所属分类:php教程
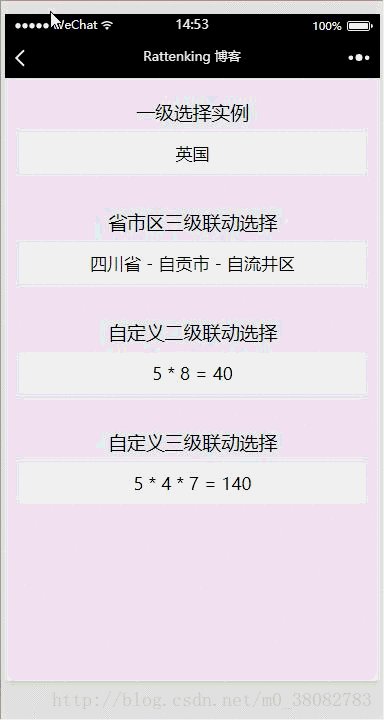
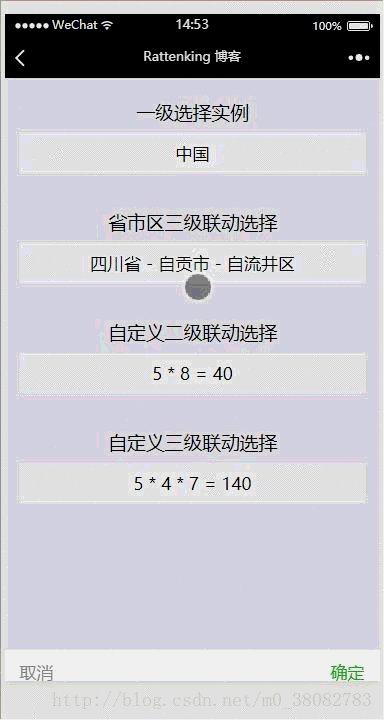
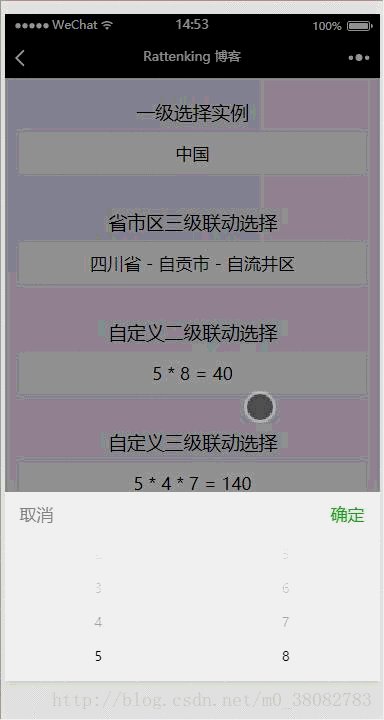
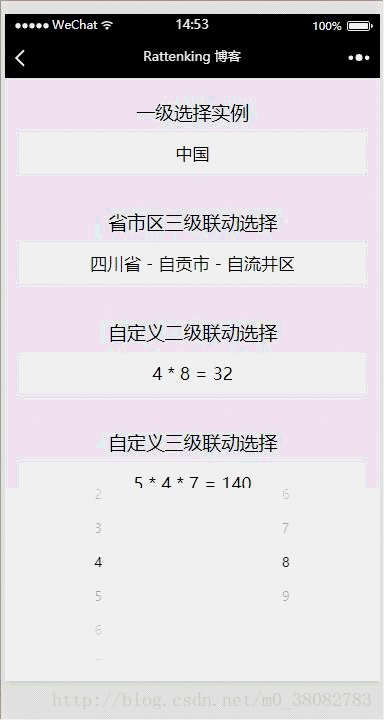
效果图

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
实现原理
利用微信小程序的picker组件,其中:
1,普通选择器:mode = selector实现一级选择实例;
2,省市区选择器:mode = region实现省市区三级联动;
3, 多列选择器:mode = multiSelector实现二级和三级联动的10以内数字的乘法。
WXML
一级选择实例
{{countryList[countryIndex]}}
省市区三级联动选择
{{region[0]}} - {{region[1]}} - {{region[2]}}
自定义二级联动选择
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
自定义三级联动选择
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
登录后复制WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}登录后复制JS
Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})登录后复制总结
1、由于微信小程序的picker组件只提供单独时间选择器和日期选择器,在实际开发中,我们可能需要同时选择日期和时间,组件不够全面,所以在做日期选择器时,需要注意;
2、解决日期和时间选择器结合的方法,利用多列选择器实现;
3、由于多列选择器的数据采用的是二维数组,所以不能直接实现联动效果,需要对数据判断处理。
合理的利用多列选择器,picker组件提供的其他四种选择器都能实现!
相关推荐:
jQuery三级联动效果实现方法
jQuery中Chosen实现三级联动功能
jQuery使用EasyUi实现三级联动下拉框效果实例分享
以上就是微信小程序关于三级联动选择器如何使用的详细内容,更多请关注zzsucai.com其它相关文章!
