所属分类:web前端开发

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
就像其他人一样,开发人员喜欢知道一些可以展示给同事或朋友的小技巧。今天,我决定写一些键盘魔术,你可以在使用 Node Package Manager(NPM) 时使用它们。这些不仅会给你和你周围的人留下深刻的印象,而且也会让你的工作流程更快更简洁。接下来让我们一起开始吧!【相关教程推荐:nodejs视频教程】
1、软件包初始化
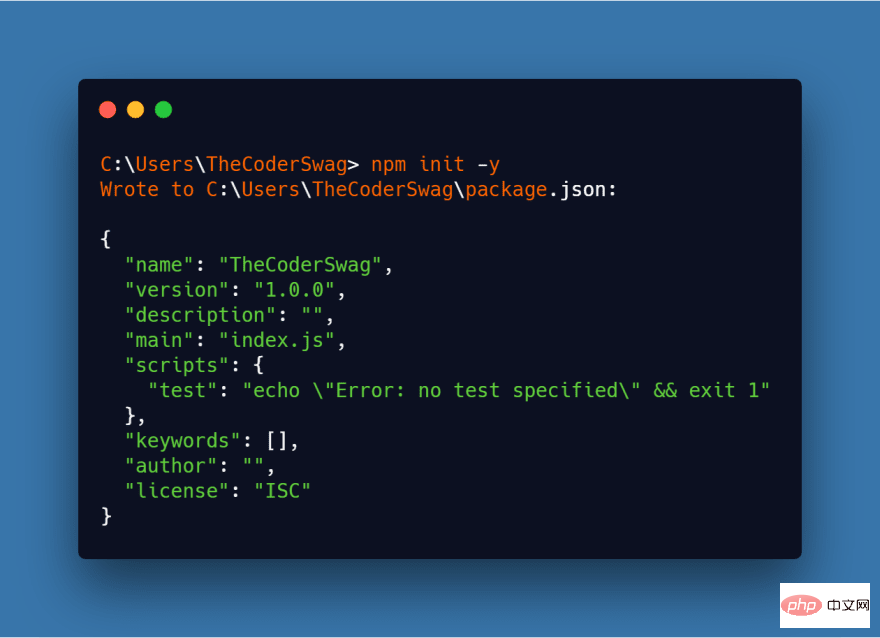
您想要快速初始化一个新的软件包吗?您是否厌倦了出现无限的问题?运行 npm init -y 或 npm init -f。这些命令将允许您跳过这些问题!

2、打开程序包的主页
您正在使用刚刚发现的一个很酷的 npm 包吗?您想查看它的主页来阅读文档吗?运行 npm home your_package,这个命令将 直接带到 您正在寻找的页面!

3、打开包的 GitHub 地址
类似于上面的命令,运行 npm repo your-package 将直接带你进入包官方GitHub 地址。

4、列出所有已安装的包
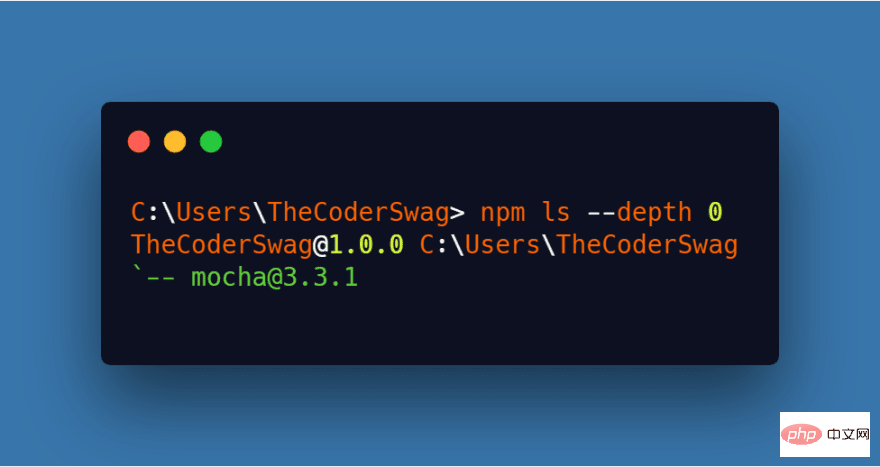
无需浪费时间打开 package.json 文件?只需运行 npm ls - - depth 0 即可罗列所有已安装的包信息:

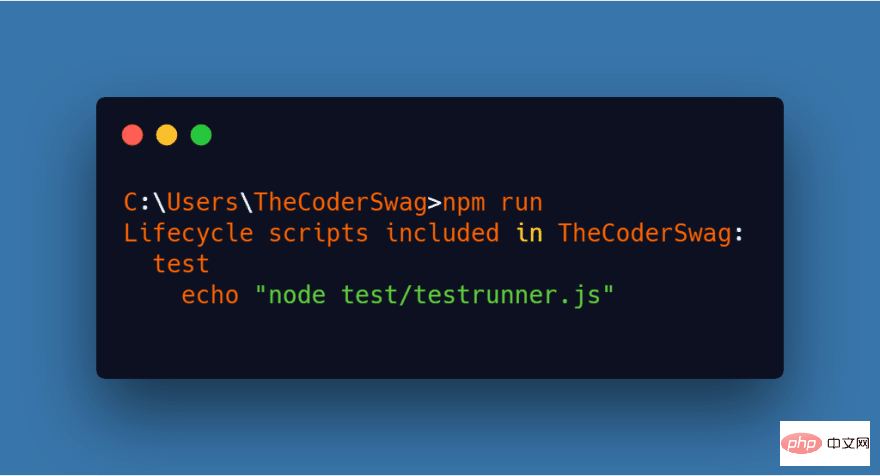
5、列出所有可用命令
新项目,无需打开 package.json 只需要运行 npm run 即可获取可用命令列表:

6、检查 package.json 中未声明的包
另一个有用的命令,npm prune 将遍历您的 package.json 文件,并将其与 /node_modules 内容比较。您将收到一份输出列表,其中列出了所有未在 package.json 文件中声明的包。完成此操作后,npm prune 将删除那些未出现在 package.json 里或 npm install 时没有使用 -save 标志安装的包。

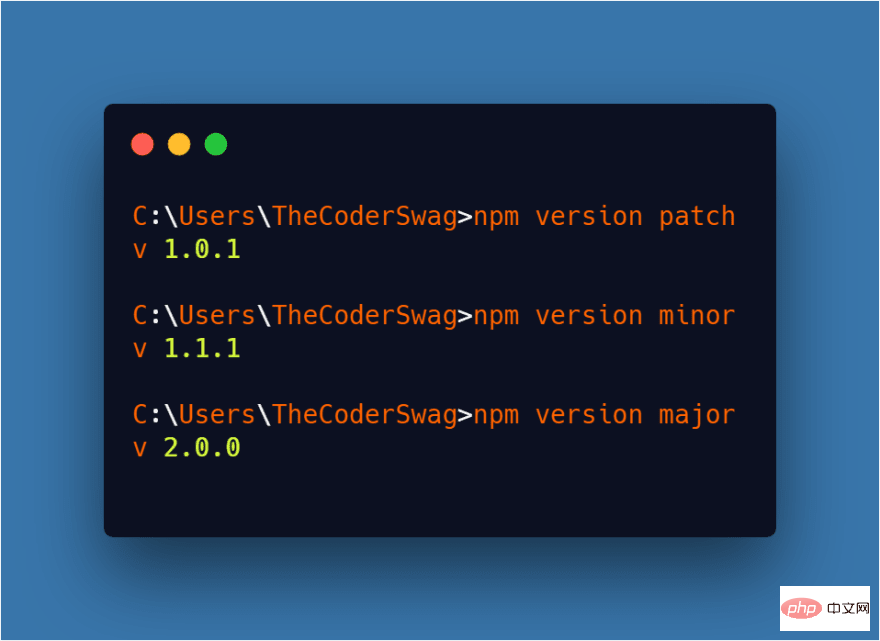
7、打包包版本
需要打包一个包?只需要运行 npm 后加 minor/major/patch 指令。

8、运行测试
一天内你可以已经运行 npm run test 很多次了?为什么不使用更短的方式 npm t ,它们拥有相同的效果。

仍然渴望更多的 npm 有用的命令快捷方式?那就看看我为你准备的宝藏清单吧
包安装

全局包安装

包安装并作为一个 dev 依赖保存

包安装并保存为依赖项

能够给您的同事留下深刻的印象是很好的,但是在读完这篇文章后你应该意识到,使用一种技术时可以学习的的技巧是非常不错的。希望这篇文章能帮助你发现一些你在阅读之前不知道的技巧,并激励你在学习新东西时更深入!
英文原文地址:https://dev.to/borrellidev/impress-your-colleagues-with-these-npm-tricks-3fcb
更多node相关知识,请访问:nodejs 教程!
以上就是【整理分享】NPM 实用技巧,让你的同事刮目相看!的详细内容,更多请关注zzsucai.com其它相关文章!
