所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
【相关推荐:javascript视频教程、web前端】
JavaScript 数组用于在单一变量中存储多个值。是一个具有相同数据类型的一个或多个值的集合
(1)使用JavaScript关键词 new 一个Array对象,并且单独赋值
//1、创建数组 new 一个Array() 对象
let arr = new Array();
arr[0] = "html";
arr[1] = "css";
arr[2] = "javascript";
arr[3] = "java";登录后复制(2)在声明时赋值
//2、创建数组 在Array()对象里面直接赋值
let arr1 = new Array("html","css","java","javaweb","javascript");登录后复制(3)使用数组文本直接创建
//3、通过[]直接创建
let arr2 = ["html","css","java","javascript","javaweb"];登录后复制出于简洁、可读性和执行速度的考虑,请使用第三种方法(数组文本方法)。
(1)通过引用索引号(下标号)来引用某个数组元素,[0] 是数组中的第一个元素。[1] 是第二个。数组索引从 0 开始;
document.write(arr1[0]);
登录后复制(2)可通过引用数组名来访问完整数组
console.log(arr1);
登录后复制(3)修改数组元素。
arr[1] = "css";
登录后复制length 属性返回数组的长度(数组元素的数目)。
console.log(arr,arr.length);//控制台输出数组和数组长度
登录后复制(1)join():把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔;
//1、join()方法 以分隔符将数组分隔转化为string
let arr = new Array("html","css","javascript","java","web","mysql");
console.log(arr,typeof(arr));
let newarr = arr.join("+");
console.log(newarr,typeof(newarr));登录后复制
(2)split() 方法 将字符串通过分隔符转化为array数组类型
// 2、split()方法 将字符串通过分隔符转化为array数组类型
// split() 函数验证邮箱格式
let email = prompt("请输入你的邮箱:");
console.log(email);
let arr1 = email.split("@");
console.log(arr1,typeof(arr1));
document.write("你的账号为:"+arr1[0]+"<br>"+"你的网站时:"+arr1[1]);登录后复制 

利用上面两个方法可以实现消除字符串之间的所有空格
//功能 剔除字符串里的所有空格
function trimAll(str){
let nowstr = str.trim();//先剔除两端的空格
let arr = nowstr.split(" ");//split() 转换为数组 用空格分隔
for(let i = 0;i<arr.length;i++){//循环遍历
if(arr[i] == ""){
arr.splice(i,1);//遇到空格删除
i--;
}
}
return arr.join("");//join() 转化为字符串
}
let nowstr = trimAll(" 1 2 4 5 ");
console.log(nowstr);登录后复制
(3)sort():对数组排序

let arr = [31,23,26,76,45,1,90,6,24,56];
//sort() 函数 对数组进行排序 默认按数字首位进行排序
//添加参数 参数为匿名函数
arr.sort(function(a,b){
// return a-b; //正序排序
return b-a; //倒序排序
});
console.log(arr);登录后复制注意:以下方法是对数组自身进行操作
(4)push():向数组末尾添加一个或更多 元素,并返回新的长度;
(5)pop(): 删除数组末尾元素;
(6)unshfit():向数组头部添加元素;
(7)shfit():删除数组头部元素;
(8)splice():数组万能方法:1、删除数组中的元素;2、添加元素;3、替换元素
let arr = ["html","java","csss","javascript"];
console.log("旧数组:"+arr);
//对数组自身进行操作
arr.push("weeb");//在数组末尾添加元素 可以有多个参数 之间用逗号隔开
arr.pop();//删除末尾元素 没有参数
arr.unshift("react","mysql");//在数组头部添加元素 可以有多个参数 之间用逗号隔开
arr.shift();//删除数组头部的元素 没有参数
arr.shift();//删除需要多次删除 或者利用循环
arr.splice(0,2);//数组万能方法 删除任意位置元素 参数为: 起始下标,删除数目
arr.splice(3,2,"java","html");//添加元素 参数为:数组没有的下标,添加数目,添加的数据
arr.splice(1,1,"javaweb")//替换元素 参数为:起始下标,替换个数,替换数据 如果替换数据小于替换个数 则执行删除功能
console.log("新数组:"+arr);登录后复制
循环:循环就是在满足条件的情况下,去不断重复的执行某一个操作
1、利用for循环遍历数组 已知条件 已知长度 先判断后循环
let arr = new Array("html","css","javascript","java","web","mysql");
//1、利用for循环遍历数组 已知条件 已知长度 先判断后循环
for (let i = 0;i < arr.length;i++){
document.write(arr[i]+"<br>");
}登录后复制2、利用while循环遍历数组 未知条件 未知长度 先判断后循环
//2、利用while循环遍历数组 未知条件 未知长度 先判断后循环
let i = 0;
while(i < arr.length){
document.write(arr[i]+"<br>");
i++;
}登录后复制3、 do while 循环遍历数组 至少执行一次
//3、至少执行一次 do while 循环遍历数组
let j = 0;
do{
document.write(arr[j]+"<br>");
j++;
}
while(j < arr.length);登录后复制4、for of 循环遍历数组 value直接是元素值
//4、for of 循环遍历数组 value直接元素值
for(let value of arr){
document.write(value+"<br>");
}登录后复制5、for in 循环遍历对象 i 为 key键 专门用来循环遍历对象,也可以循环遍历数组
//5.for in 循环遍历对象 i 为 key键 专门用来循环遍历对象
for(let i in arr){
document.write(arr[i]+"<br>");
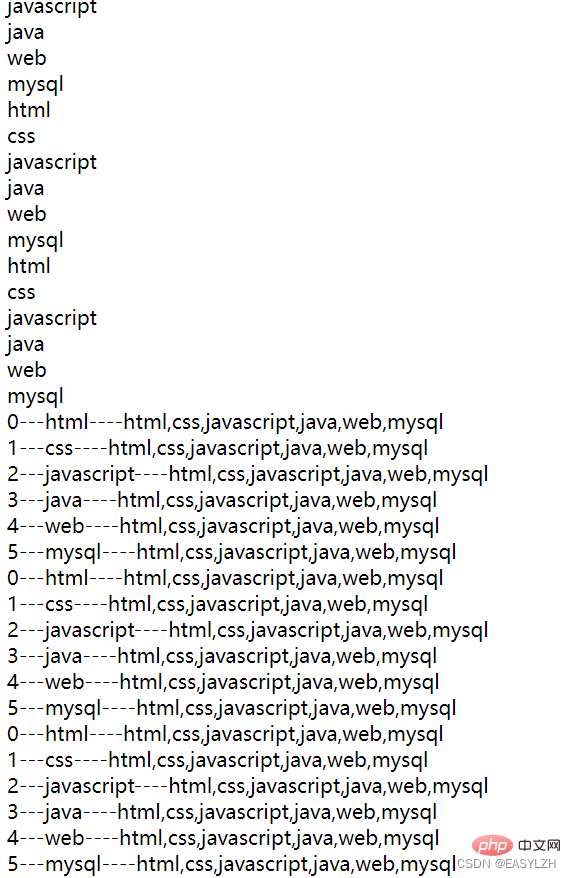
}登录后复制6、forEach() 数组方法 匿名回调函数 【循环遍历数组】
//6.forEach() 数组方法 匿名回调函数 【循环遍历数组】
arr.forEach(function(value,index,arr){
document.write(index+"---"+value+"----"+arr+"<br>");
})登录后复制7、利用map() 数组方法遍历数组 有返回值
//7、利用map() 数组方法遍历数组 有返回值
// 返回一个新的数组 和老数组长度一定一致,有可能是二维数组
let newarr = arr.map(function(value,index,oldarr){
document.write(index+"---"+value+"----"+oldarr+"<br>");
if(index == 0){
value = "12345";
}
return [value,index];
});
console.log(newarr);登录后复制8、利用flatmap() 数组方法遍历数组 有返回值 同样返回一个新的数组
//8、利用flatmap() 数组方法遍历数组 有返回值 同样返回一个新的数组
//长度有可能和原来数组不一致,但一定是一维数组 flat() 为降维函数
let newarr1 = arr.flatMap(function(value,index,oldarr){
document.write(index+"---"+value+"----"+oldarr+"<br>");
if(index == 0){
value="321";
}
return [value,index];
});
console.log(newarr1);登录后复制
【相关推荐:javascript视频教程、web前端】
以上就是关于JavaScript中的数组方法和循环的详细内容,更多请关注zzsucai.com其它相关文章!
