所属分类:php教程
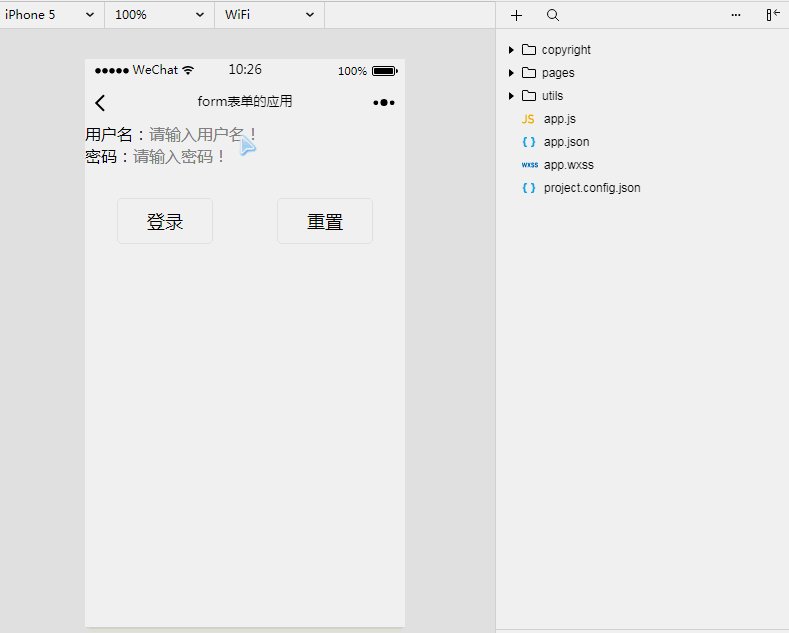
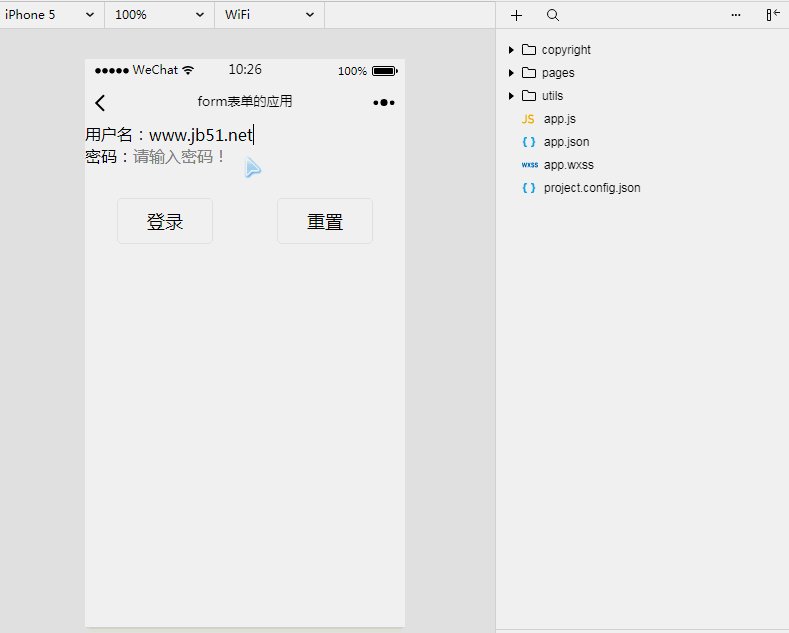
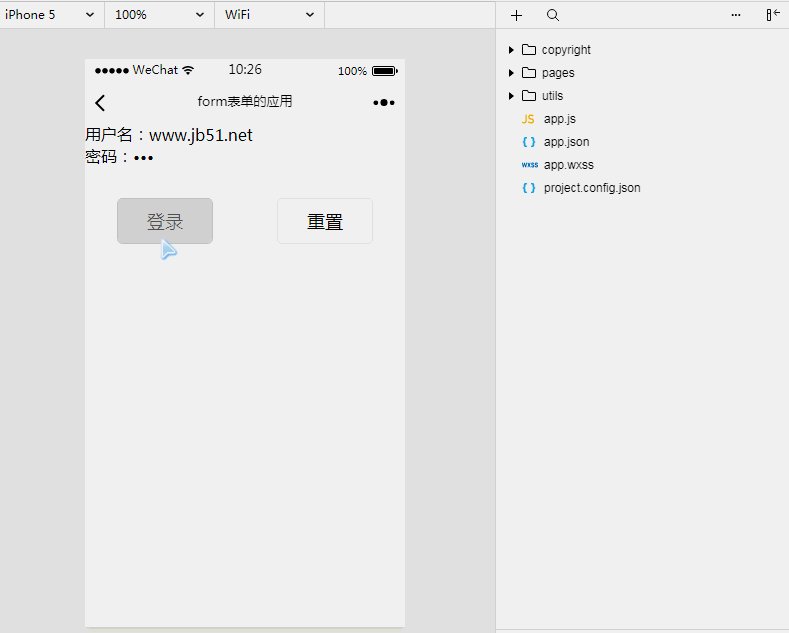
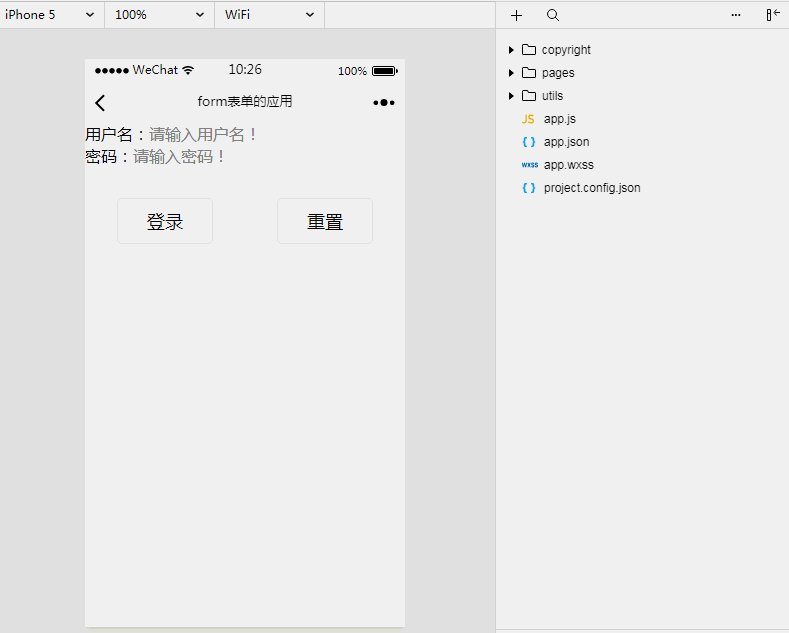
1、效果展示

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
2、关键代码
index.wxml
{{tip}}
{{userName}}
{{psw}} 登录后复制index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})登录后复制相关推荐:
关于jquery form表单序列化的注意事项说明
详解Ajax方法实现Form表单的提交及注意事项
html中Form表单提交时页面不跳转的方法详解
以上就是微信小程序简单实现form表单获取输入数据实例分享的详细内容,更多请关注zzsucai.com其它相关文章!
