所属分类:web前端开发

node.js极速入门课程:进入学习
npm (Node Package Manager)是 Node.js 的包管理工具。
什么是包?包就是一坨代码,就是 Node.js 的第三方模块。
例如:JQuery模块,Bootstrap模块
npm 是一个命令,跟随 Node.js 一起安装。也就是说我们安装了Node.js会连带一个npm包管理工具一起安装下来。
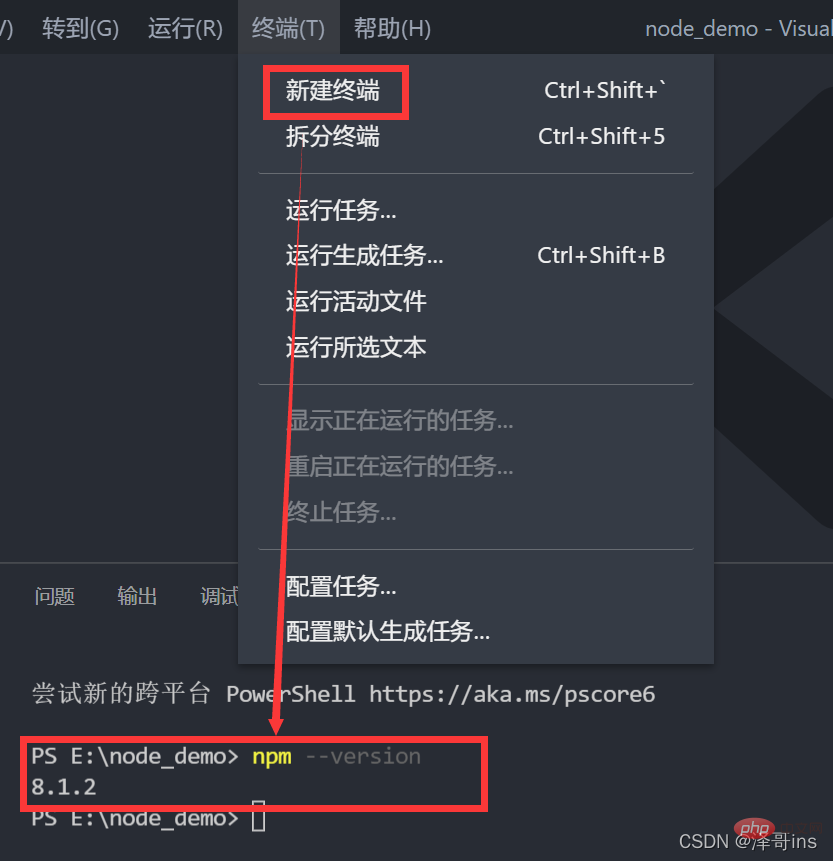
1.快捷键win+r,打开命令提示符,或者再VScode终端当中打开黑窗口。
2.输入npm --version命令 或者输入简写命令 npm -v都可以,当出现如下图npm的版本号说明安装成功。

npm 可以下载(安装)包和包的依赖。 例如如下图:Bootstrap包是依赖于JQuery的,所以下载BootStrap包会把JQuery包一起下载下来。就相当于我们平时说的俗语:是先有的鸡,还是先有的蛋的观点一样。所以我们的包也是,先有了JQuery,才有的Bootstrap,要想安装Bootstrap,它会将依赖包JQuery一起安装。

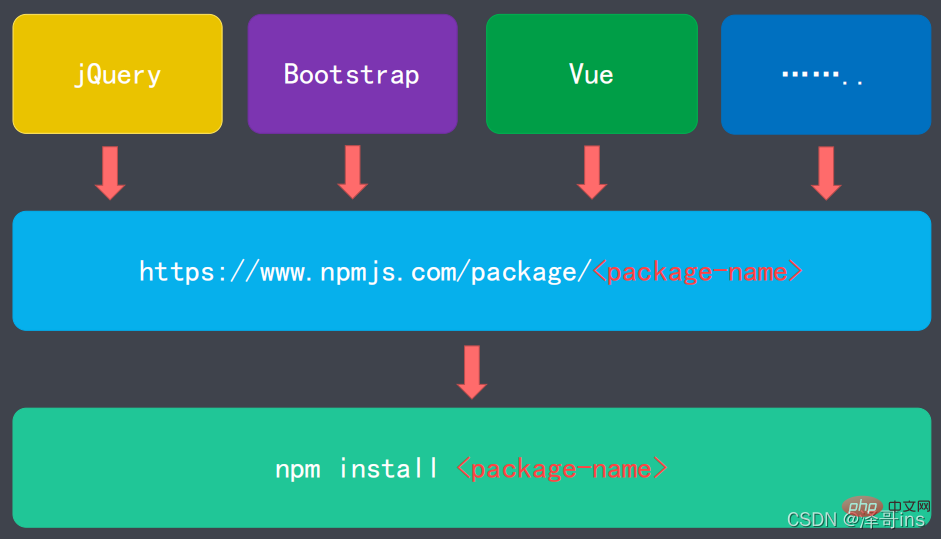
1.传统方式的手动下载:比如我们要下载Bootstrap,那么我们首先要找到这个框架的官网,然后进入,找到合适的版本资源,进行下载。可能有些人找网站的时间,下载的时间花费的时间会很长,因为有些人可能不记得官方网站是哪个,还需要查找,找到以后还要找到合适的资源下载,这样繁琐的操作是我们传统方式下载的。
2.通过npm包管理工具安装,该包下包含了很多的前端所用到的包,再http://npmjs.com这个网站可以搜索任何的包,供我们下载安装使用。我们学习了npm包,就可以通过一条命令进行安装这些包,再也不需要找到该包的官网进行下载了。通过npm install 包的名称即可实现安装。

npm镜像源就是npm 管理的 Node.js 包的资源地址。
http://npmjs.com
npm从镜像源下载包就是当我们输入npm install 包名,这个命令后,他会去http://npmjs.com这个官网进行查找下载安装,供我们开发人员使用该包。

比如说我们要下载JQuery包,那么我们只需要再黑窗口敲写一条命令 npm install JQuery即可。

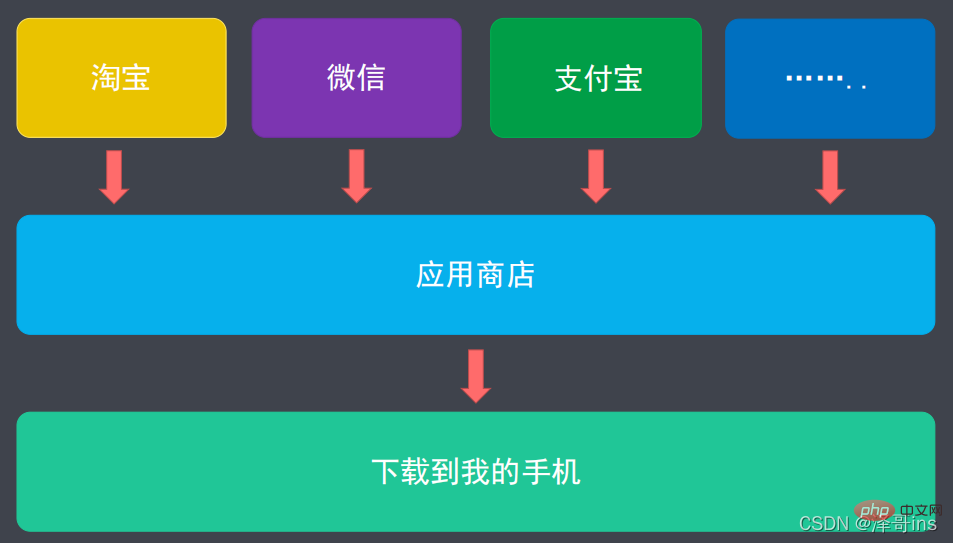
npm下载类比之应用商店

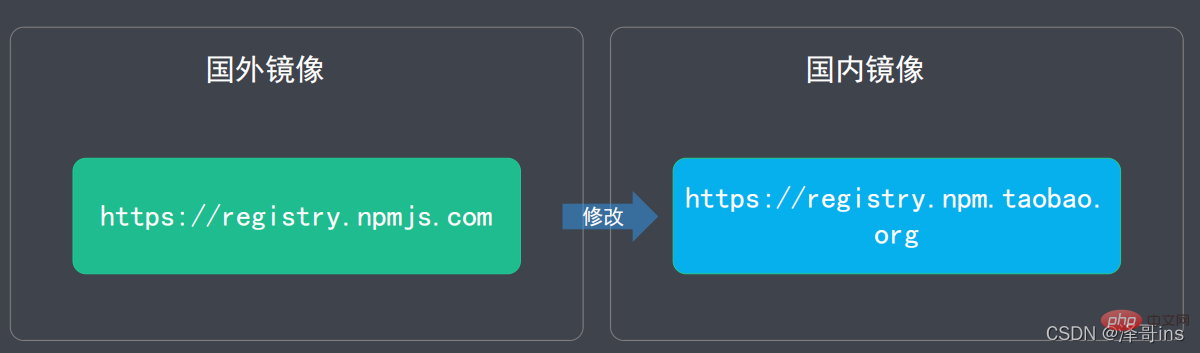
我们的npm镜像源呢是国外的网站,我们要安装一个包,要跑到国外去安装,很浪费我们的时间,所以我们要将npm镜像源呢,通过命令改变成我们国内的镜像源,这样我们安装起来就很快了,提高了我们的效率。

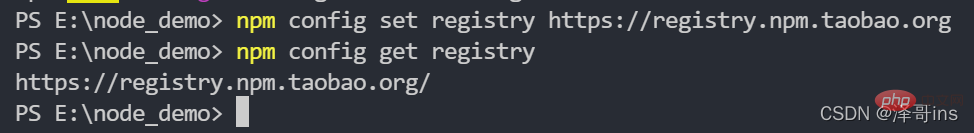
修改npm镜像源的命令:npm config set registry https://registry.npm.taobao.org
查看是否修改成功命令:npm config get registry
示例:

使用安装命令:npm install <package-name包名>

9.1全局安装
所谓全局安装就是把包当成全局命令来使用。
安装命令:npm install <package-name> --global
安装命令简写:npm i <package-name> -g
全局安装安装步骤
1. 明确你的需求; 2. 找到合适的包; 3. 通过 npm 安装包; 4. 使用包;
示例:minify压缩包的安装
安装命令:npm install minify -global
安装命令简写:npm i minify -g
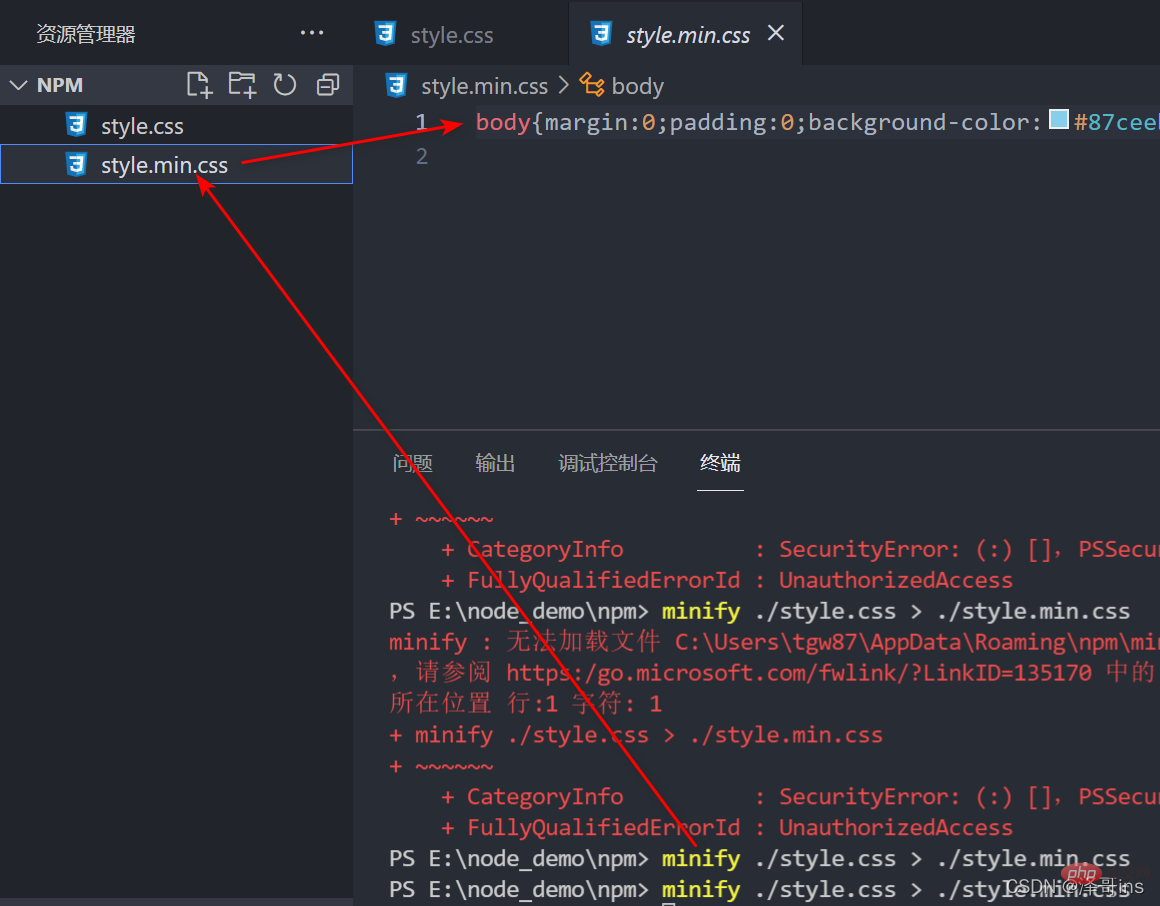
压缩文件的命令:minify 要压缩的文件路径 > 压缩后要存放的文件的路径
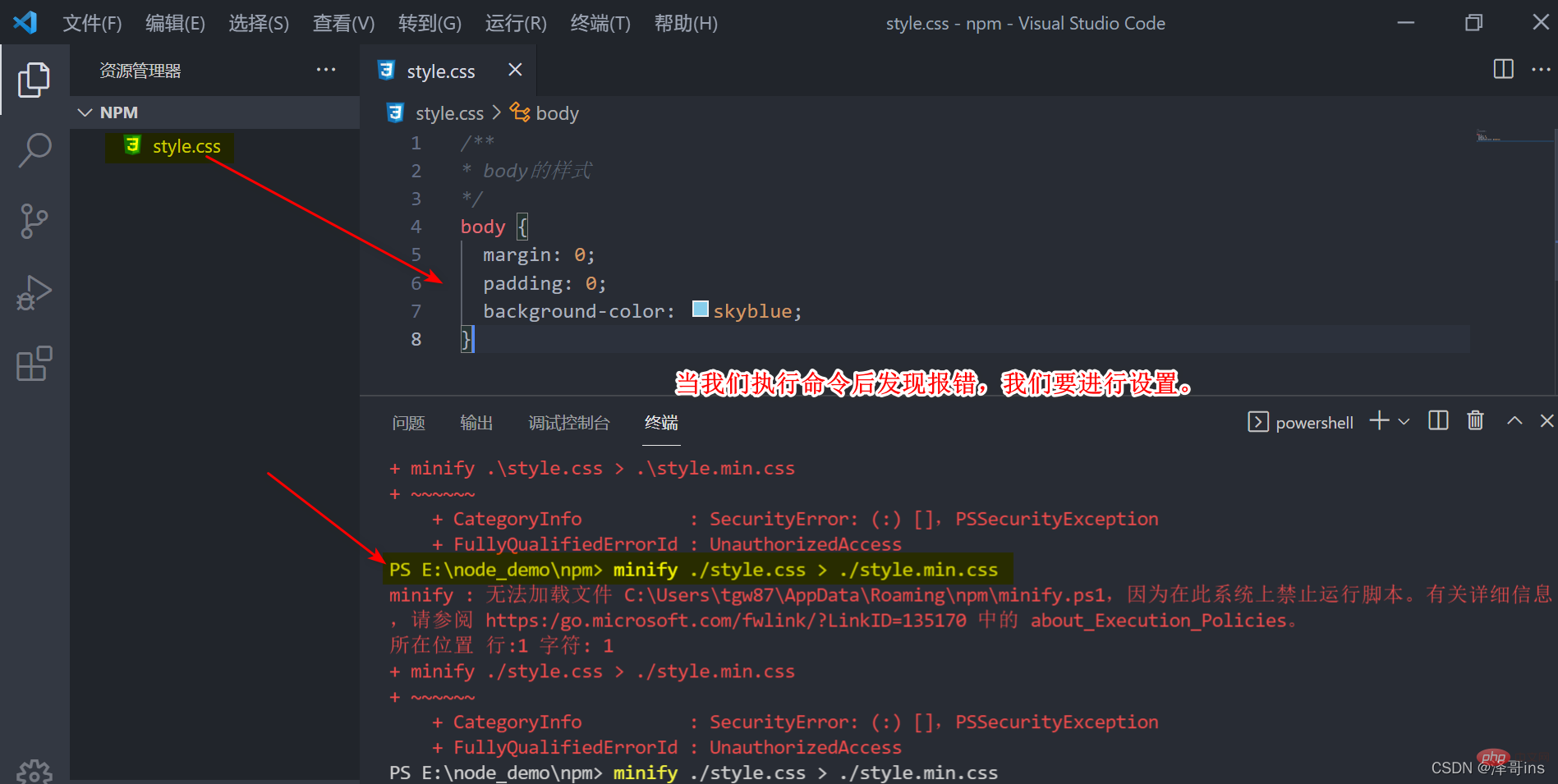
例如:如下案例:minify ./style.css > ./style.min.css
解释:将当前目录下的style.css文件压缩,然后压缩到当前目录下,并把文件名改为style.min.css

解决:无法加载文件 C:\Users\user\AppData\Roaming\npm\npx.ps1,因为在此系统上禁止运行脚本 。
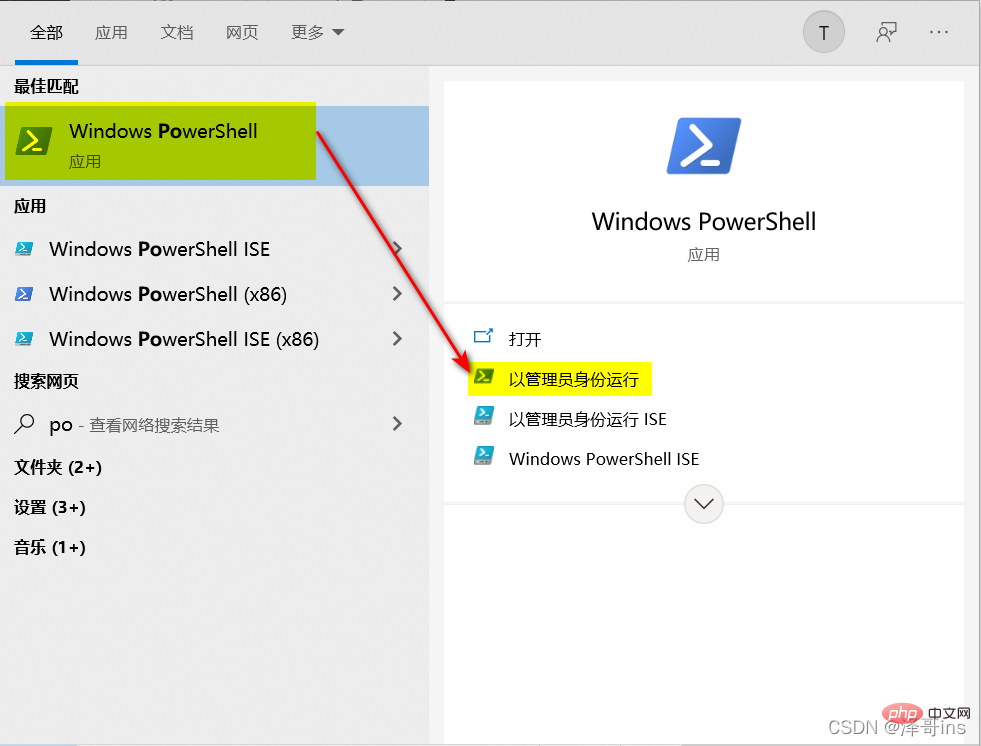
1、点击windows键,或者点击屏幕左下角的按钮,以管理员身份打开 powerShell

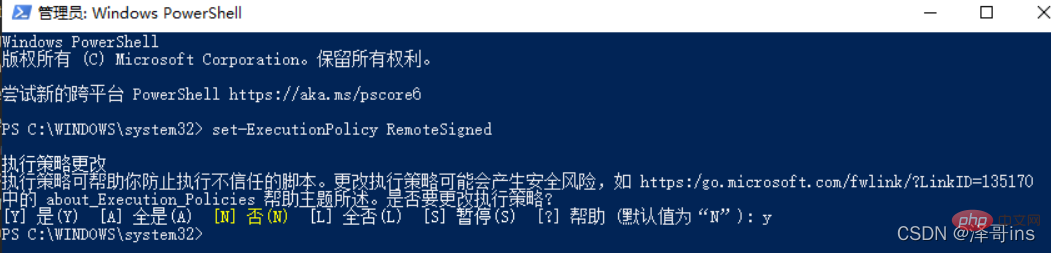
2、输入 命令:set-ExecutionPolicy RemoteSigned ,回车;
然后再输入 Y ,回车;
 然后我们在输入命令就好啦。
然后我们在输入命令就好啦。

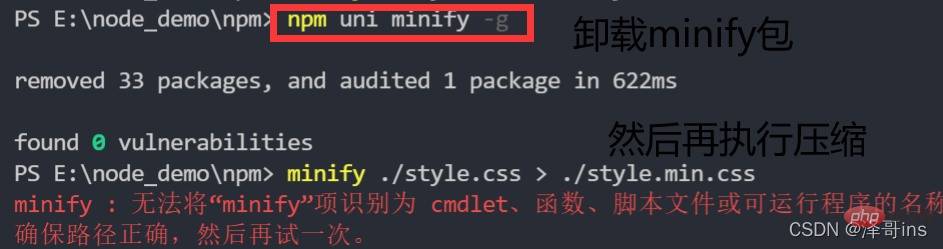
卸载包的命令:npm uninstall minify -global
卸载包的简写命令:npm uni minify -g
示例:测试将包卸载后,再执行压缩命令,会发现报错。

9.2项目(局部)安装
所谓项目(局部)安装就是包只在当前项目中使用。
项目安装步骤
1. 创建项目目录(mkdir project);
2. 进入项目目录(cd project);
----------------------------注:如上2个步骤可以自己创建,不用命令--------------------------------------
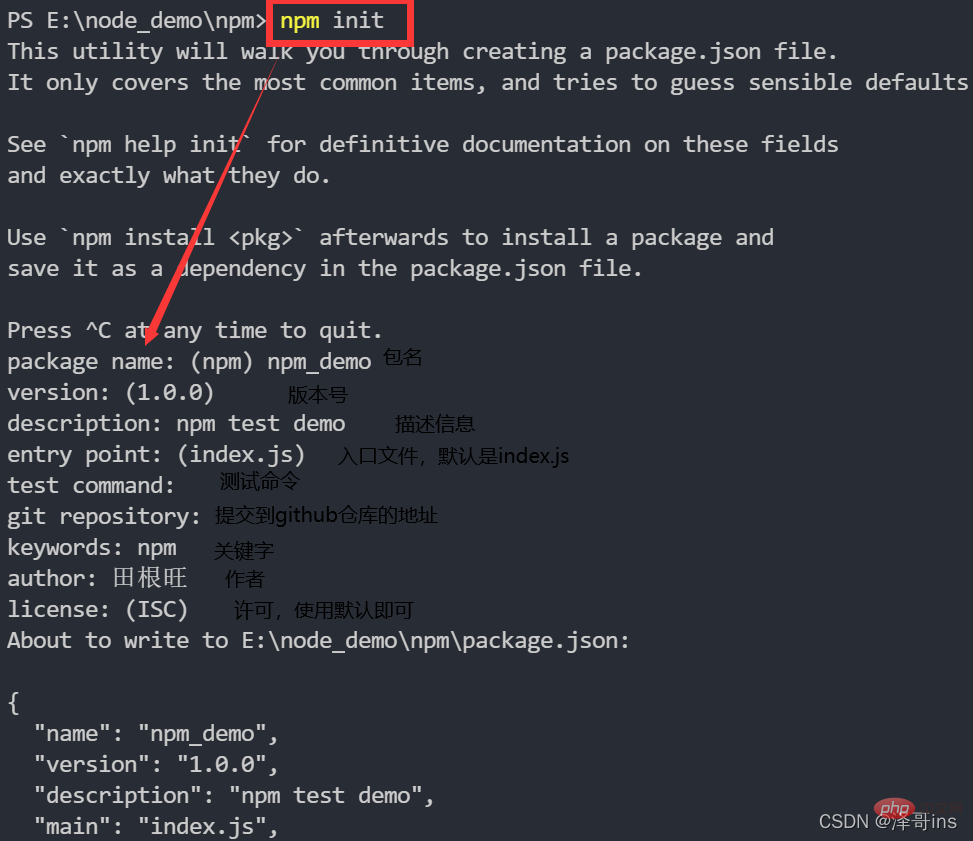
3. 初始化项目(npm init);
4. 在项目中安装包;
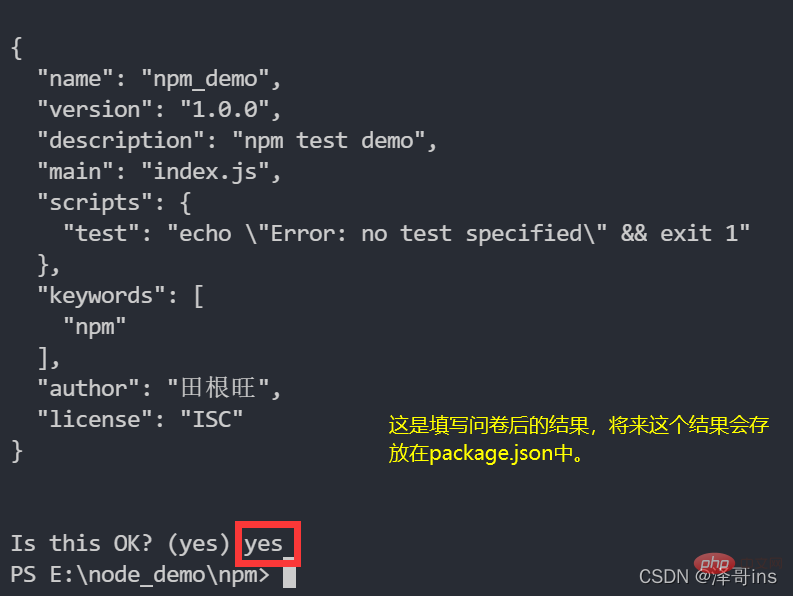
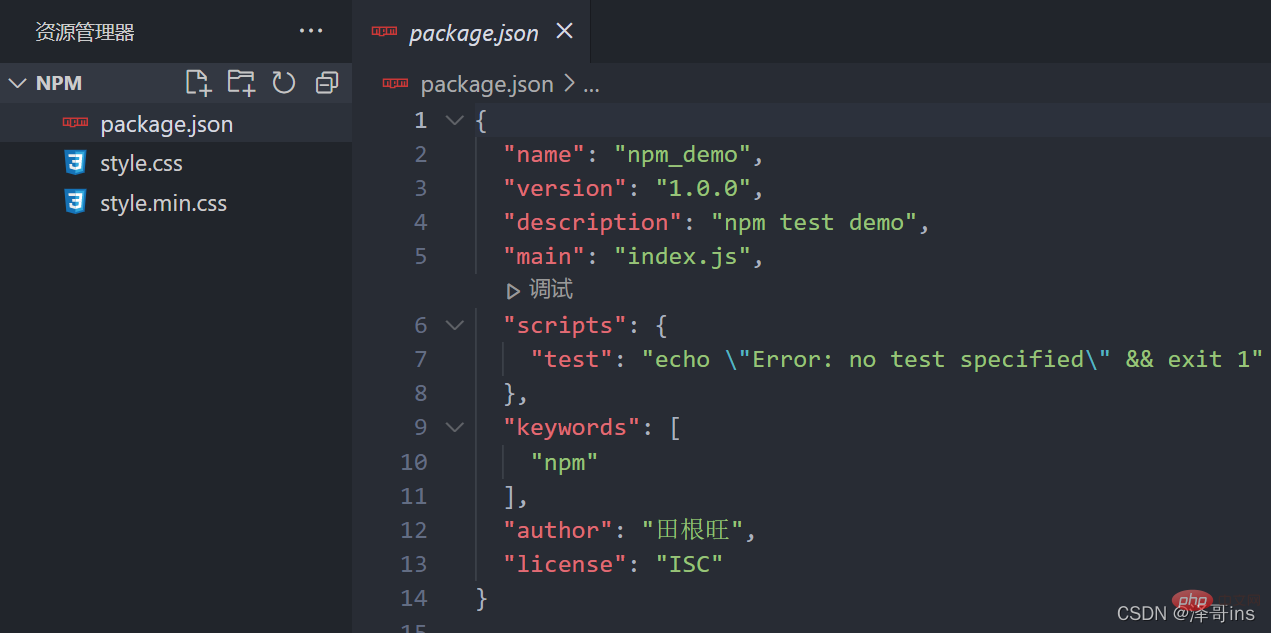
示例:执行初始化命令结果


会发现我们的目录中多了一个package.json文件


再项目中按照包的命令:npm install <package-name包名> --save
再项目中按照包的命令简写:npm i <package-name包名> -S
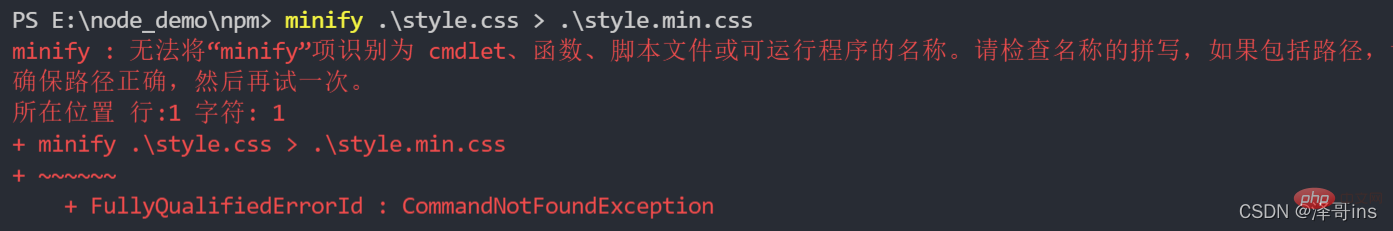
我们通过命令安装好之后,再来通过刚刚的全局方式进行压缩,会提示报错。当然这里要注意下:
必须是我们把刚才测试的全局的方式安装的包uninstalll卸载掉,才能出现如下报错。

那么出现报错的原因是:因为我们把全局改成了当前项目下(局部安装),所以我们要想使用该压缩命令,需要找到minify这个包。
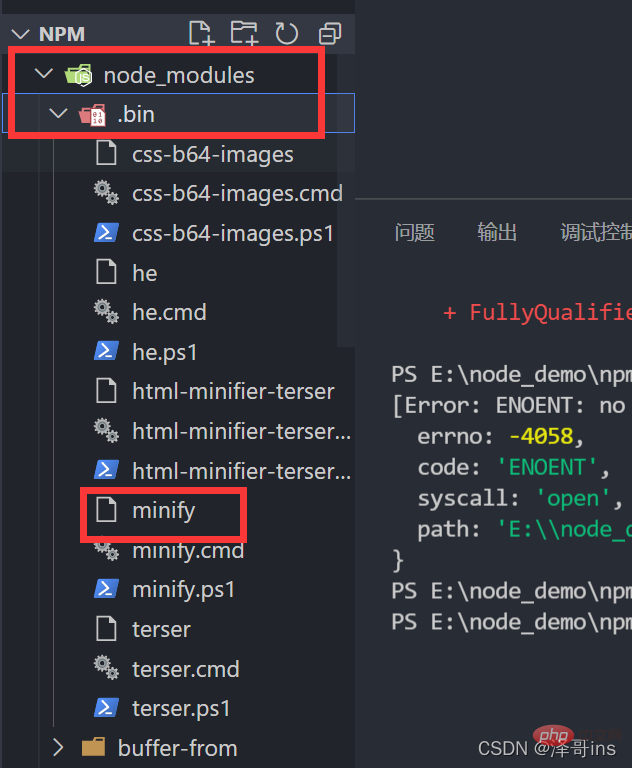
在我们输入命令npm i <package-name包名> -S 后,会多出一个node_modules这个目录,再它下面,我们里面有个.bin目录,.bin目录下有一个minify的包,此时我们找到啦。

那么我们找到了这个包了,该怎么书写压缩命令呢?
使用项目安装包的命令:
./node_modules/.bin/minify 文件路径 > 压缩后的文件路径例如:
./node_modules/.bin/minify .\style.css > .\style.min.css
通过看到如下图测试,我们压缩文件啦。

--save-dev命令
命令:npm install <package-name> --save-dev
命令简写: npm i <package-name> -D
npm安装命令的参数

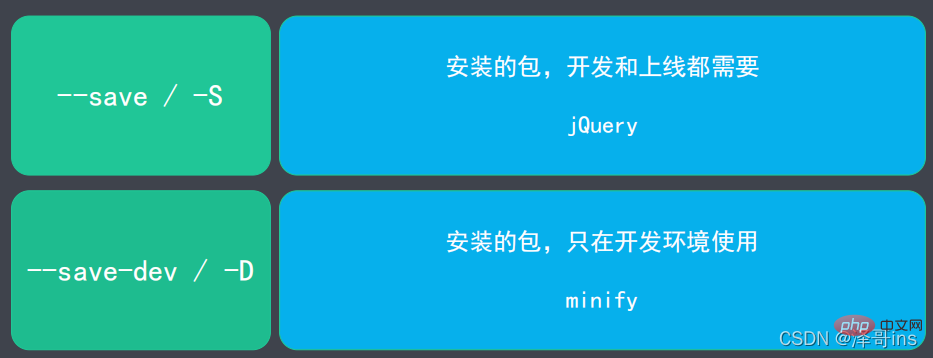
--save 和--save-dev的区别
--save:安装的包,开发和上线的时候都需要携带安装的包,例如JQuery,Vue,Bootstrap包,因为这些包都是样式布局的包,需要我们上线的时候携带。
--save-dev:安装的包,只在开发环境中会使用到,上线后不用,那就使用该命令,例如minify压缩文件包
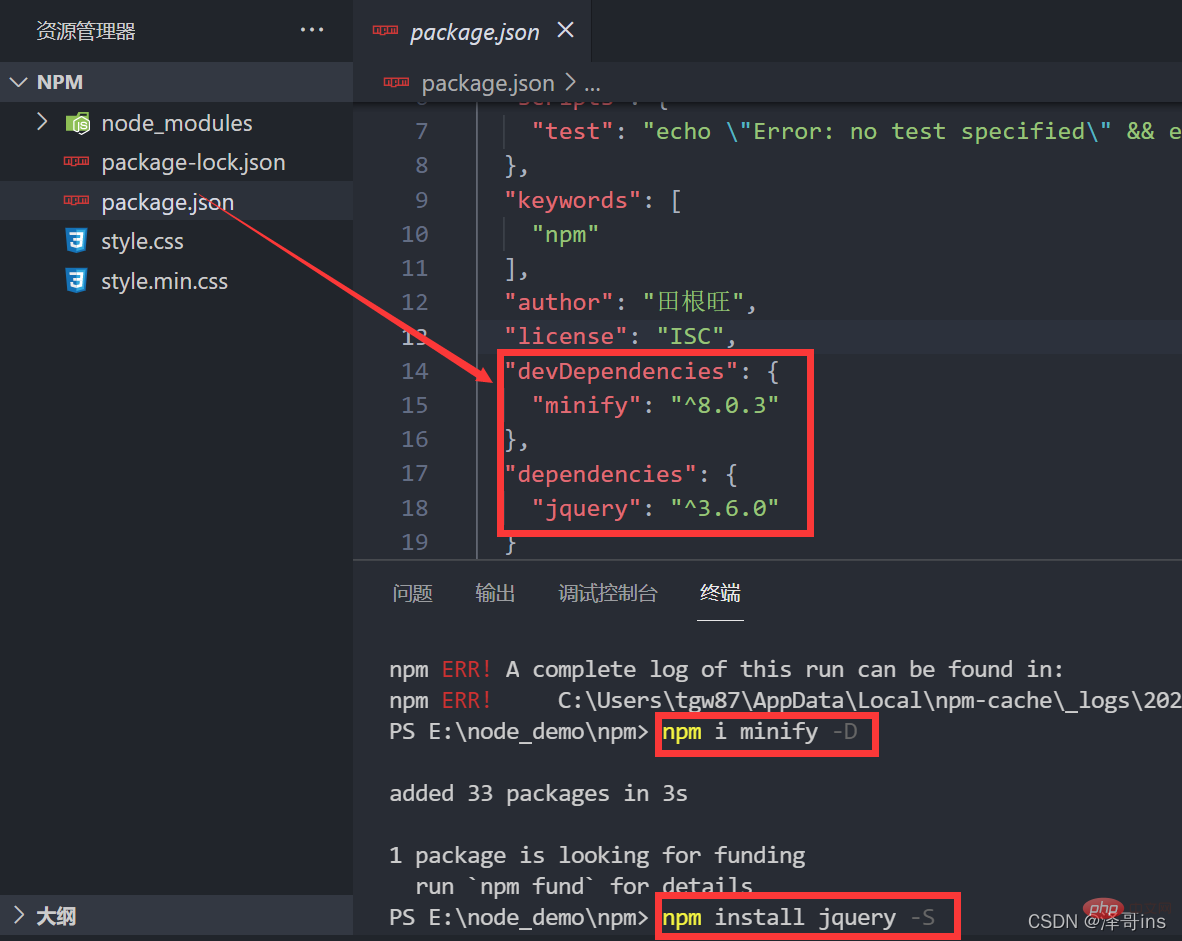
如何查看是--save安装的还是--save-dev安装的呢?
我们安装后的包,会在package.json中生成一个dependencies依赖,如果是 -S安装的那么会在dependencies下,如果是-D安装的那么会在devDependencies下。将来当我们卸载包的时候,这里的依赖会消失。所以我们可以通过查看package.json来看自己依赖的包。

总结npm安装包的方式

再当前进入的目录下,打开vscode编辑器命令:code .(点)
更多node相关知识,请访问:nodejs 教程!
以上就是一文了解Node.js中的包管理工具--npm的详细内容,更多请关注zzsucai.com其它相关文章!
