所属分类:web前端开发

node.js极速入门课程:进入学习
在百度百科的解释:
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而 [9] 消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使开发和部署非常地直截了当。
如果学过JavaSE基础的,应该对网络编程很熟悉
当然没学过也没事,且听良心作者我为您娓娓道来:
1.1、网络通信协议
在2022年的今天,计算机网络已经成为了人们日常生活的必需品,无论是邮件、与朋友聊天的即时通讯、短视频娱乐·······可以说,我们通过计算机网络可以使得多台计算机实现连接。
计算机网络通过传输介质、通讯设施、和网络通信协议,把在一个网络下的多个计算机设备连接起来,实现了资源共享和数据传输。
但是在同一个网络的计算机进行连接和通讯的时候,必要遵守一定的规则,在计算机网络中,这些连接和通信的规则叫做网络通信协议:

我们这里讲到的http协议就是基于 tcp实现的。常见的http应用场景就是 你在浏览器输入一串地址,然后返回过来一个网页。
1.2、IP地址和端口号
要想使得网络中的计算机能够进行通信,还必须为每台计算机指定一个标识号,通过这个标识号来指定接收数据的计算机 或者 指定发送数据的计算机。
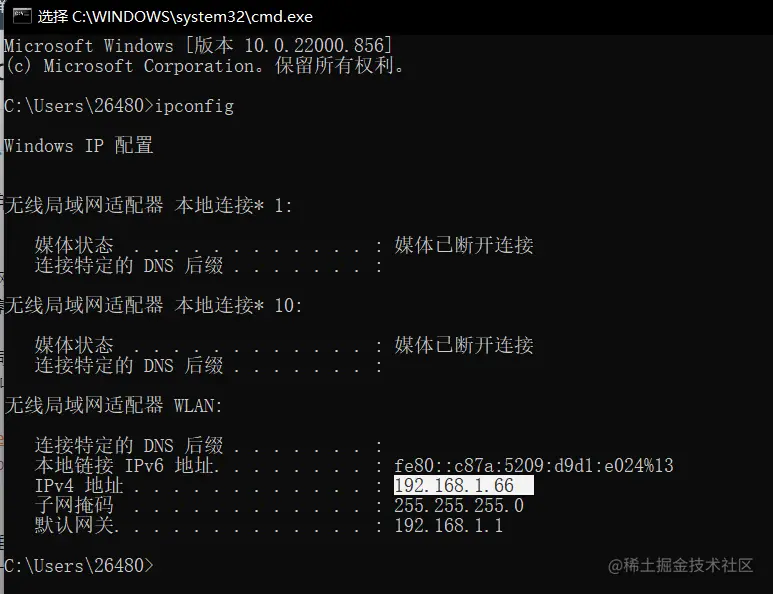
查看自己的电脑在局域网的ip地址在windows电脑中按WIN+R键盘 输入cmd快速进入控制台
ipconfig
登录后复制
通过IP地址可以连接到指定的计算机,但如果想访问目标计算机中你的某个应用程序,还需要指定端口号。
例如MySQL的3306、TomCat的8080

Node.js 提供了 http 模块,http 模块主要用于搭建 HTTP 服务端和客户端,使用 HTTP 服务器或客户端功能必须调用 http 模块。
2.1、厚积(细讲,详细介绍用到的对象方法,整个http服务搭建流程)
流程简介:
先用createServer()方法 注册server对象,
然后用这个server对象 去调用on()方法监听处理事件,
调用listen()方法去绑定端口号
开始浅尝:
任何网络服务应用程序总是要先创建一个服务对象。在nodeJS中我们可以使用createServer方法来实现,
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();登录后复制由 createServer 构造函数返回的 Server对象是一个事件发射器,在这里用创建好的的server对象 利用他自带的on()方法对它进行事件监听处理。这样,每当有http请求发送过来,我们就可以进行处理了。
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();
// 绑定事件监听
server.on('request', (request, response) => {
// 永远相信美好的事情即将发生!
});登录后复制我们前面介绍过(IP地址+端口),其中IP地址在我们计算机联网的时候,路由器就会自动DHCP分配给我们,但要想访问计算机上指定的程序还必须有端口号。
为了访问计算机上的指定程序,我们还要用到listen()方法。你只需要用server.listen()把端口号作为参数传入 listen 方法中,作为监听端口即可。
// 首先导入http模块
const http = require('http');
// 创建http服务对象
const server = http.createServer();
// 绑定事件监听
server.on('request', (req, res) => {
// 此函数内容只是小小调用一下res参数让程序更加易懂的跑起来
// 编写响应头(不写浏览器不识别)
res.writeHead(200,{'Content-Type':'text/html;charset=UTF8'});
// 发送响应数据
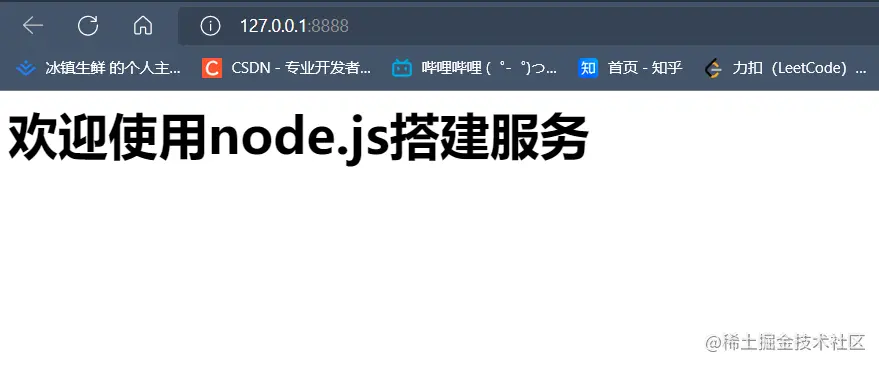
res.end("<h1>欢迎使用node.js搭建服务</h1>");
});
// 绑定端口号
server.listen(8888);
// 控制台打印地址,方便快速调试
console.log('您的http服务启动在 http://127.0.0.1:8888/');登录后复制代码运行演示:

上述代码演示十分细节,但是实际开发起来,不建议这样一步步写,过于繁琐了
接下来跟着作者,让我们继续优化一下代码,让代码更加牛逼且简洁
2.2、薄发(极简才是王道,优雅!太优雅了!!!)
一步一步注册对象,调各种方法的流程太过繁琐,这里我们用小而美的做法,一步踏天,实现一个http接口:
const http = require('http');
const server = http.createServer(function(req,res){
// 永远相信美好的事情即将发生
}).listen(8080);登录后复制每当有 HTTP 请求到达服务器时,createServer 中传入的函数就被自动执行。所以这个函数也被称为是请求处理函数。我们可以直接在里面传入事件监听的回调函数,然后后面点上listen()方法,直接绑定端口号。
但是这样还不够好,是的,还可以更好,把上面回调函数用箭头函数修饰一下,更加美观。
const http = require('http');
const server = http.createServer((req,res) => {
// 永远相信美好的事情即将发生
}).listen(8080);登录后复制当然
这
还不够好

还可以更好!
直接一个createServer()解决一切:
var http = require('http')
// 创建服务器
http.createServer( (req, res) =>{
// 永远相信美好的事情即将发送
}).listen(8888);登录后复制
看到这里,恭喜你已经入门了nodeJS的http模块 此时此刻的你 已经掌握了如下技能
请继续关注作者,接下来 我们将学习
更多node相关知识,请访问:nodejs 教程!
以上就是聊聊Node.js中的http模块的详细内容,更多请关注zzsucai.com其它相关文章!
