所属分类:php教程
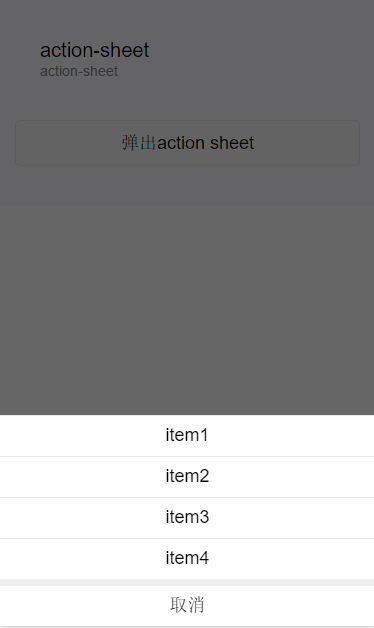
微信小程序 action-sheet
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
底部菜单表的子选项。
action-sheet-cancel
底部菜单表的取消按钮,和action-sheet-item的区别是,点击它会触发action-sheet的change事件,并且外观上会同它上面的内容间隔开来。
示例代码:
{{item}}
取消
登录后复制var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet登录后复制
程序员必备接口测试调试工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
后端、前端、测试,同时在线协作,内容实时同步
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 action-sheet详解及实例代码相关文章请关注PHP中文网!
