所属分类:php教程

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步

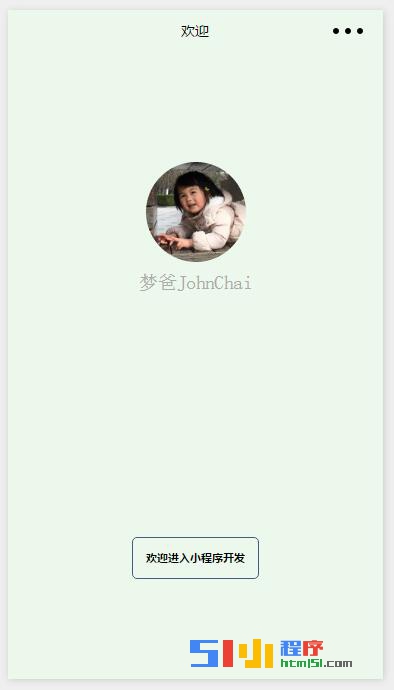
把Index文件夹重命名为welcome;
底部的hello world改为一个类似于按钮的样式;
添加背景颜色; 修改顶部样式;
按钮的实现:
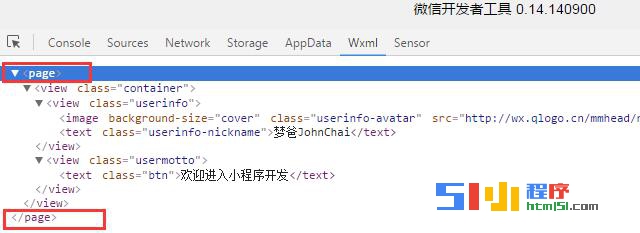
下面是welcome页面的WXML代码:
{{userInfo.nickName}}
欢迎进入小程序开发
登录后复制下面是welcome页面的WXSS代码:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.userinfo image{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 250rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}
page{
height: 100%;
background: #ECF8EB;
}登录后复制背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:
page{
height: 100%;
background: #ECF8EB;
}登录后复制顶部设置:
app.jason代码如下:
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#ECF8EB",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}登录后复制更多微信小程序开发-创建欢迎页面 相关文章请关注PHP中文网!
