所属分类:php教程
textarea 多行输入框。
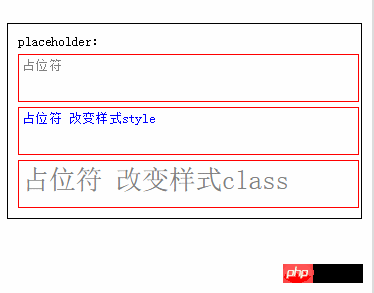
textarea多行输入框示例代码运行效果如下:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
下面是WXML代码:
placeholder:
登录后复制下面是WXSS代码:
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}
/*占位符样式*/
.placeholdText{
font-size: 2em;
}登录后复制textarea多行输入框的事件效果图:

下面是WXML代码::
auto-height:
bindinput="当内容改变"
bindfocus:当获取焦点
bindblur:当失去焦点触发
事件触发:
{{log}}
登录后复制下面是JS代码::
Page({
data:{
log:'事件触发'
},
//行高改变时
bindlinechange:function(e){
var height=e.detail.height;
var heightRpx=e.detail.heightRpx;
var lineCount=e.detail.lineCount;
this.setData({
log:"height="+height+" | heightRpx="+heightRpx+" | lineCount="+lineCount
})
},
//文本失去焦点
bindblur:function(e){
var value=e.detail.value;
this.setData({
log:"bindblur失去改变.获取textarea值="+value
})
},
//文本获取焦点
bindfocus:function(e){
var value=e.detail.value;
this.setData({
log:"bindfocus获取焦点,获取textarea值="+value
})
}
})登录后复制下面是WXSS代码::
.content{
border:1px black solid;
margin: 10px;
font-size: 10pt;
padding: 10px;
}
textarea{
border: 1px red solid;
margin: auto;
width:100%;
height: 3em;
margin-top:5px;
padding: 3px;
}登录后复制
属性解析:
下面是WXML代码:
等同于
等同于
等同于
等同于
等同于
登录后复制以上就是 微信小程序组件:textarea多行输入框解读和分析的详细内容,更多请关注zzsucai.com其它相关文章!
