所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
ECMAScript 也是一门脚本语言,缩写为ES,通常看做JavaScript的标准化规范。
但实际上JavaScript是ECMAScript的扩展语言,因为ECMAScript只提供了最基本的语法,通俗点说只是约定了我们的代码如何编写,比如定义变量和函数,循环和分支…它只是停留在语言层面,并不能用来完成我们应用中的实际功能开发。
JavaScript实现了ECMAScript的语言标准,并且在这个基础之上做了一些扩展,使得我们可以在浏览器环境中操作DOM 和 BOM,在node环境中可以做读写文件之类的操作。
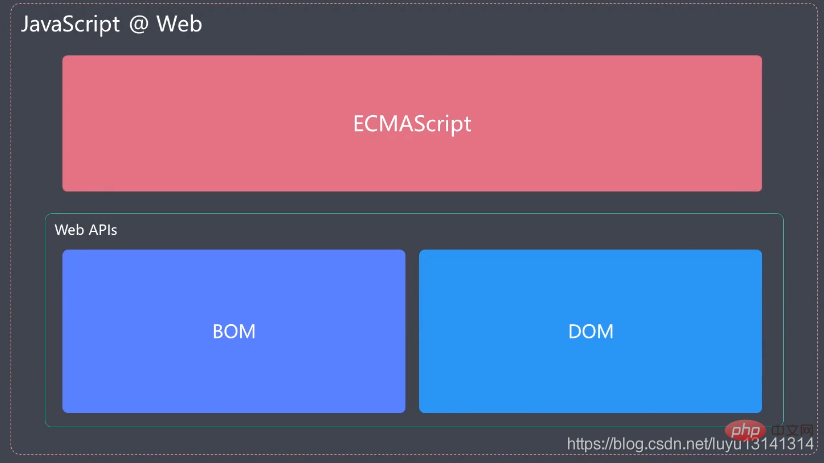
在浏览器环境中,JavaScript = ECMAScript + BOM + DOM

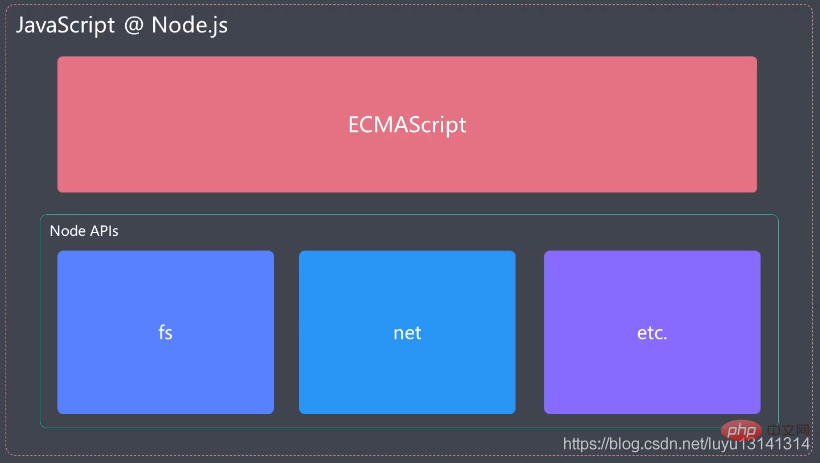
在node环境中,JavaScript = ECMAScript + Node APIs

所以说,JavaScript中语言本身指的就是ECMAScript。

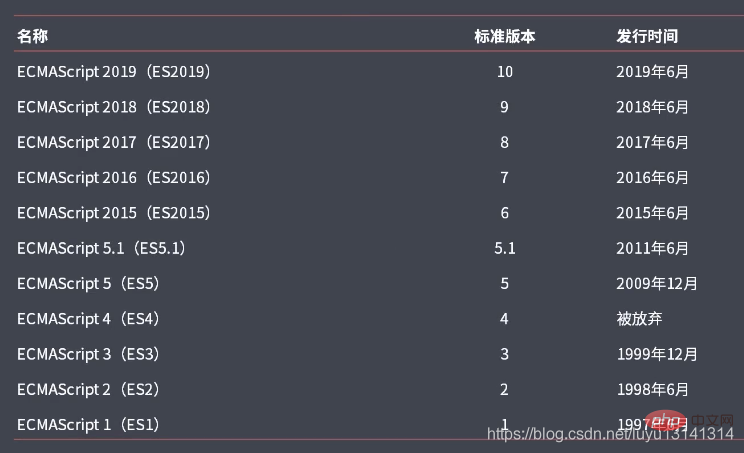
ECMAScript2015 是值得我们单独拿出来了解的
因为ES2015 距离上一个版本相隔时间过长,发布的内容过多,导致这个版本包括了很多颠覆式的新功能。
值得注意的是,ES2015 开始按照年份命名,不再按照版本号命名。
随着web的快速发展,从2015年开始, ES保持每年一个版本的迭代。
1996年11月,JavaScript的创造者——Netscape公司,决定将JavaScript交给国际标准化组织ECMA,希望这种语言能够成为国际标准。次年,ECMA发布了262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。
该标准从一开始就是针对JavaScript语言制定的,但是并没有称其为JavaScript,主要有以下两个原因:一是商标,Java是Sun公司的注册商标,根据授权协议,只有Netscape公司可以合法的使用JavaScript这个名字,而且JavaScript本身也已被Netscape公司注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开放性和中立性。
两者的关系可以总结为:ECMAScript是JavaScript的规格,JavaScript是ECMAScript的实现。(ECMAScript还有方言名字JScript和ActionScript)
【相关推荐:javascript视频教程、web前端】
以上就是JavaScript和ECMAScript之间的关系的详细内容,更多请关注zzsucai.com其它相关文章!
