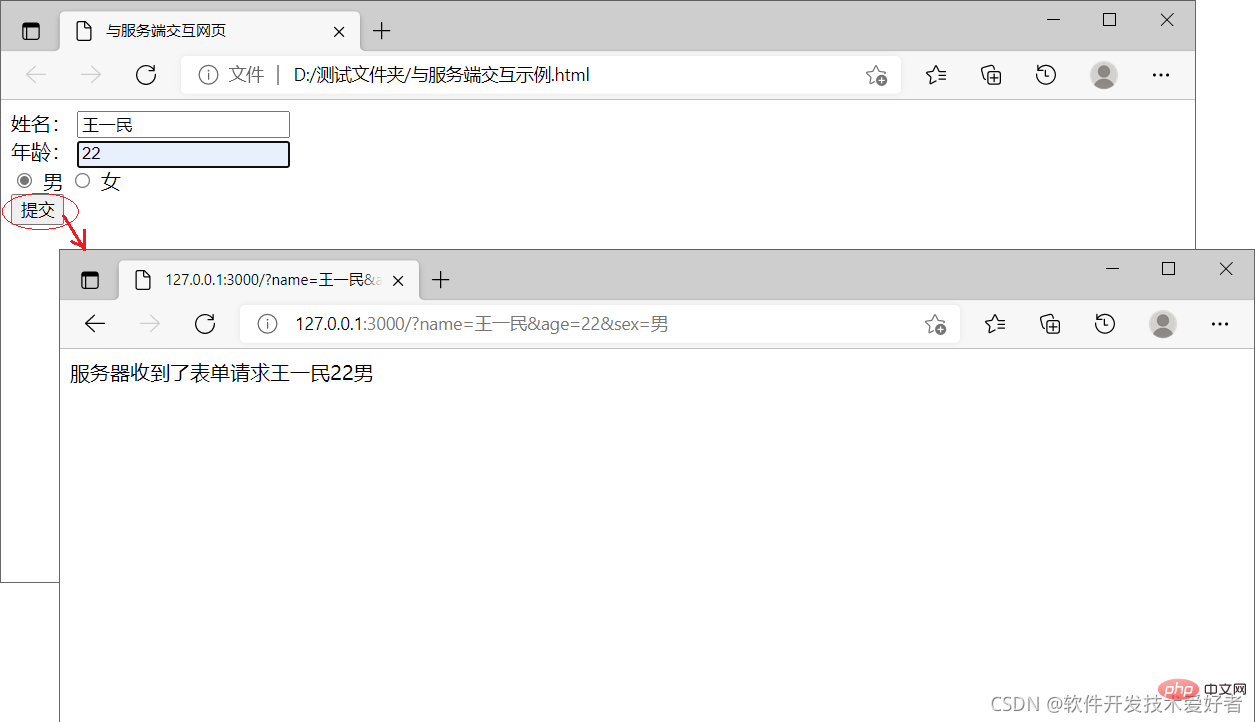
</html>登录后复制保存文件名为 与服务端交互示例.html ,用浏览器运行:

特别说明,示例比较简单,特别是后端对数据的处理进行了简化,在实际应用系统中后端一般使用数据库保存数据,这样做主要是让新手有一个直观易懂的感性了解,让初学者有个总体概观,便于快速入门,有了这些,深入学习就有了基础。
推荐:《node.js视频教程》
以上就是图文详解node.js如何构建web服务器的详细内容,更多请关注zzsucai.com其它相关文章!
