所属分类:php教程
{
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "Tabbar Demo",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "#000",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
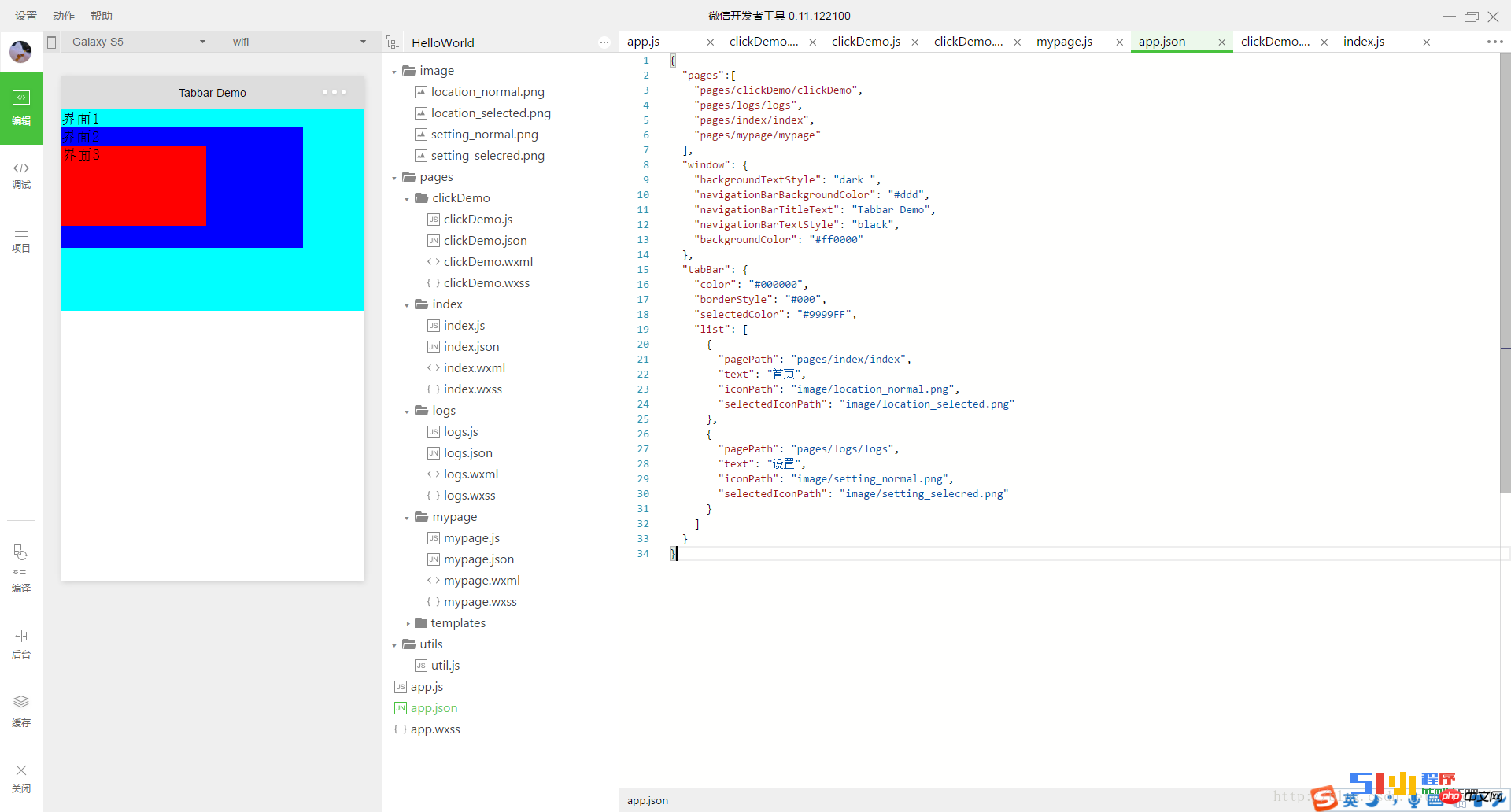
}登录后复制我们看一下页面的显示结果如下:

程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
原因是:pages数组的第一项必须是tabBar的list数组的一员。
我们可以看看上面代码中的pages数组的内容是:
"pages":[
"pages/clickDemo/clickDemo",
"pages/logs/logs",
"pages/index/index",
"pages/mypage/mypage"
]
登录后复制tabbar中list数组内容是:
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}登录后复制是不是发现为什么底部不出现TabBar?原因在于,app.json头部的pages数组的第一项"pages/clickDemo/clickDemo"没有成为tabBar的一员,也就是在tabBar的list数组内没有链接clickDemo页面的条目。
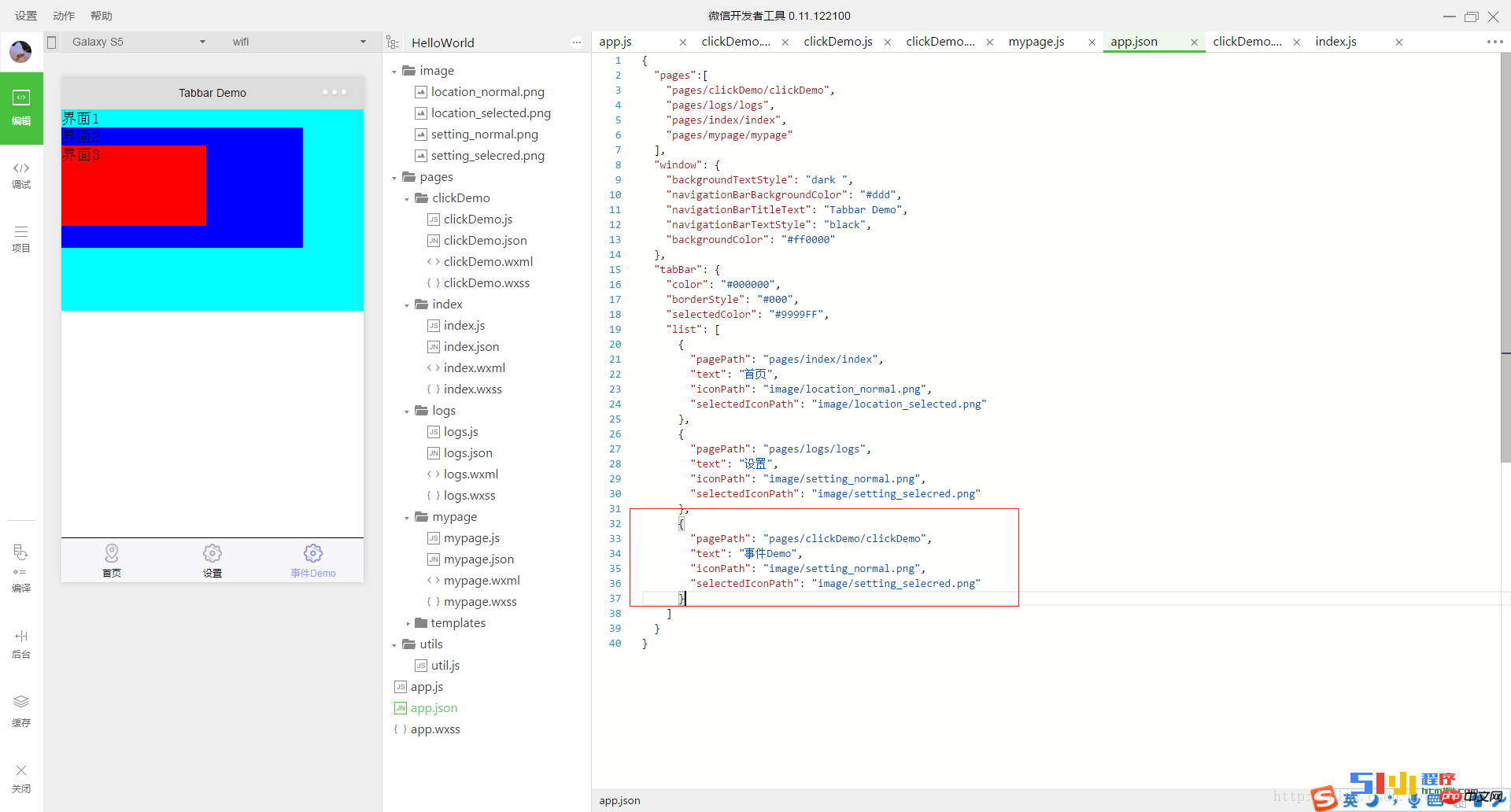
【解决办法】1.我们在list数组内加入链接clickDemo页面的条目,下面给出了这段代码。
{
"pagePath": "pages/clickDemo/clickDemo",
"text": "事件Demo",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}登录后复制效果如下:

方法2.把pages数组的第一项设置为"pages/index/index",或者设置为"pages/logs/logs"。当然这个方法并不是我们所期望看到的。经过实践发现:app.json中pages数组中第一项(首页),必须在tabBar---list数组中出现,list中第几个无所谓;但如果首页不在list里面,当然无法渲染出来,这就可以理解app.json是首次页面配置了
问题2:有没有什么办法让小程序首页不显示tabbar,而非首页显示tabbar?
这个目前还没有想到解决办法,欢迎大家帮忙解答
问题3:有些页面并不在tabbar的list页面里面,为什么页面底部也显示tabbar呢?如果从一级页面 redirectTo到其他页面,会发现即使其他页面没有在 TabBar定义的列表里也会显示TabBar,该如何解决?
【解决办法】假如当前也是一级页面,到希望跳转到的页面不要有Tabbar时,不要使用 redirectTo而是使用 navigateTo就可以了。
以上就是详解微信小程序开发过程中tabbar页面显示问题的解决办法的详细内容,更多请关注zzsucai.com其它相关文章!
