所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
最近在项目中使用了ES6的模版字符串,在这里加以总结。
1.之前我们也可以使用JavaScript输出模版字符串,通常是下面这样的:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);登录后复制但是我们可以看到:这样的传统做法需要使用大量的“”(双引号)和 + 来拼接才能得到我们需要的模版。但是这样是十分不方便的。
于是ES6中提供了模版字符串,用`(反引号)标识,用${}将变量括起来。上面的例子可以用模版字符串写成下面这样:
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);登录后复制这样的做法就简洁了很多,我们不需要再使用大量的""和+来拼接字符串和变量。
2. 当然,模版字符串可以引入变量,不使用变量也是可以的。如下所示:
` I am a man.`
` No matter what you do,
I trust you.`
3. 我们还可以先定义变量,然后在模版字符串中嵌入变量:
var name="zzw";
` ${name},no matter what you do,
I trust you.`登录后复制4.显然,由于反引号是模版字符串的标识,如果我们需要在字符串中使用反引号,我们就需要对其进行转义,如下所示:
`No matter\` what you do,
I trust you.`
5.注意:如果使用模版字符串表示多行字符串,所有的空格和缩进都会被保存在输出中!!
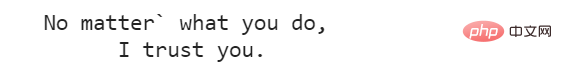
console.log( `No matter\` what you do,
I trust you.`);
登录后复制输出结果如下:

6. 在${}中的大括号里可以放入任意的JavaScript表达式,还可以进行运算,以及引用对象属性。
var x=88;
var y=100;
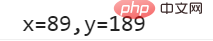
console.log(`x=${++x},y=${x+y}`);登录后复制结果如下所示:

7.更强大的是:模版字符串还可以调用函数:
function string(){
return "zzw likes es6!";
}
console.log(`你想说什么?嗯,${string()}`);登录后复制结果如下所示:

另外,如果函数的结果不是字符串,那么,将按照一般的规则转化为字符串:
function string(){
return 666;
}
console.log(`你想说什么? 嗯,${string()}`);登录后复制结果如下所示:

在这里,实际上数字666被转化成了字符串666.
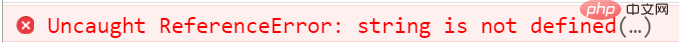
8.如果在${}中的变量时没有命名的,那么会报错:
console.log(`你想说什么? 嗯,${string()}`);登录后复制在上面这句代码中,string()函数没有声明,于是报错:

9.其实,我们还可以在${}中输入一个字符串,知识结果仍旧会返回一个字符串:
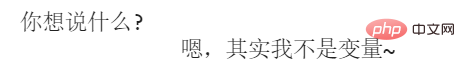
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);登录后复制结果如下所示:

10.如果希望引用模版字符串本身,可以像下面这样写:
let str="return"+"`Hello! ${name}`";
let func=new Function("name",str);
console.log(func("zzw"));登录后复制结果如下:

【相关推荐:javascript视频教程、web前端】
以上就是ES6之模版字符串的具体使用的详细内容,更多请关注zzsucai.com其它相关文章!
