所属分类:php教程
不多说,先上一图望大家多给意见:
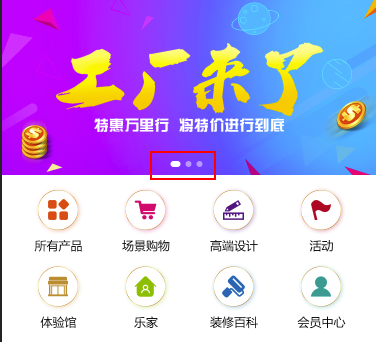
这个是效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
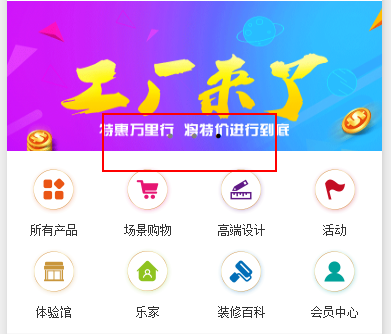
微信小程序效果图就成这样子:

登录后复制page显示效果如下:

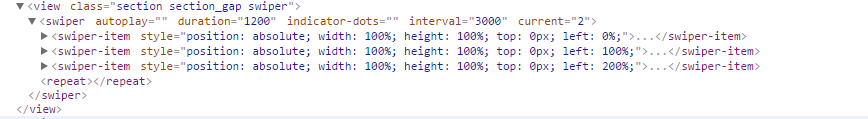
在样式里怎么也修改不了,那里面的点的样式,达不到自己想要的效果,
点在repeat里面,我修改 .swiper repeat{width:8rpx; height:8rpx;background:rgba(255,255,255,.5);border-radius:50%;}
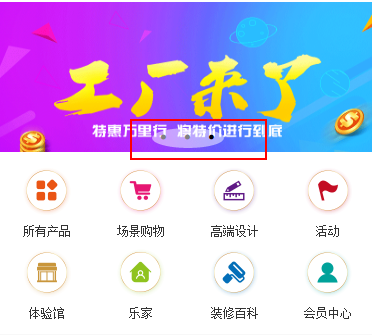
改变的是背景 如图:

请哪位高手多多指点一下,谢谢,也希望我有什么帮助你的,一同学习,谢谢
更多微信小程序的轮播图swiper问题 相关文章请关注PHP中文网!
