所属分类:php教程
企业网站设计也是非常的讲究,好比布局的走向是相当的重要,那么什么才是企业网站设计合理的布局方式?
网站页面内容适当宽松
在设计网站的页面时,其效果不仅需要与网站的主题风格保持一致,在排版上还需要保持宽松有致,简约大方,页面内容排版一定不要过于拥挤,在该留白的地方要勇于留白。这样才能使网站页面具有更好的美观性,让网站内容更清晰和直观的展现给用户,同时也才能令用户浏览网站内容时能够保持轻松愉悦的心情,从而更完全的浏览网站内容。否则的话,只会导致网站内容过于紧凑和凌乱,让用户失去浏览的兴趣。
网站页面布局彰显个性
当下大部分网站的布局设计和内容都是千篇一律的,而用对于这些大同小异的网站很容易产生审美疲劳,从而彻底失去浏览的兴趣。如果在页面布局当中体现出个性化的设计,就会让用户感觉到这个网站的与众不同和新奇之处,同时就会产生强烈的好奇心,吸引用户去浏览网站。并且个性化的设计还能让用户更加喜爱和容易记住网站的内容,这样无论是企业宣传品牌还是推广产品,都能起到非常好的助力作用。
网站主题风格简洁明朗
虽然非常酷炫的网站风格能够给用户造成非常强烈的视觉冲击,从而被其吸引住。但是,这样做则容易使网站的主题风格影响到内容,对用户浏览内容造成一定的阻碍,从而产生喧宾夺主的效果。并且酷炫的网站主题风格势必需要更多的元素来营造,这样就会导致网站更加复杂,使网站加载速度变慢,这样用户访问网站,就可能导致网站半天打不开,或是进入网站后分不清方向。而简洁明朗的网站则可以快速打开,也能使用户快速找到自己需要的内容。
网站建设设计布局的一些法则
鉴于互联网环境,坚持实用、开放的法则,实现企业信息化,从整体出发,很多网站在创建网站之初不会选择响应式设计,原因也是比较符合环境的,网站速度慢、4g普及程度不够等多原因,导致在手机端浏览一个响应式的网站的时候会耗用较长时间,而根据三秒法则,客户三秒内打不开一个网站,就会选择关闭。当今很多的网站基本还是移动和电脑分开设计,以便于适应不同设备的浏览。
公司网站应避免太多花俏的设计,太多花样会让客户无所适从。而简明清晰的网页会增加用户体验,让客户顺利找到所需要的内容。通常互联网企业可以创建设网站栏目,添加产品列表,做出一个导航清晰的网站。根据企业特色对页面进行自定义,满足了网页美化需要。这些布局合理结构清晰符合各大搜索引擎收录法则,让更多的用户找到企业。建立适用产品需求的互联网平台,提供涵盖客户多种功能,节约建站费用,此时网站具有鉴于web界面的管理后台,公司能够自主的对网站中内容作更新,节约了企业网站的运营费用,改进信息的更新、传播效率。【推荐:css视频教程】
企业网站常见六种布局方式
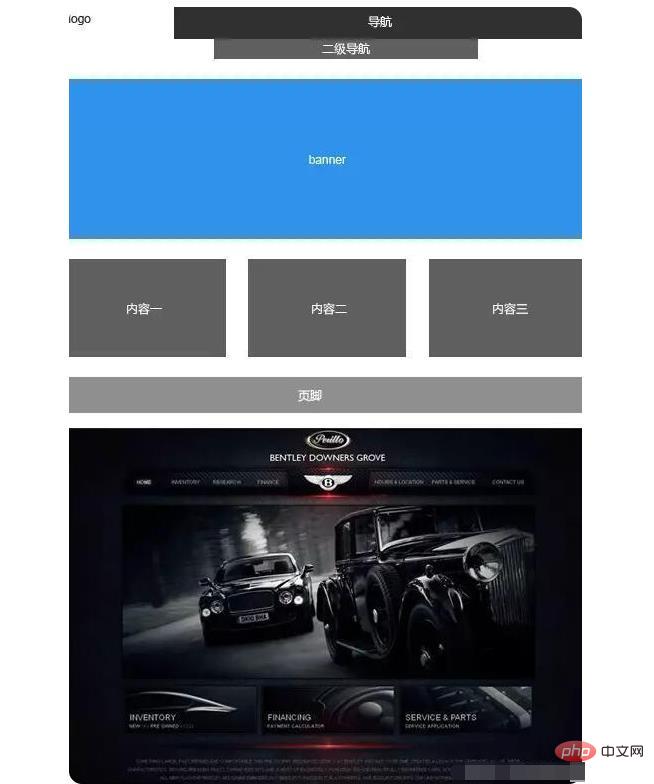
一、大框套小框的布局
这种布局方式即是我在上面提到的常见的布局,不是说这种布局方式一无是处,但我们总不能只会这一种布局方式,次次套用吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟方框限制的视线的扩展,如果客户要求做出大气的感觉,一般不会按照这种方式来布局,通常来讲,大气意味着开阔视野。

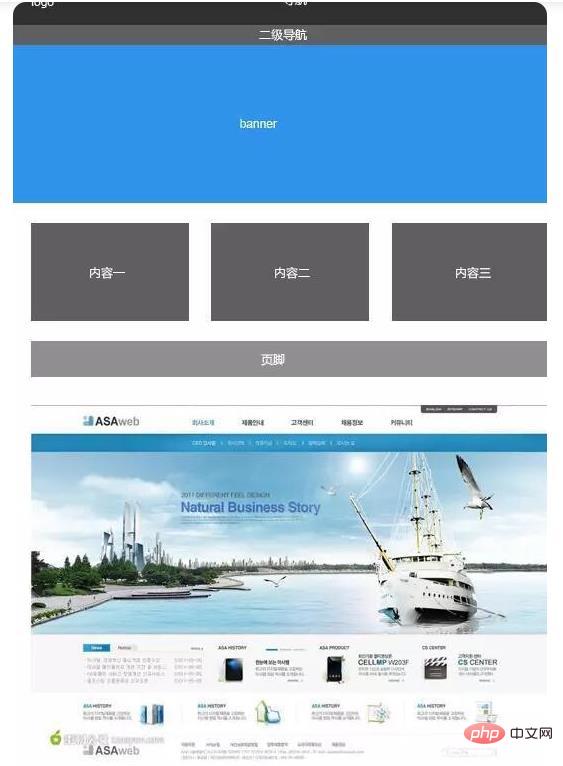
二、通栏布局
php入门到就业线上直播课:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
这种布局方式让视线不再受到方框的限制,比起上面的布局方式,自然多了些大气、开阔的味道来。另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局方式也是非常常见的布局方式。

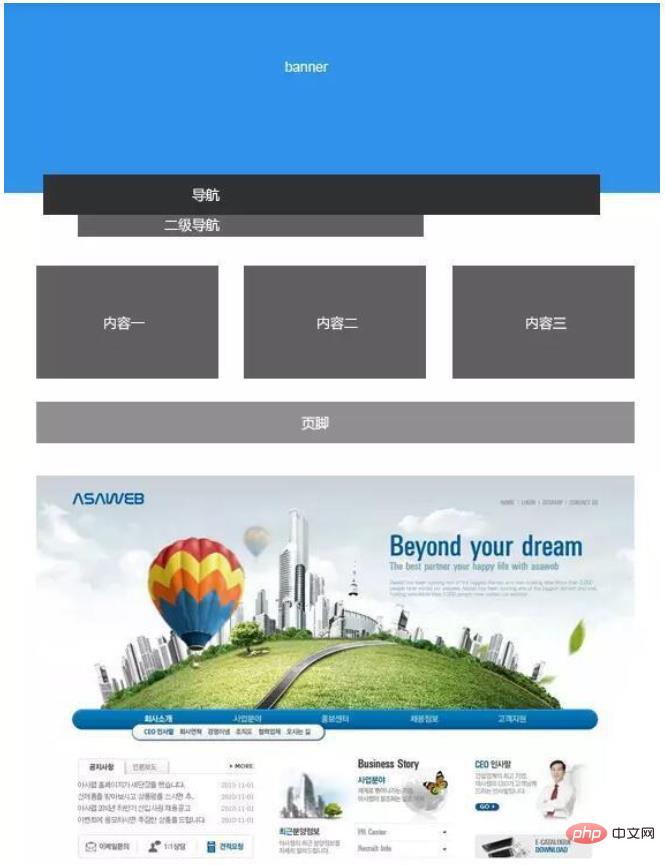
三、导航在主视觉下方的布局
这种虽然不多,但也时不时能看到,导航放在banner下面的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、自然。所以说布局的方式受到多方面因素的影响,不仅考虑到信息内容所占据的空间,还包括你手头现有的素材。

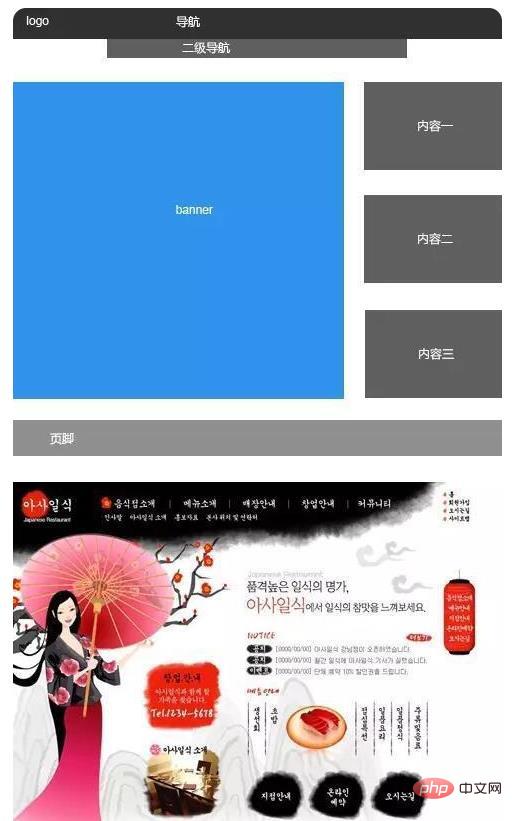
四、左中右布局
这种布局方式不常见到,但却是非常富有新鲜感的布局方式,如果你已经做腻歪了水平分割的设计,尝试一下这种布局也未尝不是一种好的选择。

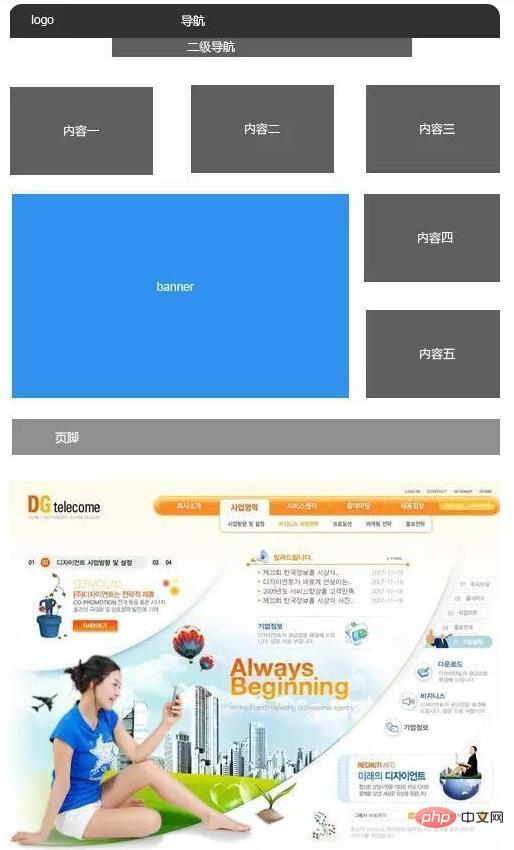
五、环绕式布局
这种布局方式看上去更加灵活,banner区域相对较小,就可以在页面放置更多的信息内容。

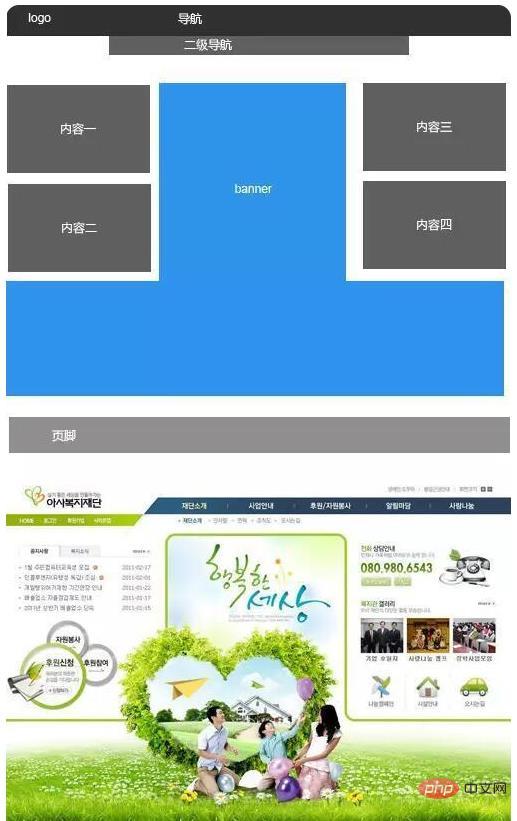
六、穿插式布局
这种布局在企业站中较难看到,用的不多,banner区域相对较大,可以作为一种布局的选择。

上面的六种布局方式只是一些常见的企业类网站页面布局,布局的方式还有更多。实际上,布局就像是摆积木,只要遵循重要信息靠左、靠上,次要信息靠右、靠下的原则即可,并没有规定一定要怎么布局,或者这种布局方式要比那种更好,只能说某种布局方式更为合适某个页面而已。所以,大家多做尝试,从你手头正在做的项目开始,尝试一下不同的布局方式,给你的设计增加一些创意和新鲜感。
以上就是一起聊聊企业网站的页面布局方式!的详细内容,更多请关注zzsucai.com其它相关文章!
