所属分类:php教程
微信小程序 开发之顶部导航栏
需求:顶部导航栏
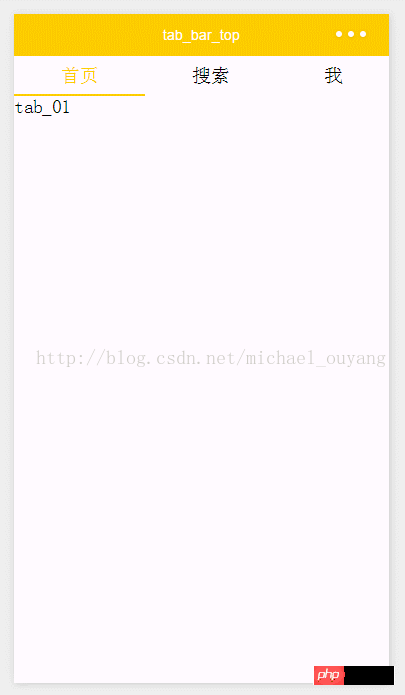
效果图:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
wxml:
{{item}}
tab_01
tab_02
tab_03
登录后复制wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}登录后复制js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})登录后复制运行:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上就是微信小程序开发之顶部导航栏实例的详细内容,更多请关注zzsucai.com其它相关文章!
