所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
npm get registry
登录后复制npm config set registry https://registry.npmmirror.com
登录后复制老http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31日零时起停止服务。所以老命令也不要使用了:
npm config set registry http://registry.npm.taobao.org
npm config set registry https://registry.npmjs.org
登录后复制# 全局安装nrm
npm install -g nrm
# 查看nrm源列表(支持默认源,淘宝源,腾讯源等)
nrm ls
# 切换源(镜像源的名称nrm ls是可以看到的)
nrm use taobao
登录后复制registry = https://registry.npmmirror.com
登录后复制全局安装
# 安装最新版本
npm install -g xxx
# 安装指定版本
npm install -g xxx@1.0.0
登录后复制npm install xxx
登录后复制npm install –S xxx
# 和上面效果一样,默认:
npm install xxx
登录后复制npm install –D xxx
登录后复制npm install vue@3.0.0
登录后复制npm install --registry=https://registry.npmmirror.com
登录后复制npm install XXX@1.0.0 --registry=https://registry.npmmirror.com
登录后复制卸载
npm uninstall <package-name>
登录后复制npm uninstall -S <package-name>
npm uninstall -D <package-name>
登录后复制npm uninstall -g <package-name>
登录后复制npm uninstall -S <package-name>
# 等价
npm remove -S <package-name>
# 等价
npm rm -S <package-name>
登录后复制先检查更新
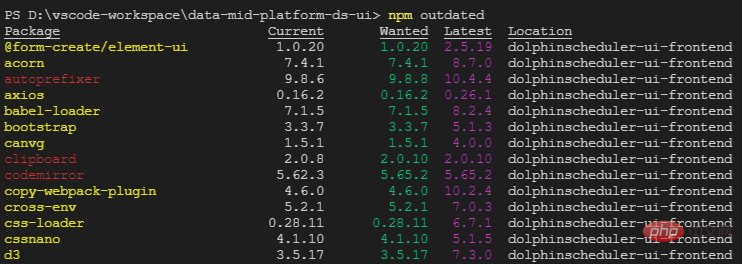
npm outdated
登录后复制
红颜色标记的就是可以更新的包,黄色标识不可更新的包。
npm update
登录后复制# 1.安装"npm-check-updates"模块
npm install -g npm-check-updates
# 2.检查可更新的模块
ncu
npm-check-updates
# 以上两条命令都可检查可更新模块。接下来更新package.json的依赖包到最新版本:
#升级 package.json 文件的 dependencies 和 devDependencies 中的所有版本
ncu -u
#以上命令执行,更新全部模块。但在实际开发中不建议一次全部更新,可以根据实际需要,更新指定的模块,并且可以根据作用范围在后面加上 -D、-S 或 -g
登录后复制方式二:
# 全局安装 npm-check
npm install -g npm-check
# 查看可更新的依赖
npm-check
# 更新依赖
npm-check -u
登录后复制# 更新主版本的另一种方式就是先卸载,再重新安装
# 卸载
npm uninstall xxx
# 重新安装-最新版本
npm install xxx
# 重新安装-制定版本
npm install xxx@2.0.0
登录后复制查看npm版本
npm -v
登录后复制查看已安裝的套件版本
npm 套件名称 -v
登录后复制查看npm帮助
npm help
登录后复制查看npm使用的所有文件夹
npm help folders
登录后复制查看模块列表(查看本地已安装模块的清单列表)
npm list
# 也可以使用缩写 ls
npm ls
登录后复制查看全局安装的包
npm list -g --depth 0
登录后复制npm list vue-cli
登录后复制查看node模块的package.json文件夹
npm view moduleNames
登录后复制npm view moudleName dependencies
登录后复制查看包的源文件地址
npm view moduleName repository.url
登录后复制查看包所依赖的Node的版本
npm view moduleName engines
登录后复制查看当前包的安装路径
npm root
登录后复制查看全局包的安装路径
npm root -g
登录后复制检查包是否已经过时
此命令会列出所有已经过时的包,可以及时进行包的更新
npm outdated
登录后复制访问npm的json文件夹
一个npm包是包含了package.json的文件夹,package.json描述了这个文件夹的结构。访问npm的json文件夹的方法如下
npm help json
登录后复制此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
检验包名是否已存在
发布一个npm包的时候,需要检验某个包名是否已存在
npm search packageName
# 也可以使用縮写 s 來替代 search
npm s packageName
登录后复制npm cache clean # 清除npm的缓存
npm prune # 清除项目中没有被使用的包
npm outdated # 检查模块是否已经过时
npm repo jquery # 会打开默认浏览器跳转到github中jquery的页面
npm docs jquery # 会打开默认浏览器跳转到github中jquery的README.MD文件信息
npm home jquery # 会打开默认浏览器跳转到github中jquery的主页
登录后复制npm 版本号形式 X.Y.Z
表示:主版本号.次版本号.修订号,版本号递增规则如下:
X. 主版本号:当你做了不兼容的 API 修改,
Y. 次版本号:当你做了向下兼容的功能性新增,
Z. 修订号:当你做了向下兼容的问题修正。
1.0.0
完全百分百匹配,当前库/项目必须使用当前版本号,如果和其他依赖使用了相同库不同版本,会在库的文件夹下建立一个 node_modules 文件夹存放它需要依赖的版本文件。
登录后复制不改变主版本号和次版本号,修订号可以随意更改
例如 ~2.0.0 ,可以使用 2.0.0、2.0.2 、2.0.9 的版本。
登录后复制不改变主版本号(主版本号非0),此版本号和修订号可以随意更改
例如 ^2.0.0 ,可以使用 2.0.1、2.2.2 、2.9.9 的版本。
登录后复制*表示任意版本 对版本没有限制, 一般不用
"base": "*"
登录后复制大于某个版本,表示只要大于这个版本的安装包都行
例如:"node": "> 4.0.0"
登录后复制大于某个版本,表示只要大于或等于这个版本的安装包都行
例如:"node": ">= 4.0.0"
登录后复制小于某个版本,表示只要小于这个版本的安装包都行
例如:"http-proxy-middleware": "<0.17.3"
登录后复制小于或等于某个版本,表示只要小于或等于这个版本的安装包都行
例如:"http-proxy-middleware": "<=0.17.3"
登录后复制-表示两个版本号之间的版本
"base": "1.0.1-1.5.9"
例如 1.0.1-1.5.9 可以使用 1.0.1到1.5.9之间的任意版本
登录后复制更多node相关知识,请访问:nodejs 教程!
以上就是【整理分享】前端开发必备的 npm 常用指令的详细内容,更多请关注zzsucai.com其它相关文章!
